非常简单Query图片左右箭头切换插件
非常简单的Query转木马是一个轻量级基于滑动html内容的旋转木马图片轮播插件。可以垂直或水平,支持导航按钮或分页。可以设置动画时间以毫秒为单位或即时,间隔可以设置为自动将幻灯片每一毫秒。
Bootstrap炫酷幻灯片图片箭头切换插件
bpHS是基于Bootstrap框架的Query幻灯片插件,该Bootstrap幻灯片插件小巧实用,可以通过data属性来设置幻灯片的动画效果,还提供了许多参数用于控制幻灯片。参数名称参数类型默认值描...
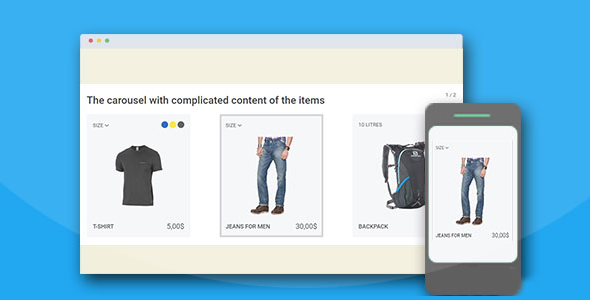
Bootstrap图片切换旋转木马jQuery插件
可以将Bootstrap网格转换为旋转木马特效的jQuery插件,通过该jQuery插件,可以将指定的网格内容扩展为旋转木马效果,通过前后导航按钮来轮流播放。
响应式Bootstrap圆点箭头轮播图切换插件
基于Bootstrap的响应式Carousel轮播图插件,该轮播图插件在原生Bootstrap Carousel的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
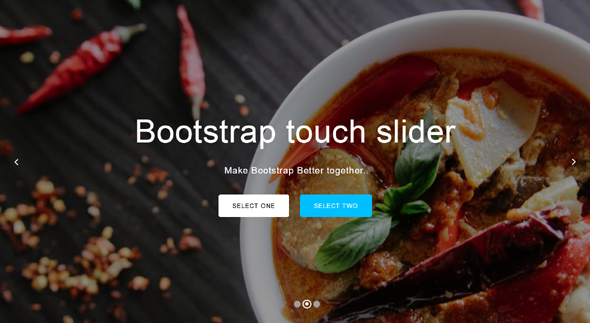
Bootstrap兼容手机触屏轮播图jQuery切换插件
在手机端可以用手指滑动切换图片,主要用了jquery.touchSwipe和bootstrap-touch-slider两个插件,响应式全屏自适用屏幕大小。