Vue.js轮播图组件库
vue-carousel是一个基于Vue.js的轮播图组件库,提供了多种轮播图的展示方式,并且支持无限循环、自动播放、响应式等特性。丰富的参数配置adjustableHeight: 设置是否根据每个轮...
支持触屏slider轮播插件
支持触屏的slider轮播插件,鼠标拖动的幻灯片焦点图插件,这款js轮播插件可以用在手机移动端设备,更强调的标题比许多滑块。因此,它是有用的,需要用转盘来显示信息以及图片的网站。
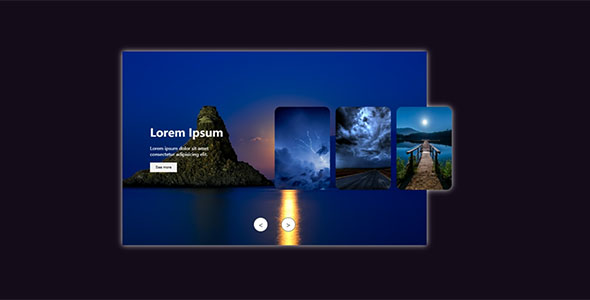
卡片堆叠slider轮播插件stackedCards.js
sliderstackedCards.js是卡片堆叠slider轮播插件,可以当做轮播图插件。该js插件可以制作出类似卡片堆叠的轮播图效果,支持滑动和扇形两种模式。轮播图插件stackedCards....