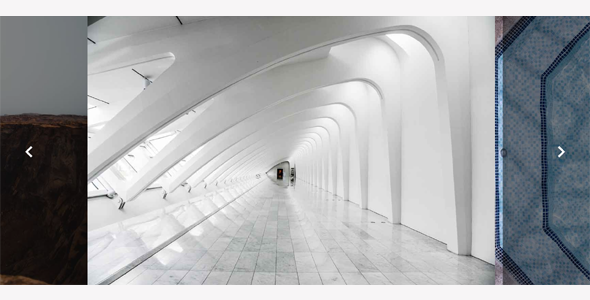
横向平滑切换slider插件
pureJSCarousel是一个纯JavaScript库生成的触屏,可配置的,光滑的旋转木马从一组HTML元素的内容。const myCarousel = new PureJSCarousel({c...
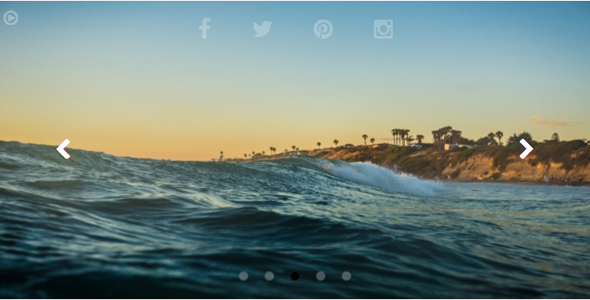
jQuery自动轮播图slider插件
一款简单的jQuery轮播图slider插件,它并没有非常华丽的切换动画,仅仅是简单的左右滑入滑出动画。也正是它的简单,这款jQuery焦点图插件的使用也就非常方便,我们只需要引入脚步库后进行简单的设...
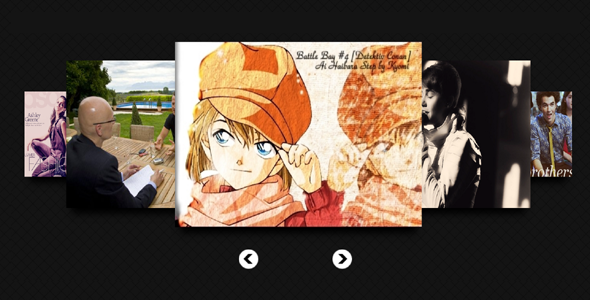
简单jQuery轮播图插件partialViewSlider.js
partialViewSlider是一款轻量级jQuery轮播图插件。该jquery轮播图插件仅8k大小,响应式设计,支持移动设备,还支持多种预览模式。参数类型默认值描述widthint70中间显示的...