广西茶叶产业园大数据一张图网页模板
广西茶叶产业园大数据一张图网页模板,使用echarts.js统计图表构造的数据可视化HTML页面。主要展现园区实施主体、园区种植面积、主要种植单位占比、种植信息、价格波动信息、溯源查询次数等信息。
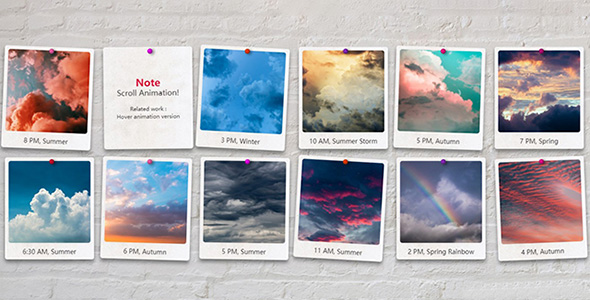
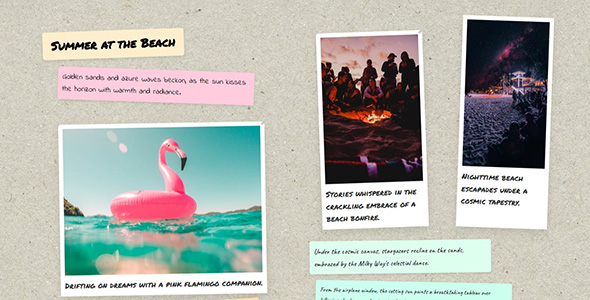
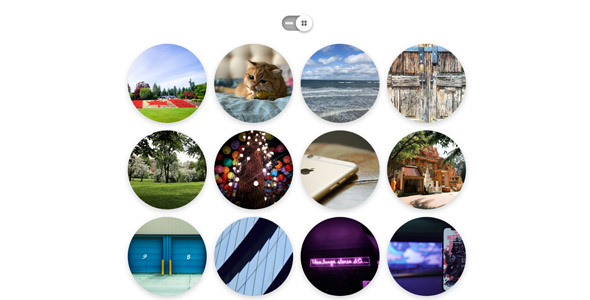
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。