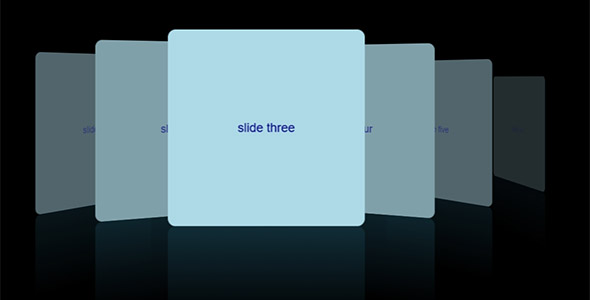
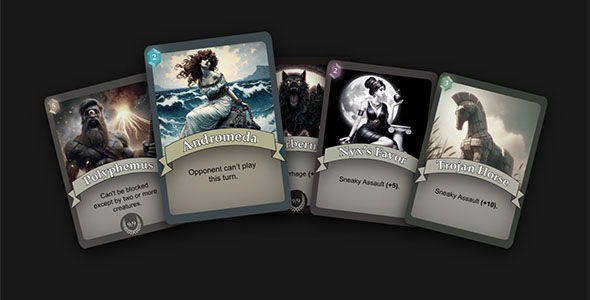
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
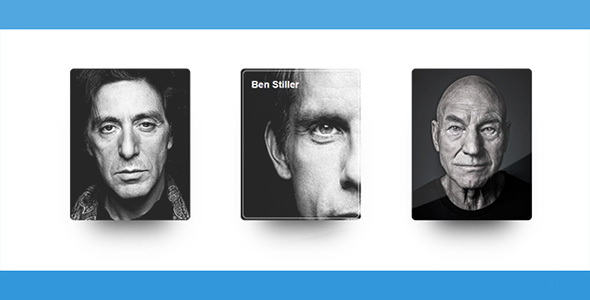
css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
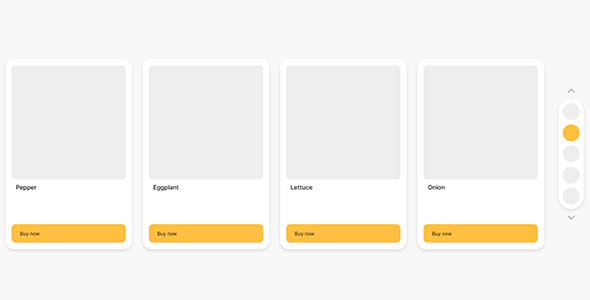
Tailwindcss构造的中后台系统网页模板
Tailfox是基于Tailwindcss构造的功能齐全的高级管理后台模板,具有开发人员友好的代码和多语言支持以及一些可重用的组件。 它是一个精美制作、干净且设计简约的管理模板,带有深色、浅色布局选项...
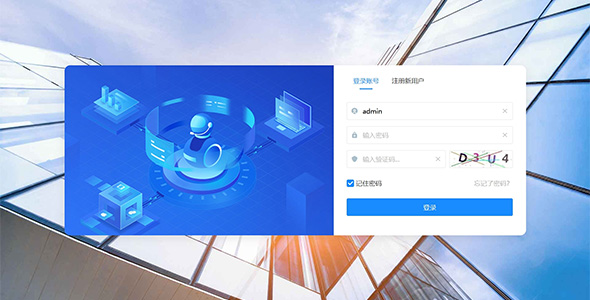
AXUI实现的横版切换登录注册界面
使用AXUI实现的横版卡片切换式登录界面,蓝色简约,切换登录和注册界面,代码量少,使用tab切换登录和注册。先引入AXUI框架的css和js。可直接继承进行进自己的管理系统。css和js代码量很少。
基于Bootstrap构造的管理后台模板
Valex是基于Bootstrap构造的管理模板,基于Web的用户界面设计,模板提供了一个完整的UI组件、样式和功能的预构建框架,这些组件设计为易于定制,使开发人员能够快速创建独特且具有视觉吸引力的界...
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。