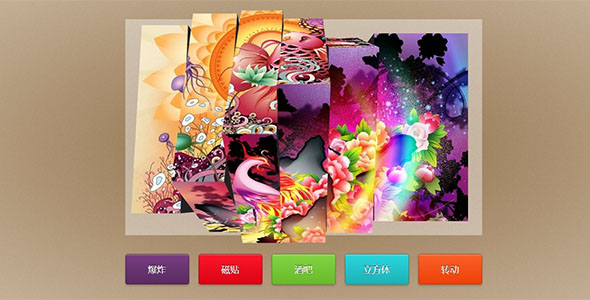
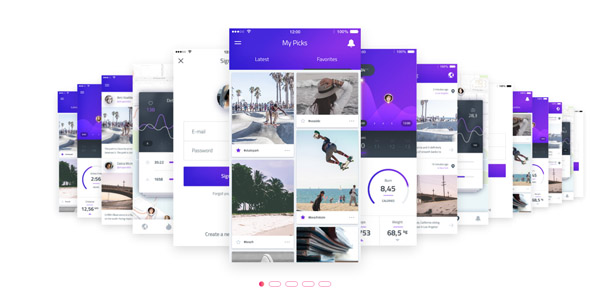
5种CSS3 3D图片切换效果
这个示例将创建一个3D旋转的图片轮播效果。你可以根据需要调整动画的持续时间、旋转轴和图片的排列方式。此外,还可以使用transform: translateZ()来调整图片在Z轴上的位置,以增强3D效...
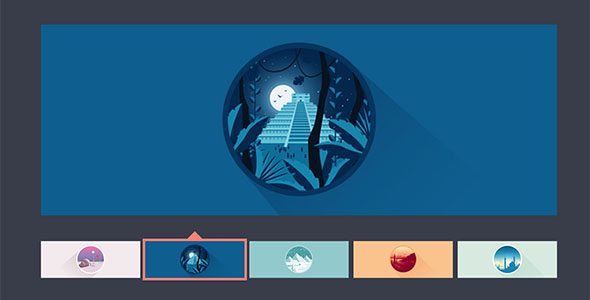
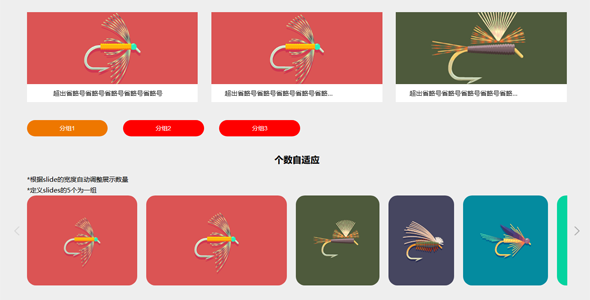
纯CSS实现的图片旋转木马效果
纯CSS实现图片旋转木马(carousel)效果可以通过使用CSS3的动画和关键帧(keyframes)来实现。这是一个简单的示例,展示了如何使用CSS创建一个水平滚动的图片旋转木马效果。
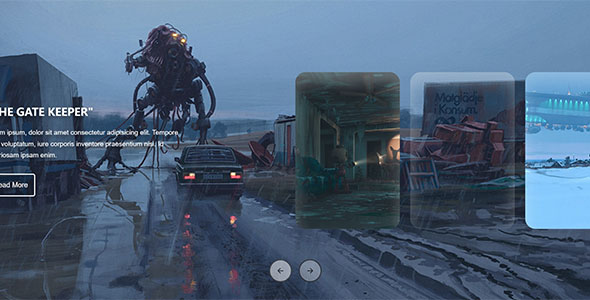
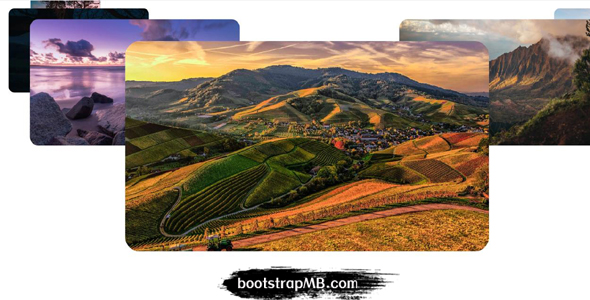
纯CSS实现焦点图切换功能
需要将background-image: url('image1.jpg');中的image1.jpg、image2.jpg和image3.jpg替换为你自己的图片路径。此外,这个例子...
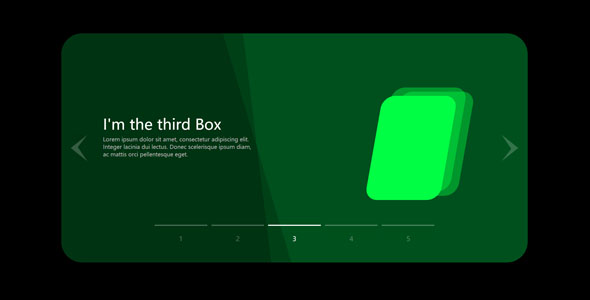
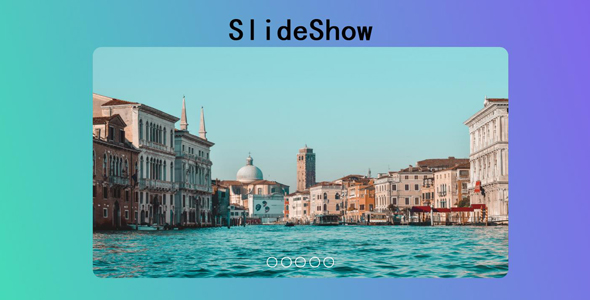
纯CSS轮播图效果SlideShow
纯CSS实现的轮播图效果SlideShow,没有使用任何JavaScript代码,使用圆点索引实现切换。完全基于HTML和CSS并且适用于现代浏览器的解决方案。