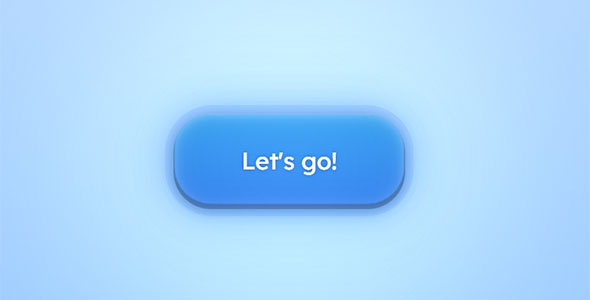
CSS新拟态效果Neumorphism
CSS新拟态(Neumorphism)是一种流行的UI设计趋势,它通过使用阴影和边框来创建一种看起来既有凹凸感的视觉效果。这种风格通过细微的阴影和高光来模拟物体的立体感,给人一种柔和、光滑的感觉。
农业与有机食品网站HTML5模板
Agrifoody是完全响应的农业与有机食品HTML5模板,对于农业、水果和蔬菜、养蜂、奶牛场、有机食品等的网站来说,是一个很棒的设计理念。 它带有外观优雅的首页样式, 此Bootstrap模板易于自...
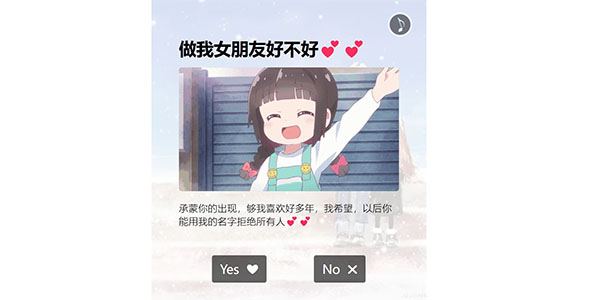
星空 流星 爱心表白网页代码
一个带有星空、流星和爱心表白效果的网页,使用HTML、CSS和JavaScript创建的。使用了CSS的box-shadow属性来创建星空效果,通过JavaScript定时创建流星效果。
文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。