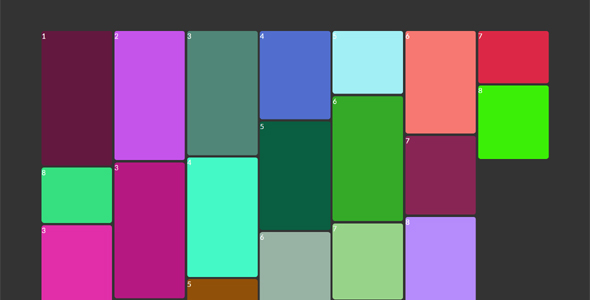
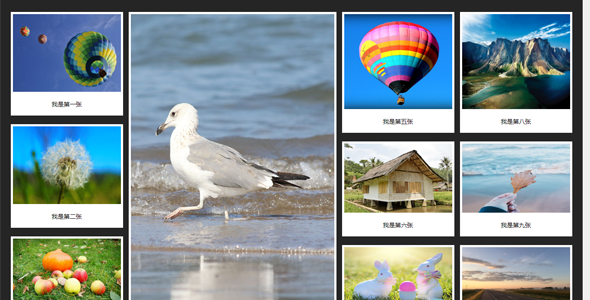
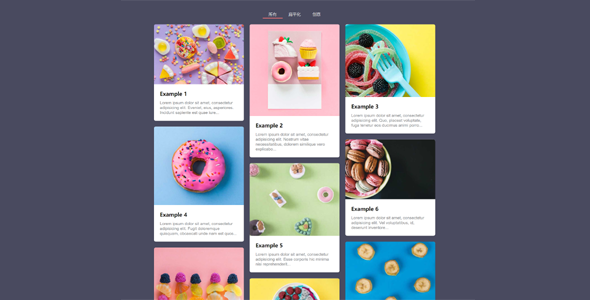
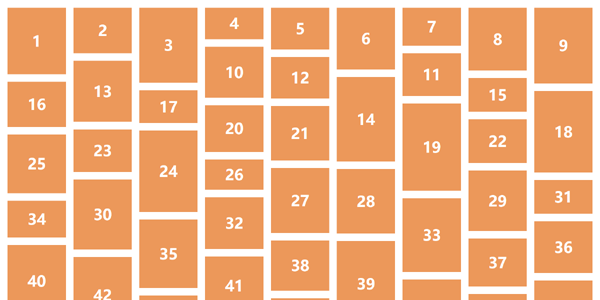
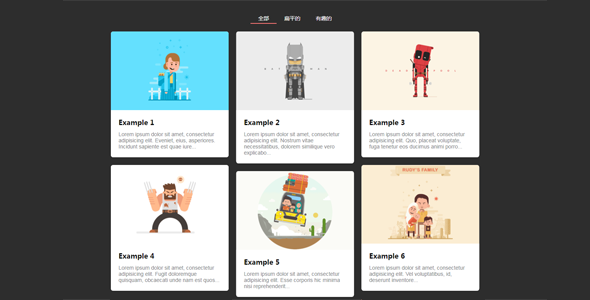
easygrid.js是一个简单的响应式布局框架,可定制的,动画效果布局网站或网页应用的网格布局。比如常见的瀑布流样式。
基于调用方式
const demo = new EasyGrid({
selector: "#grid",
// 在这里配置
});追加网格// 添加单个网格
demo.AddItem({
items: "Any HTML Here"
});
// 添加网格数组
const myElements = [item1, item2, item3, ...]
demo.AddItem({
items: myElements
});
// 触发一个函数后添加
demo.AddItem({
items: myElements,
onComplete: function(){
console.log("Completed!");
}
});丰富的自定义设置const demo = new EasyGrid({
// 网格选择器
selector: "#defaultId",
dimensions: {
width: "150",
height: "100",
margin: "5",
minHeight: "100",
maxHeight: "300"
},
// 这里配置动画
animations: {
fadeInSpeed: "100",
addItemSpeed: "100"
},
// 从HTML获取项目
config: {
fetchFromHTML: true,
filter: true
},
// 拓展样式
style: {
background: "rgb(96, 120, 134)",
borderRadius: "5"
},
responsive: [
{
breakpoint: 500,
columns: 2
},
{
breakpoint: 300,
columns: 1
}
]
});一些API方法// 清除 demo.Clear(); // 设置网格 demo.SetupEasyGrid(); // 重新放置网格 demo.Refresh(); // 过滤所有元素相匹配的特定类 demo1.Filter();
easygrid.js无规则网格布局插件
正在加载文件目录...
- 热度 29

共享经济下载了 此素材

dream_wallace下载了 此素材

treasure下载了 此素材

ID41978下载了 此素材

超级甜的哇哈哈下载了 此素材

等风来下载了 此素材

越小郡下载了 此素材

一碗粥收藏了 此素材

More~下载了 此素材

现,在下载了 此素材