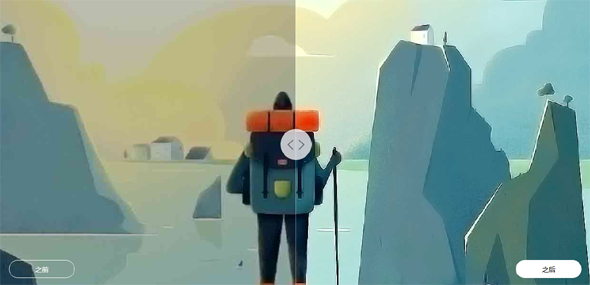
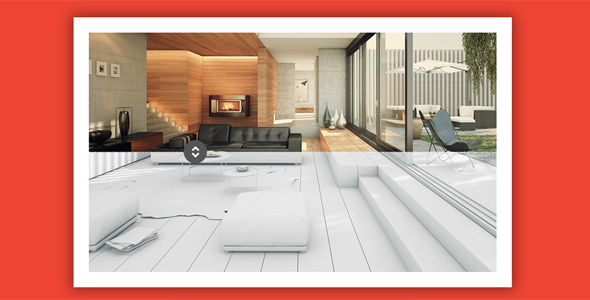
image-compare-viewer是一款现代轻量级图像比较滑块插件,JavaScript编写的现代轻巧与移动设备兼容的图像比较滑块。用户可以通过单击/点击前/后图像或通过拖动和滑动滑块来比较两个图像。
主要特色
- 响应式设计。
- 触摸友好。
- 流畅模式可创建全尺寸图像比较查看器。
- 支持水平和垂直方向。
- 平稳滑动。
初始化
const element = document.getElementById("example");
const myViewer = new ImageCompare(element).mount();创建一个垂直对比滑块
const myViewer = new ImageCompare(element,{
verticalMode: false,//垂直模式
startingPoint: 75//起点
})
.mount();自定义滑块的外观
const myViewer = new ImageCompare(element,{
controlColor: "#FFFFFF",
controlShadow: true,
addCircle: false,
addCircleBlur: true
})
.mount();图片左右拖拽对比js插件
正在加载文件目录...
- 热度 51

Tensai下载了 此素材

个子个子个子下载了 此素材

zp十月下载了 此素材

A,下载了 此素材

.下载了 此素材

周文龙收藏了 此素材

生气的奶茶下载了 此素材

AKI收藏了 此素材

1xq下载了 此素材

白涅收藏了 此素材