css3线条旋转loading动态特效
创建一个使用CSS3实现的线条旋转loading动态特效,HTML结构:定义loading动画的容器。CSS样式:使用CSS3的动画和关键帧来创建旋转效果。
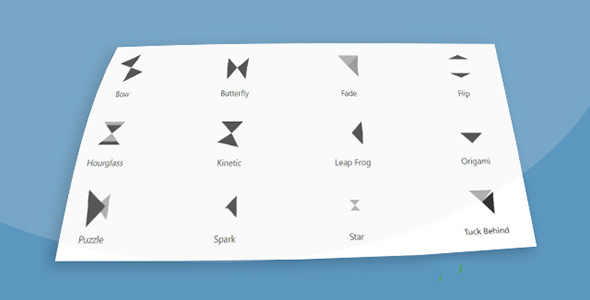
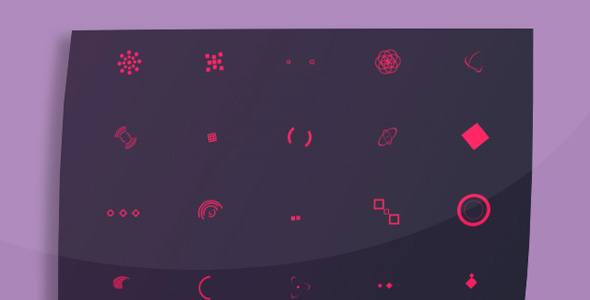
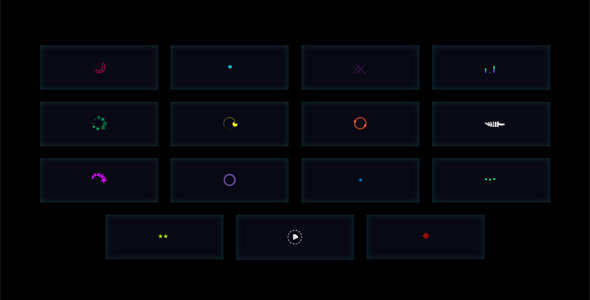
loading spinners组件
epic-spinners是一款基于vuejs3.x的炫酷的loading spinners组件。它提供配置参数,使您可以轻松的修改 loading spinner 的尺寸和颜色等属性。