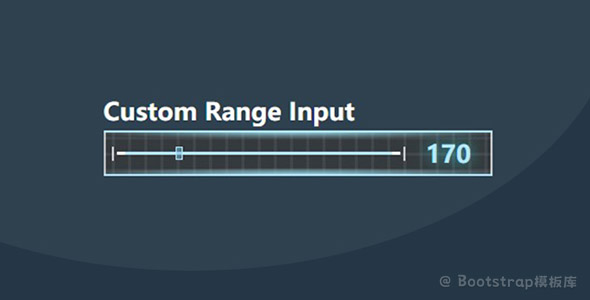
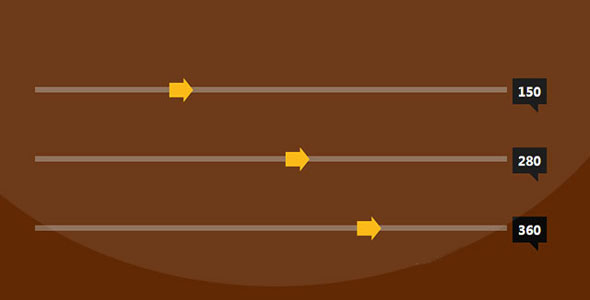
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
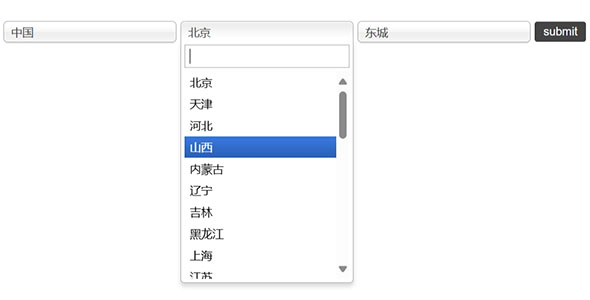
国家地区三级联动jQuery组件
jQuery世界主要国家和地区三级联动选择源代码,三级联动菜单是一种在用户界面上实现多级选择和数据筛选的交互式效果,通常用于处理具有层级结构的数据,如省市区选择、分类标签选择等,对于开发全球性网站的技...
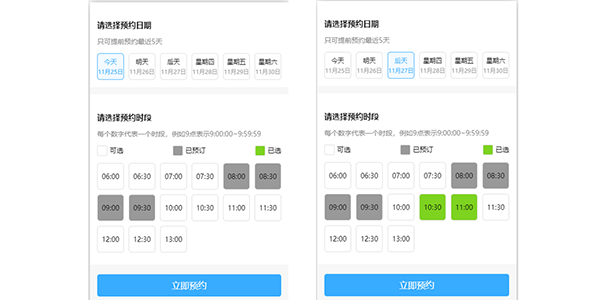
适用于手机端的下拉选择插件
基于jquery开发的用于手机端picker选择器。参数类型默认值说明modeStringselector选择器的类型titleString无标题valueString Array Number无默认...