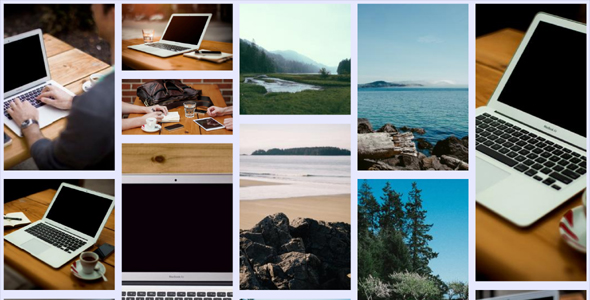
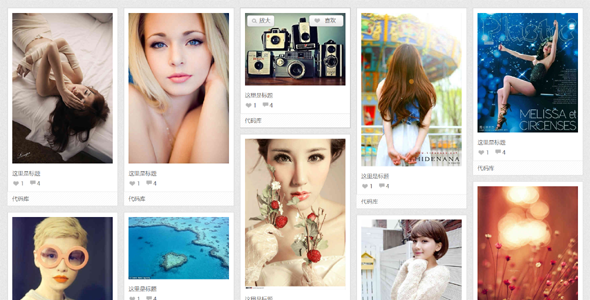
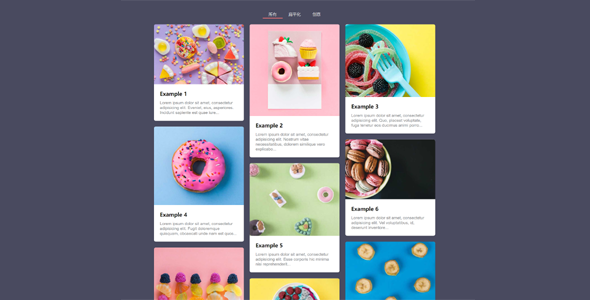
masonry图片瀑布流排版
瀑布流(Masonry)是一种网页布局方式,它允许图片或内容块按照不同大小排列,从而创建出类似瀑布的视觉流动效果。这种布局方式在展示图片集或内容列表时非常流行,因为它可以有效地利用空间,同时提供视觉上...
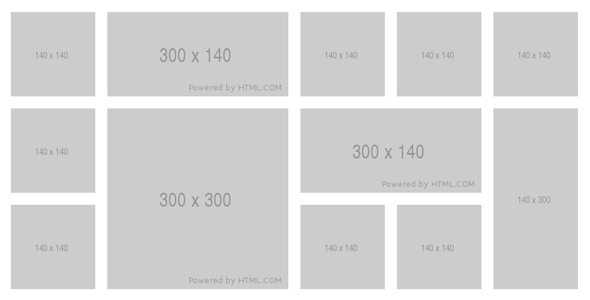
easygrid.js无规则网格布局插件
easygrid.js是一个简单的响应式布局框架,可定制的,动画效果布局网站或网页应用的网格布局。比如常见的瀑布流样式。基于调用方式const demo = new EasyGrid({selecto...
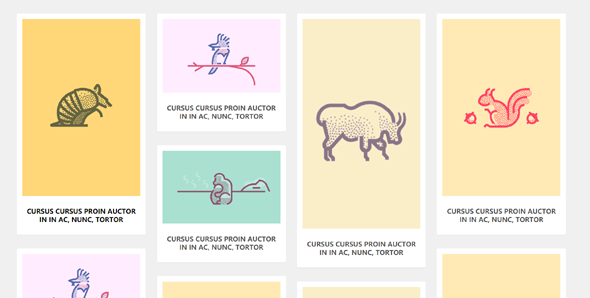
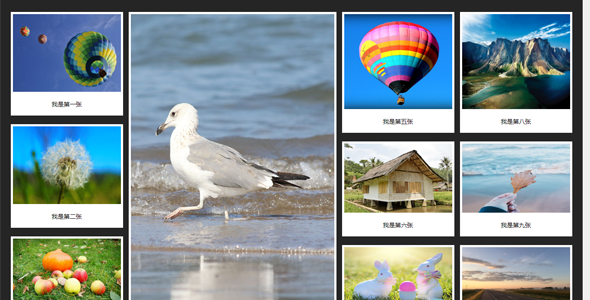
Masonry布局样式插件MiniMasonry.js
MiniMasonry.js是一个轻量级(~ 3 kb) JavaScript库,可以创建一个响应不规则网格布局,类似瀑布流的现代网页设计的网格布局。默认调用方式var myLayout = new ...
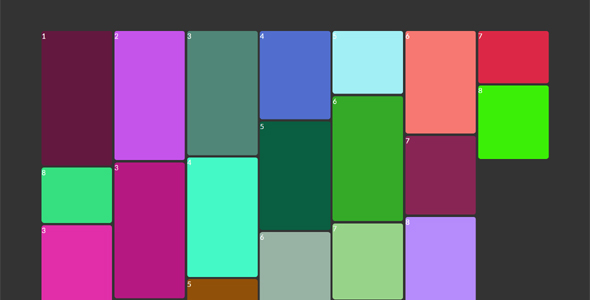
jQuery拖动网格杂乱布局插件Gridster.js
网页中拖动 DIV 是很常见的操作,今天就分享给大家一个 jQuery 多列网格拖动布局插件,和其它的插件不太一样的地方在于你处理拖放的元素支持不同大小,并且支持多列的网格布局,它们会自动的根据位置自...
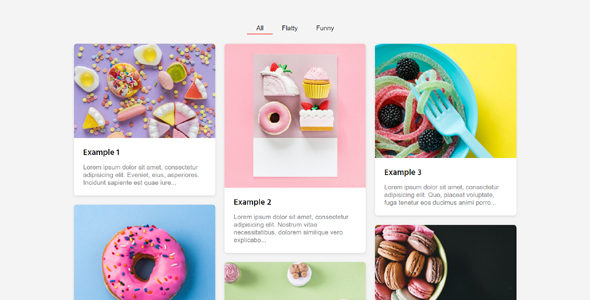
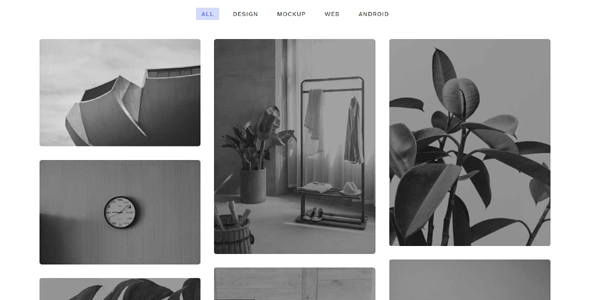
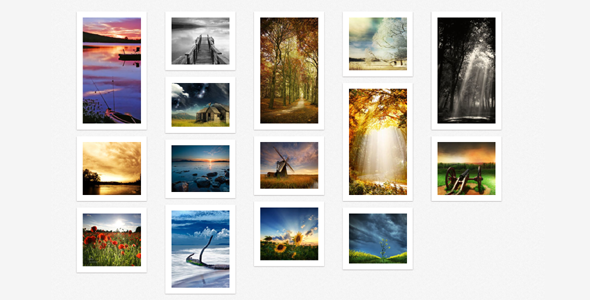
图片瀑布流筛选插件stable.js
stableJs是一款带排序功能的js masonry瀑布流插件。stableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。