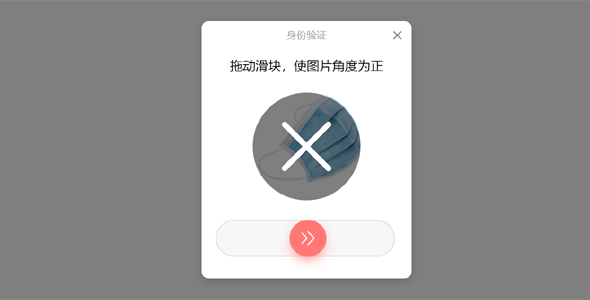
图片拖拽角度验证插件RVerify.js
RVerify.js是一个创造性的验证码插件,通过旋转图像来验证是否成功。也可以验证是真人还是机器人操作。配置图片RVerify.configure({album: ['1.jpg',...
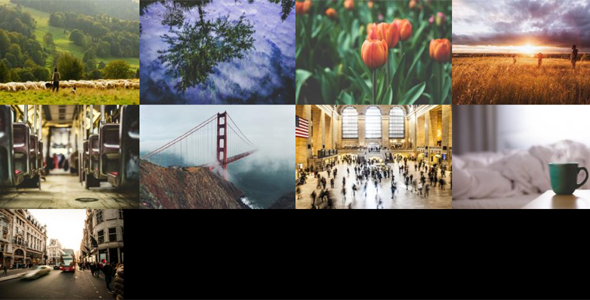
zoomwall.js点击图片放大缩小插件
zoomwall.js是一个JavaScript库,可以创建整洁、紧凑的缩略图网格,点击缩略图画廊lightbox全屏展示。相册需要添加data-highres属性<div id="g...
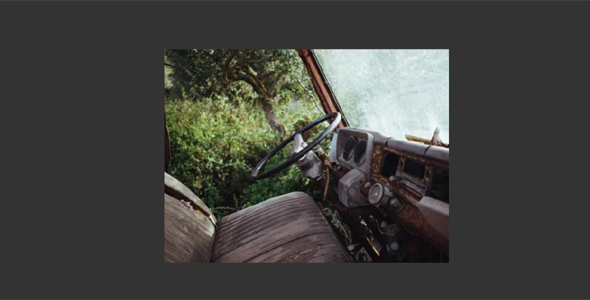
网页背景图片移动插件Slizer.js
slizer.js是一个轻量级的JavaScript插件,自动滚动容器的背景图像就像旋转木马一样,类似全景背景特效。调用方法const object = document.getElementById...
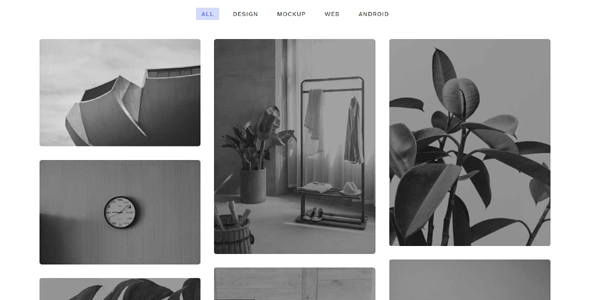
图片点击方法Zoom插件Lightense.js
Lightense.js是一个轻量级和简单的图片方法js插件,再次点击图片缩放。初始化方法window.addEventListener('load', function () {va...
产品图片拖拽3d查看js插件
animate-sprite.js是一个3d交互式图像查看器,从各个角度查看产品细节。默认配置参数var sprite = animateSprite.init(element,{width: 100...
图片左右拖拽对比js插件
image-compare-viewer是一款现代轻量级图像比较滑块插件,JavaScript编写的现代轻巧与移动设备兼容的图像比较滑块。用户可以通过单击/点击前/后图像或通过拖动和滑动滑块来比较两个...