vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
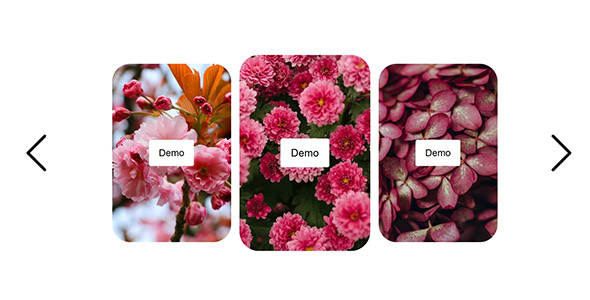
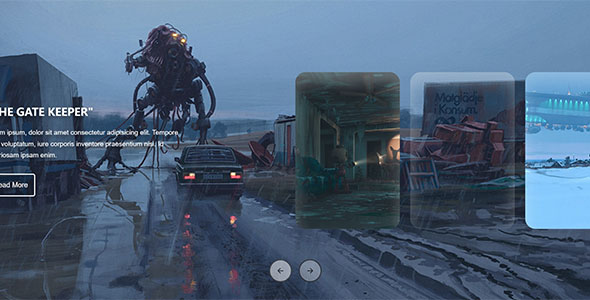
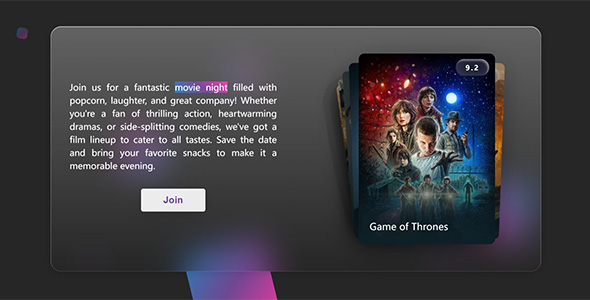
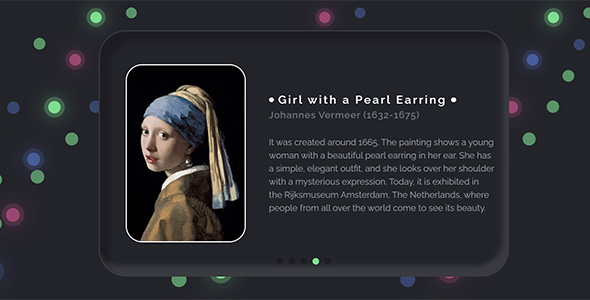
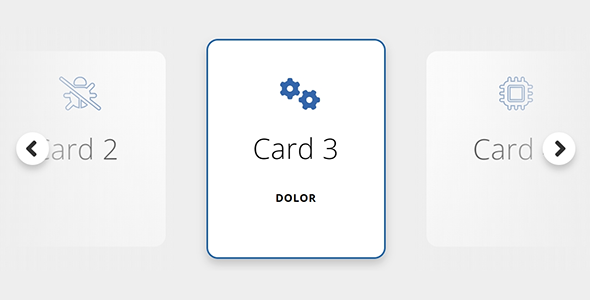
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
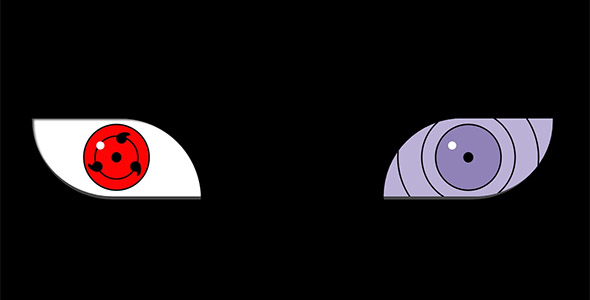
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
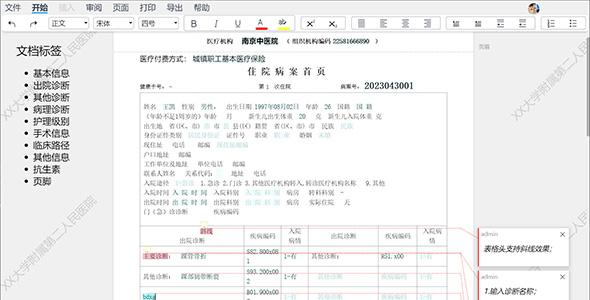
电子病历编辑器Vue代码
电子病历编辑器的Vue版演示程序。 一款简洁的HTML5电子病历编辑器,采用HTML5标准开放格式,支持XML,JSON,PDF格式存储; 文档格式透明,界面简洁但功能全面;内置JQuery开发接口和...
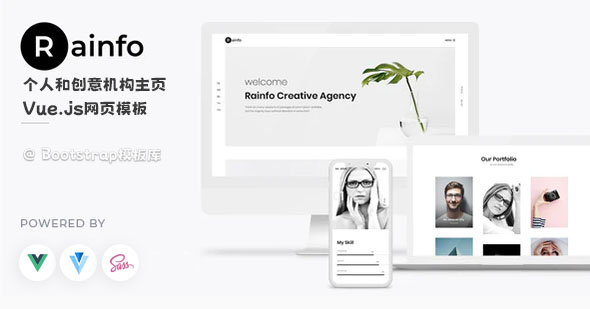
个人和机构主页VueJs网页模板
Rainfo是专为创意人员、作品集、设计师、自由职业者、代理商、单页整页滚动网站而设计。模板包含9个独特的主页。这个现代专业的模板提供了各种作品展示风格,非常易于使用,易于修改,加载速度更快,性能更好...
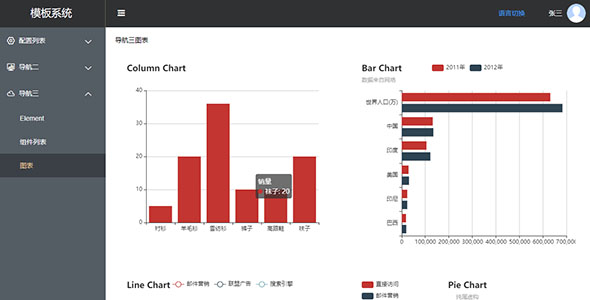
vue + ElementUI后台管理模板
基于vue + ElementUI写的入门级的后台管理模板,该项目是本人第一个完整开源项目,本项目采用 vue + ElementUI 技术栈实现,主要用于 vue-admin 管理后台的搭建, 经过...
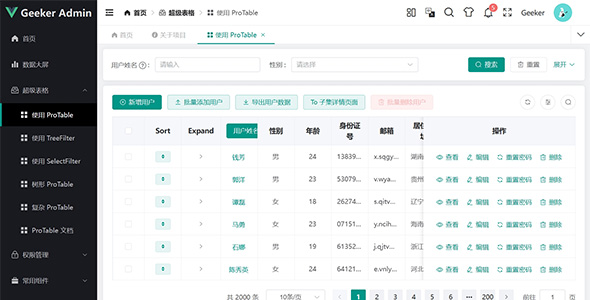
基于Vue3.3后台管理框架源码
Geeker-Admin一款基于Vue3.3、TypeScript、Vite5、Pinia、Element-Plus 开源的后台管理框架,使用目前最新技术栈开发。项目提供强大的 ProTable 组件...