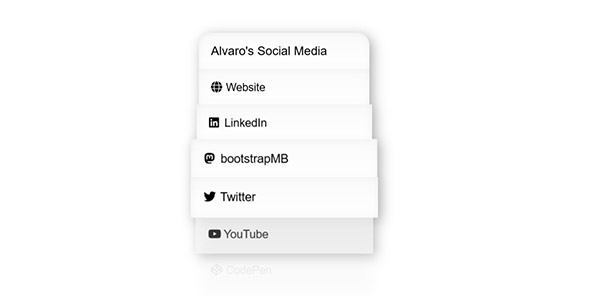
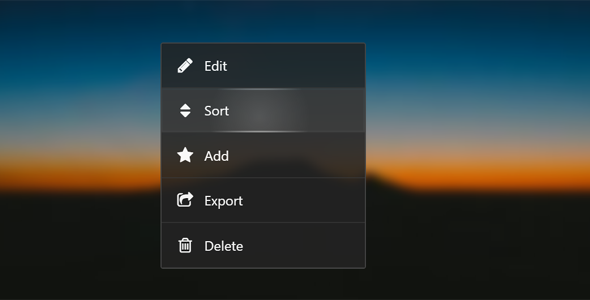
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
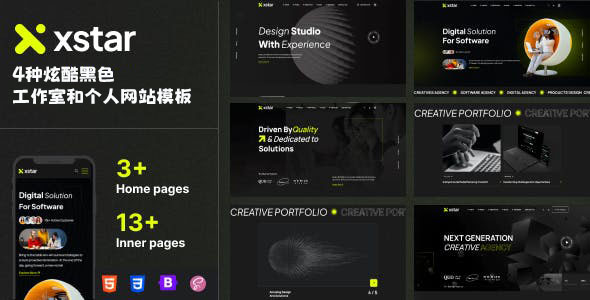
4种炫酷黑色工作室和个人网站模板
Xstar是一个多功能的创意机构和个人网站HTML模板。此模板适用于任何创意机构、设计师、数字机构、自由职业者、网页设计师、开发人员、服务、营销等,任何类型的商业或个人网站。主要特色4个超棒的主页HT...
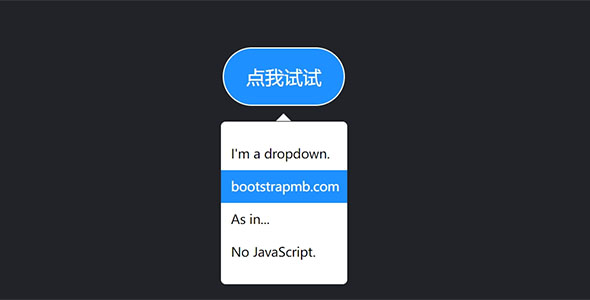
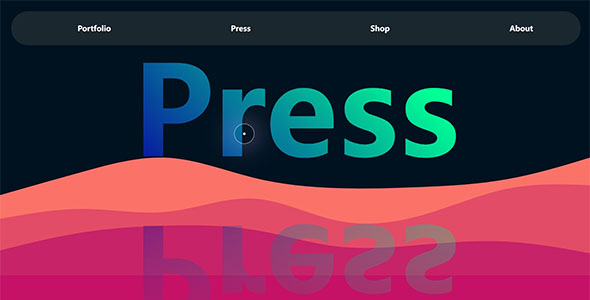
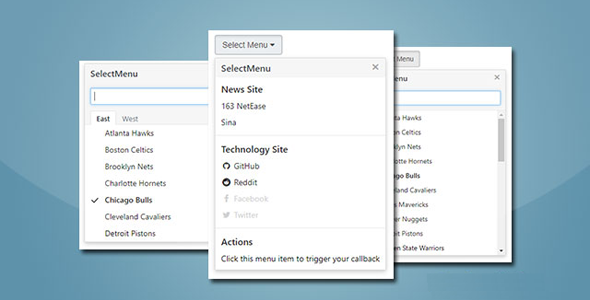
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
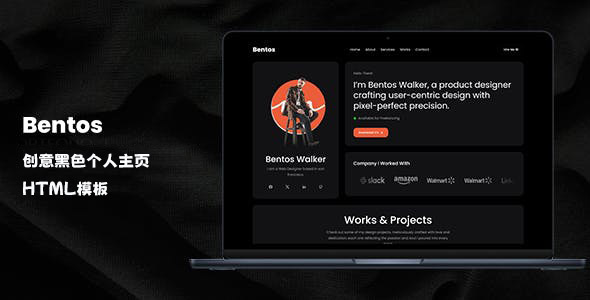
创意黑色个人主页bootstrap模板
如果您想知道如何建立您的在线作品集或简历网站,这个完美的HTML5模板是一个超级干净和超级专业的个人作品集模板。如果您是设计师、自由职业者或营销人员,那么Bentos适合您。 基于Bootstrap构...
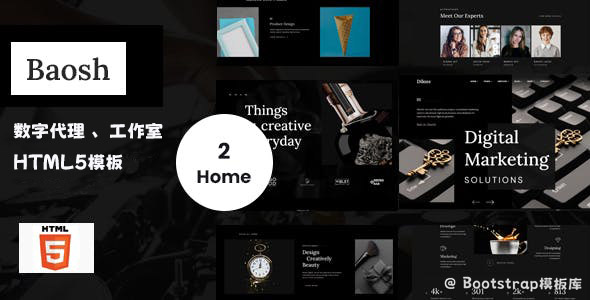
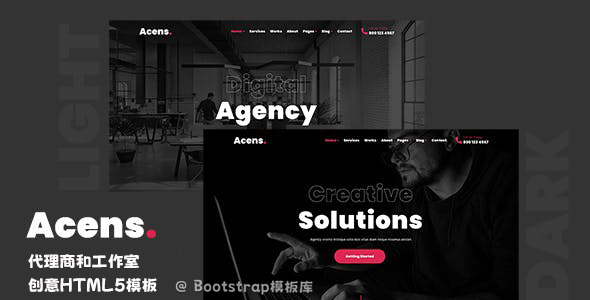
炫酷黑色数字代理商HTML5模板
Baosh是一个现代、独特且干净的响应式Bootstrap模板。这套HTML5模板可以作为代理商、初创代理商、营销代理展示及相关产品/服务等。所有文件和代码都组织得很好,并有很好的注释,以便于修改。任...
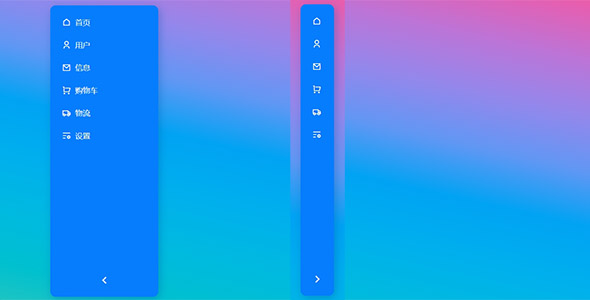
带动画的垂直导航菜单列表
使用CSS3中创建一个带有动画的垂直导航菜单列表,你可以使用transition或animation属性来添加平滑的过渡效果。在这个例子中,我们为菜单链接添加了一个简单的过渡效果,当鼠标悬停在链接上时...
炫酷黑色TailwindCSS后台管理模板
Frox是一个干净而现代的后台管理模板,深色模式下的Web应用程序界面。是用流行的TailwindCSS 3、Pug、Sass和ES6构建的,并配备了智能开发人员工具,例如Gulp4、Autopref...
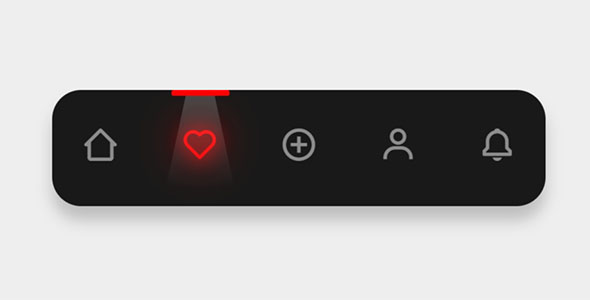
js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
炫酷AI图片生成网站HTML5模板
您准备好踏上人工智能世界的创新之旅了吗?Zex是专为AI图像生成网站设计的尖端HTML5模板。为您带来科技与美学的无缝融合,拥有3种独特的首页布局和10多种精心制作的内部布局页面,确保引人入胜的用户体...