vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
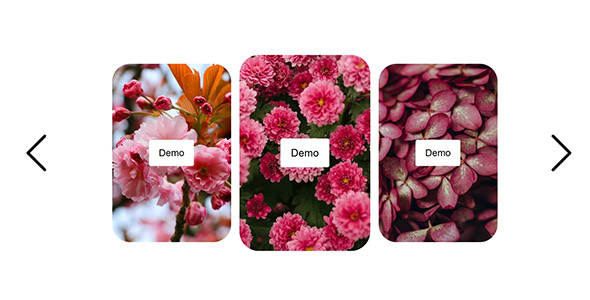
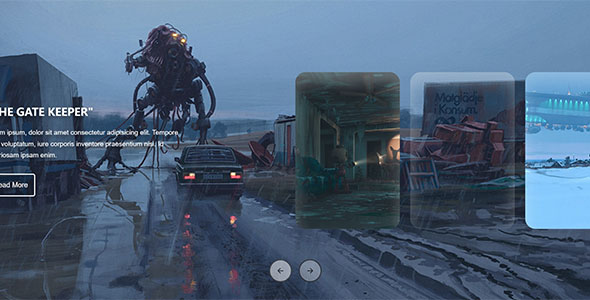
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
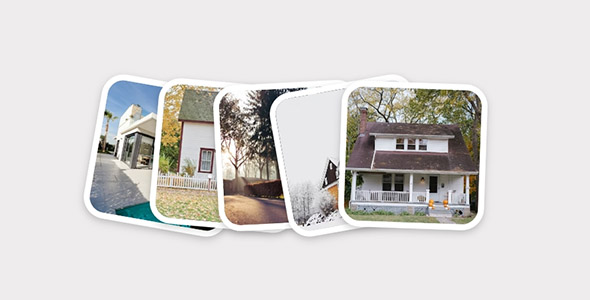
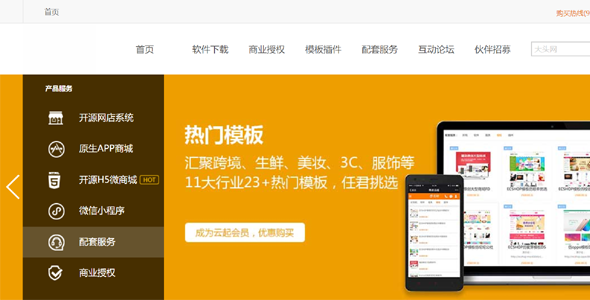
宽屏新闻资讯博客类响应式HTML模板
宽屏新闻资讯博客类响应式HTML模板,黑色默认主色调。这是一套新闻资讯博客主题类、自媒体文章展示类、新闻资讯文章类网站,采用响应式自适应设计,可适配手机浏览器。
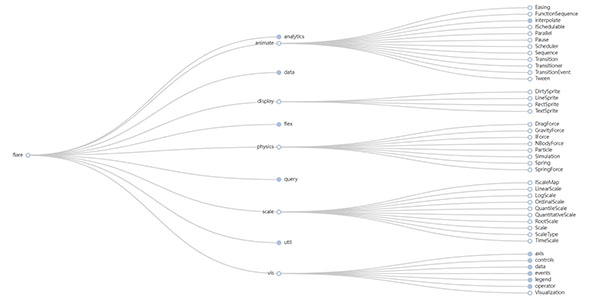
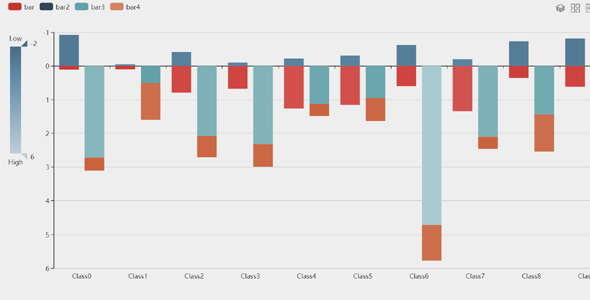
echarts实现的树状图从左到右
基于echarts实现的树状图从左到右。可以清晰地展示数据。树状图(Tree)在 ECharts 中主要用于展示具有层级关系的数据,比如组织结构、目录结构等。
广西茶叶产业园大数据一张图网页模板
广西茶叶产业园大数据一张图网页模板,使用echarts.js统计图表构造的数据可视化HTML页面。主要展现园区实施主体、园区种植面积、主要种植单位占比、种植信息、价格波动信息、溯源查询次数等信息。
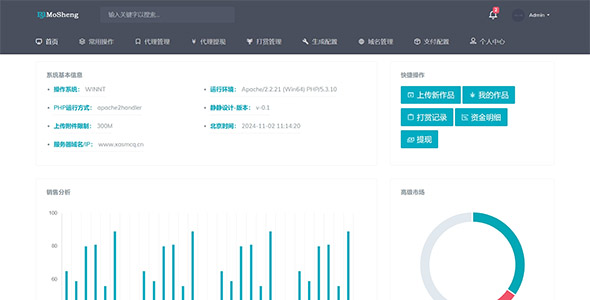
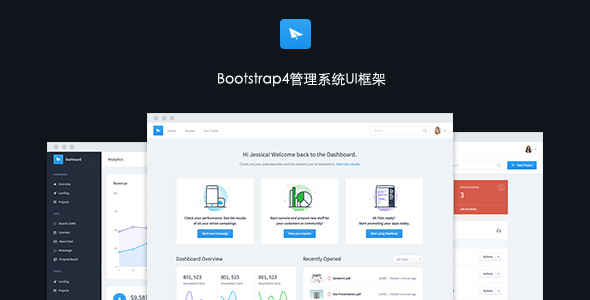
HTML5付费视频后台管理系统
简约的后台系统web页面,HTML5付费视频后台管理系统。这套后台模板基于Bootstrap v4.1.2框架构造的,自适用的样式。包含首页、常用操作、代理管理、代理提现、打赏管理、生成配置、域名管理...
生活百科新闻资讯网站HTML模板
粉色风格的生活百科新闻资讯网站HTML模板是专为生活百科和新闻资讯类网站设计的网页模板。采用简洁的设计风格,使用户能够迅速找到所需信息,提供良好的用户体验。
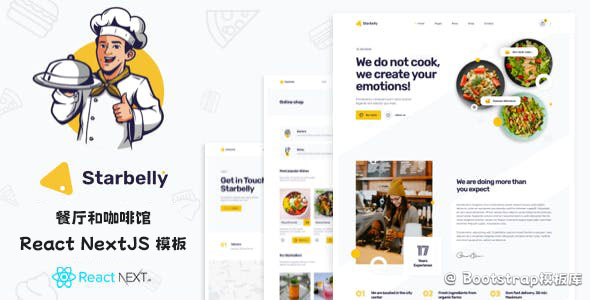
餐厅和咖啡馆React NextJS模板
Starbelly是餐厅和咖啡馆React NextJS模板,适合餐厅、咖啡馆、酒吧、面包店、咖啡馆、自助餐厅、餐饮和任何需要有吸引力和有效方式来推广您的产品和形象。包括独特的预建页面35+模板页面,...
餐厅和咖啡馆网站CSS模板
Etar是餐厅和咖啡馆商业网站HTML模板,该模板带有令人惊叹的主页样式和内页。适合所有类型的餐饮行业,如面包店、餐饮服务、咖啡馆、酒吧、汉堡、自助餐厅、寿司、披萨店等。模板对开发人员友好、快速、轻量...