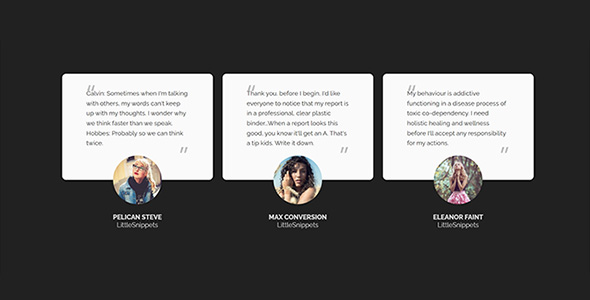
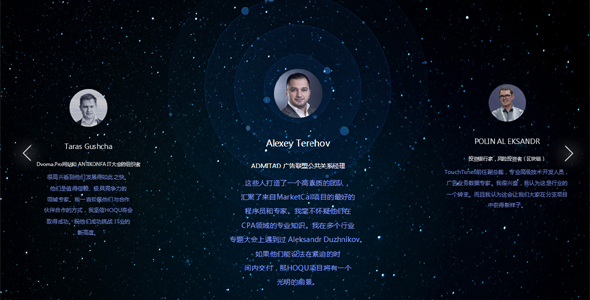
css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
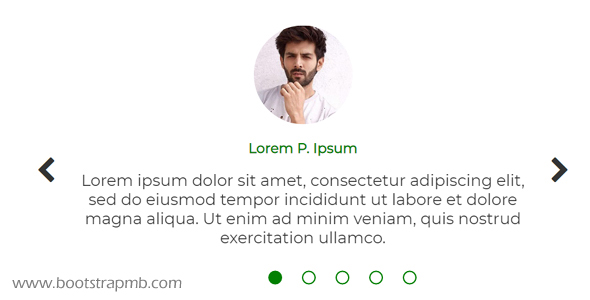
人物简介卡片样式CSS模板
HTML CSS人物卡片模板是一个简单的网页小部件,用来显示你的客户推荐在你的网站上,用最生动和有吸引力的方式。创意和现代的web开发趋势提供最好的,干净的和CSS3动画的展示。设计充分响应布局,适合...
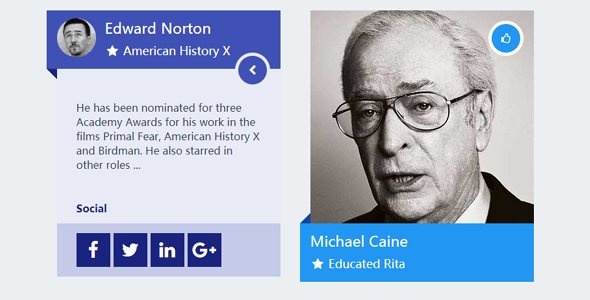
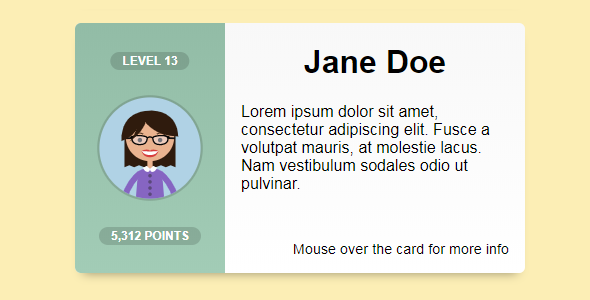
css3创意个人信息卡片样式20种
个人档案卡片CSS3悬停效果,css3创意个人信息卡片样式,有许多类型的悬停效果与动画你使你的网页档案卡片悬停效果更加漂亮。所有的设计都易于使用和定制,为您的网站或任何项目。文件包有15+不同的卡片悬...