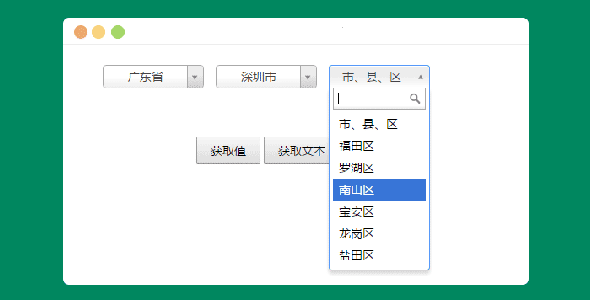
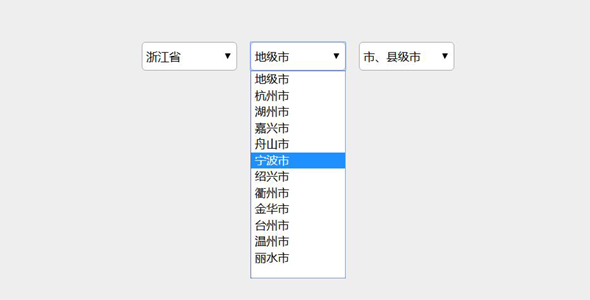
省市级联Js组件 选择城市
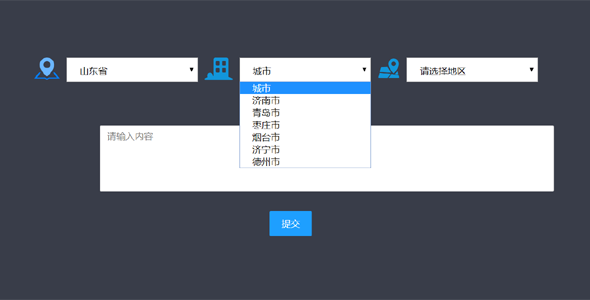
创建一个省市级联的JavaScript组件,通常需要结合后端提供的数据接口来实现。这里我将提供一个简单的前端实现示例,它模拟了从服务器获取数据并展示级联效果的过程。
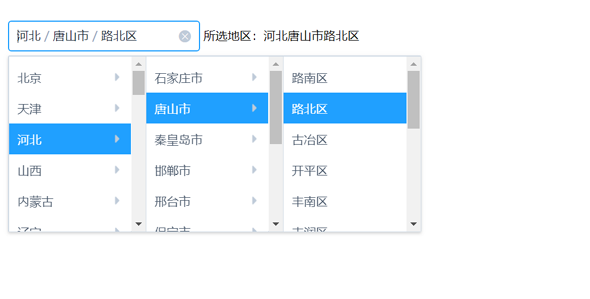
distpicker省市区三级联动jQuery插件
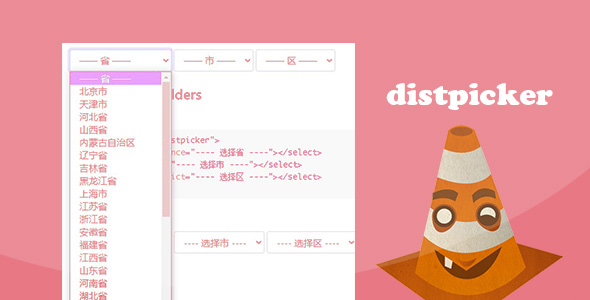
distpicker是一款可以实现中国省市区地址三级联动的jQuery插件。它使用简单,只需要在HTML结构中使用一个容器来包裹一组元素,并通过data-toggle="distpicker...
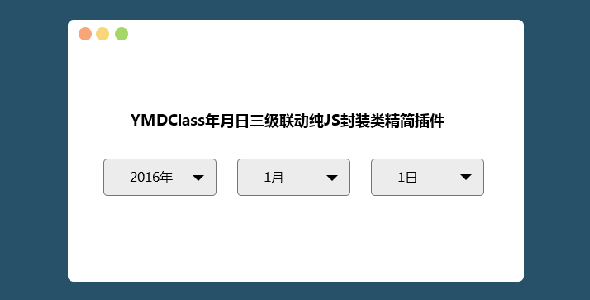
移动端省市区选择js插件
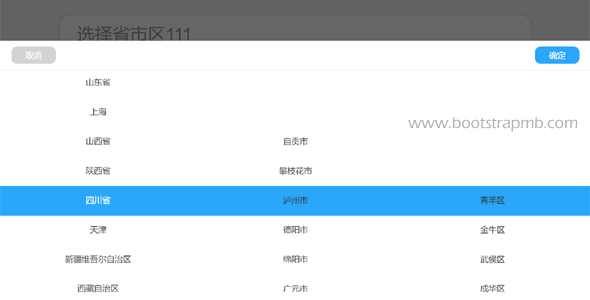
jQuery移动端省市区三级联动选择插件new Star({id: "input2", //input的IDdataId: "urban2", //父级idwh...
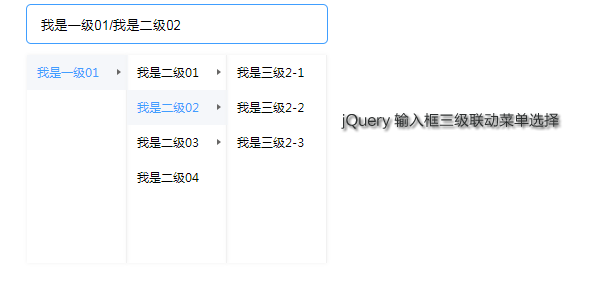
jquery+json地区选择组件
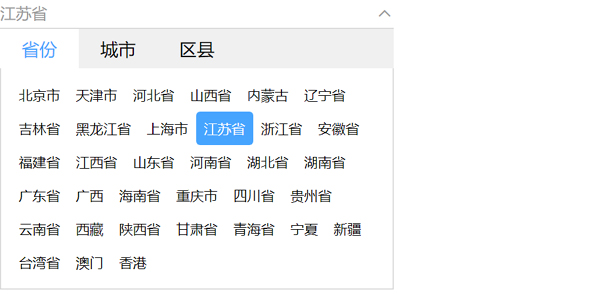
jquery+json地区选择组件,三级联动选择城市js插件。axios.get( "area.json" ).then(function ( response ) {iPicke...