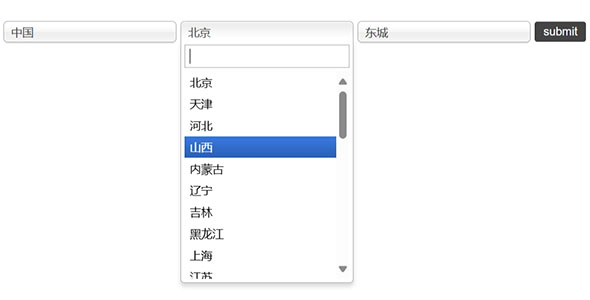
国家地区三级联动jQuery组件
jQuery世界主要国家和地区三级联动选择源代码,三级联动菜单是一种在用户界面上实现多级选择和数据筛选的交互式效果,通常用于处理具有层级结构的数据,如省市区选择、分类标签选择等,对于开发全球性网站的技...
三个数字抽奖js代码
模拟老虎机的抽奖效果,三个数字抽奖js代码 const LuckGame = (function (win, doc) {class Luck {constructor(obj) {this.sett...
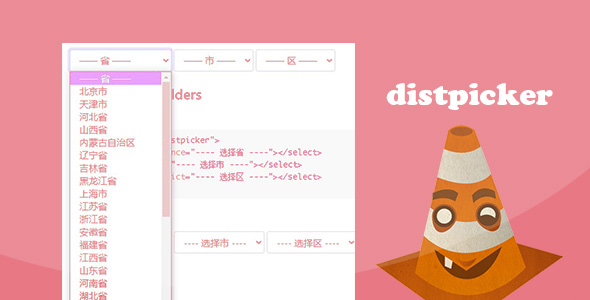
distpicker省市区三级联动jQuery插件
distpicker是一款可以实现中国省市区地址三级联动的jQuery插件。它使用简单,只需要在HTML结构中使用一个容器来包裹一组元素,并通过data-toggle="distpicker...
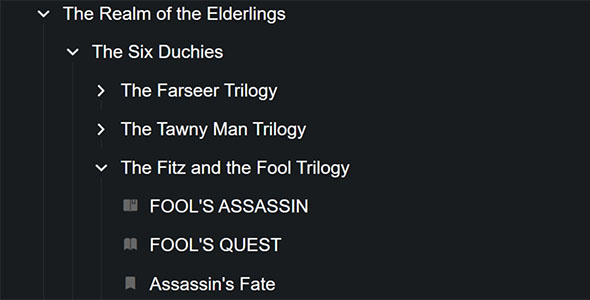
elementUI地区选择器组件
region-picker是一个基于Vue.js框架的地区选择器组件,由Element UI团队开发和维护。该插件提供了省市区三级联动的地区选择功能,同时提供了可定制的样式和事件。
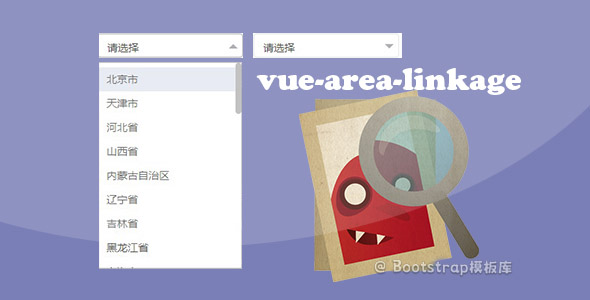
Vue.js中国地区地址选择器插件
vue-area-linkage是基Vue.js的中国地区地址选择器插件,它可以让用户在省、市和区三个级别中选择地址。该插件使用了 Element UI 组件库来实现地址选择器,支持多种自定义选项和事...
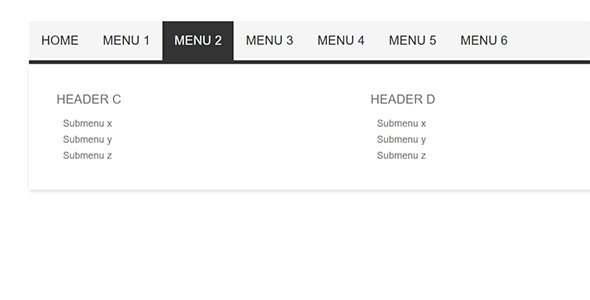
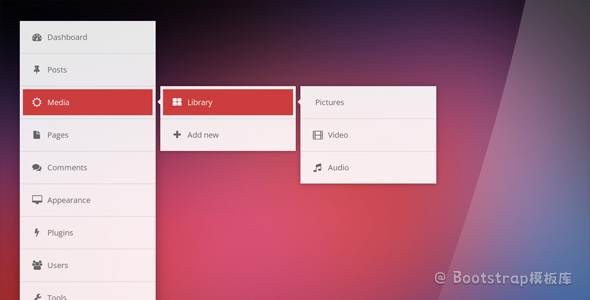
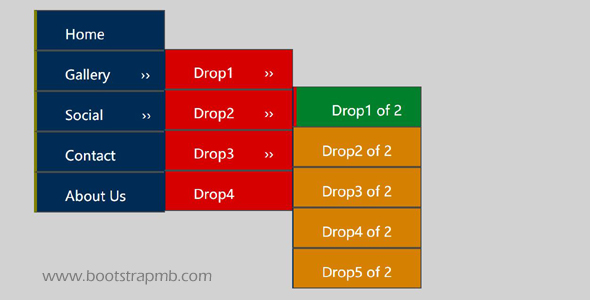
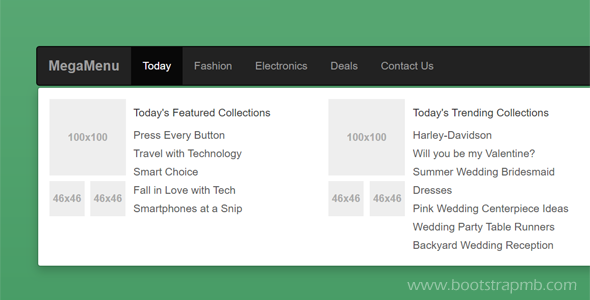
jquery bootstrap导航菜单插件
jquery bootstrap导航菜单插件,下拉子菜单可以设置图片和文字内容。bootstrap和jquery库调用了远程cdn,可以下载到本地调用。
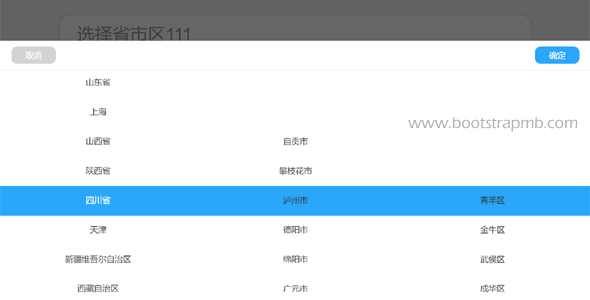
移动端省市区选择js插件
jQuery移动端省市区三级联动选择插件new Star({id: "input2", //input的IDdataId: "urban2", //父级idwh...