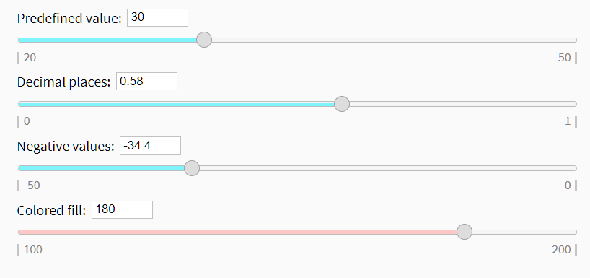
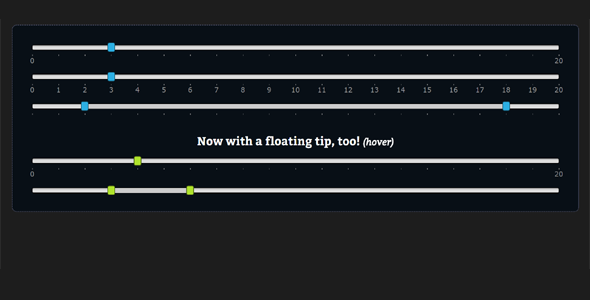
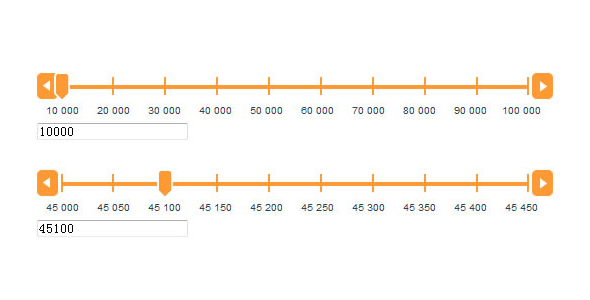
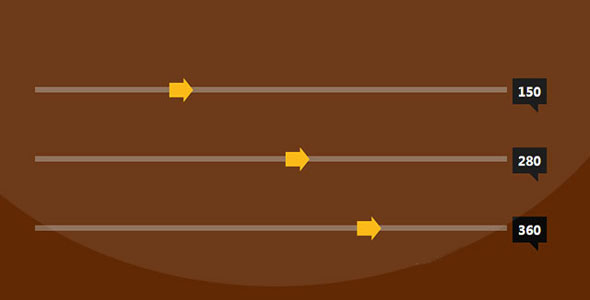
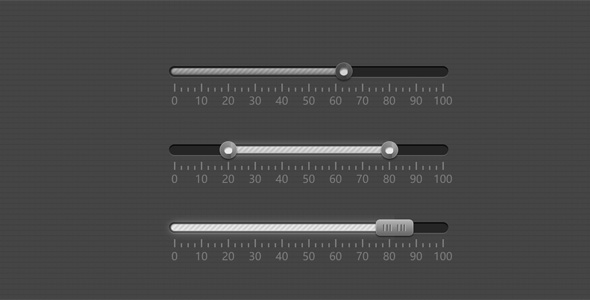
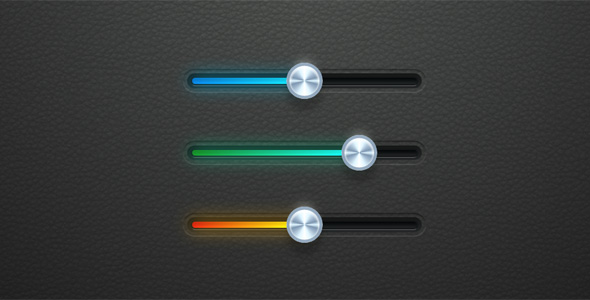
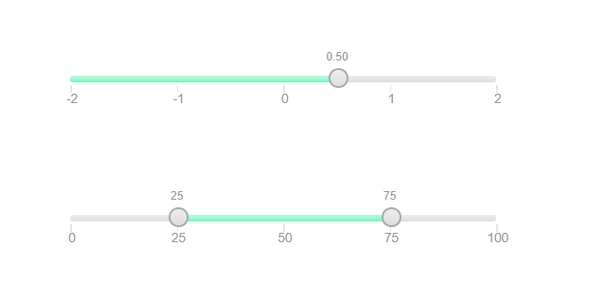
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例如::-webkit-slider-thumb)来定制滑动条的外观。如果你需要支持其他浏览器,你可能需要添加额外的伪元素和前缀。
纯CSS实现的range拖拽范围效果
正在加载文件目录...
- 热度 7

四月下载了 此素材

四月下载了 此素材

波拿巴.肖运华收藏了 此素材

蓝闪蝶收藏了 此素材

AKI收藏了 此素材

啊嘞下载了 此素材

――下载了 此素材