masonry图片瀑布流排版
瀑布流(Masonry)是一种网页布局方式,它允许图片或内容块按照不同大小排列,从而创建出类似瀑布的视觉流动效果。这种布局方式在展示图片集或内容列表时非常流行,因为它可以有效地利用空间,同时提供视觉上...
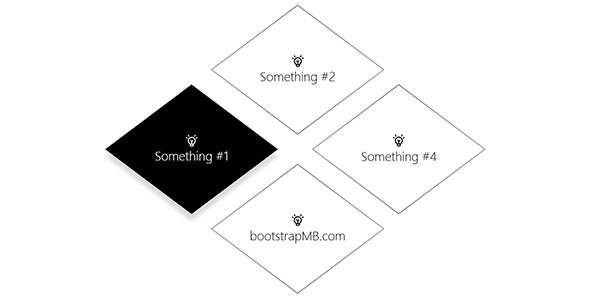
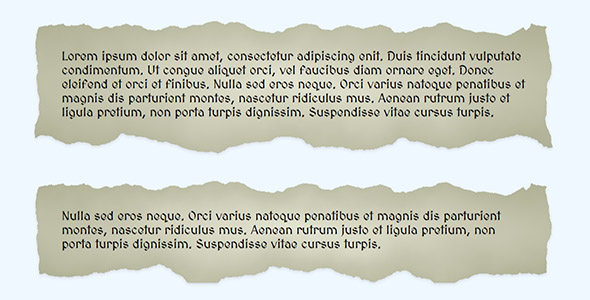
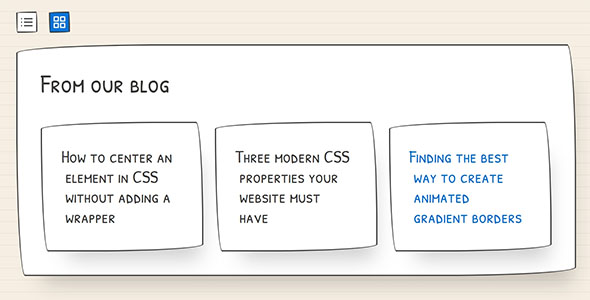
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
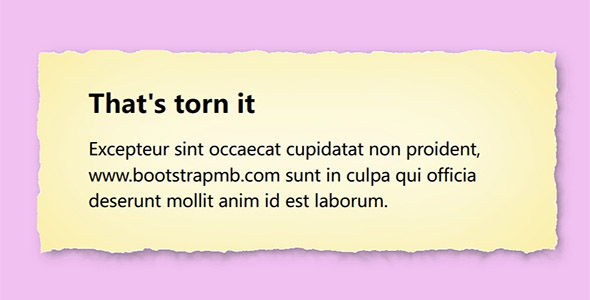
6种图文网格样式html代码
Blogez是Tailwind CSS图文排版HTML模板,具有美丽和干净的代码。100%W3有效的Web标准。可以为您的企业、代理机构、服务销售网站提供100%响应式、移动优先的排版设计。主要特色T...