球体环绕CSS3动画
在CSS3中,创建一个球体环绕动画可以通过多种方式实现,这里提供一个简单的示例,使用CSS3的@keyframes规则来定义动画,并使用animation属性来应用它。
HTML CSS3电风扇动画
要创建一个使用HTML和CSS3的电风扇动画,?我们可以使用CSS的@keyframes规则来定义动画,?以及HTML来构建电风扇的结构。?以下是一个简单的示例,?展示如何制作一个看起来正在旋转的电风...
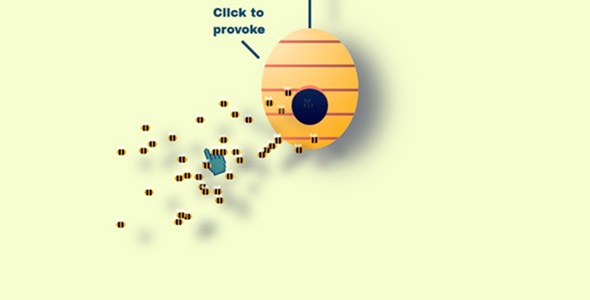
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
纯CSS动画胶囊药网页代码
要创建一个使用纯CSS的动画胶囊药网页效果,你可以利用CSS的@keyframes规则来定义动画,然后将其应用于HTML元素上。这是一个简单的示例,展示了一个模拟胶囊药旋转的动画。
HTML+CSS3网页字符下雨特效
在HTML和CSS3中创建字符下雨的特效是相当具有挑战性的,因为CSS主要是用于样式设计,而不是复杂的动画和交互。然而,你可以使用CSS的关键帧动画(@keyframes)来模拟一种基本的“字符下雨”...