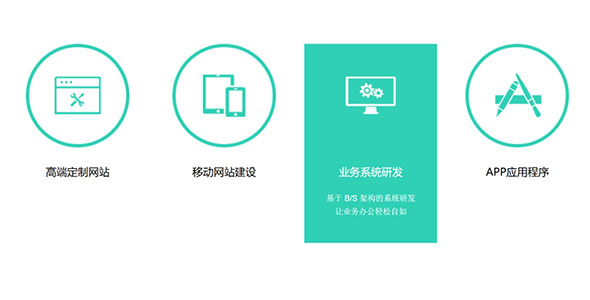
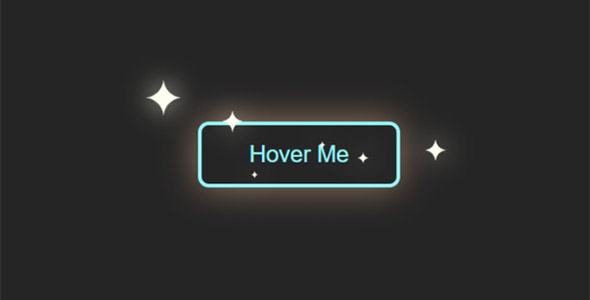
文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
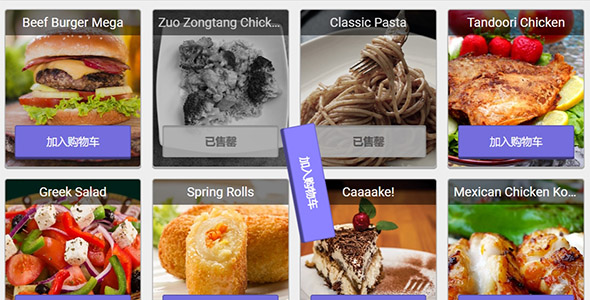
css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
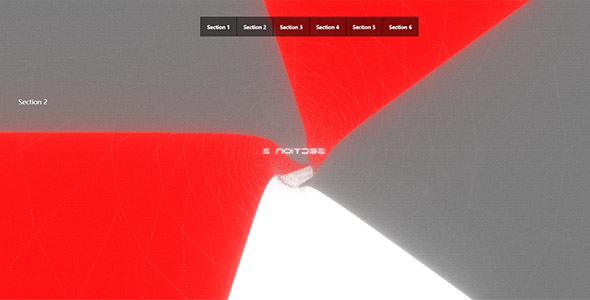
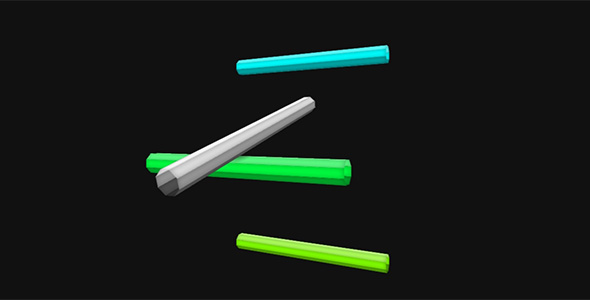
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
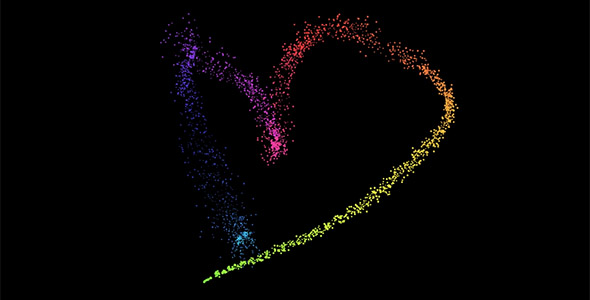
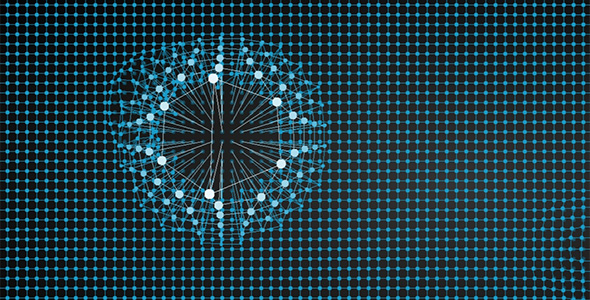
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
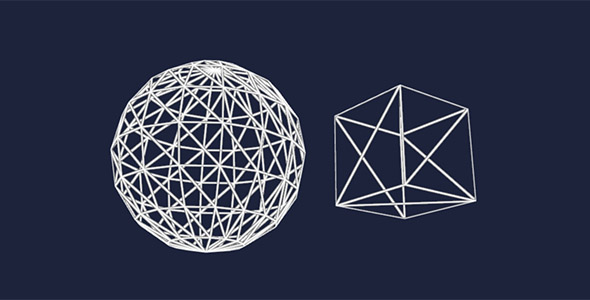
Three.js构造圆球和立方体旋转动画
在这个示例中,圆球和立方体都将开始旋转。你可以通过修改rotation.x、rotation.y和rotation.z的值来改变它们的旋转方向和速度。同时,你也可以通过修改网格的position属性来...