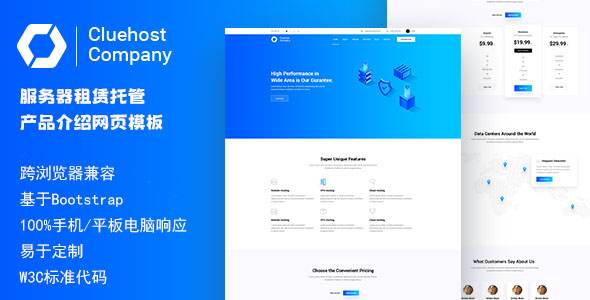
服务器租赁托管和产品介绍网页模板
ClueHost是一个创新、干净、简单、独特且现代的HTML5模板。适合云服务器租赁、服务器托管的等服务。响应任何基于Bootstrap的移动和平板设备。非常好的编码,也可用于推广移动应用程序、软件、...
vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
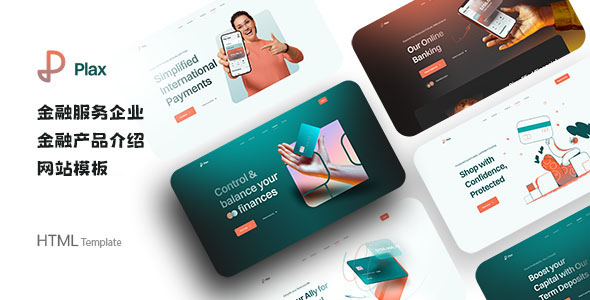
金融服务企业网站Bootstrap模板
Plax最适合金融科技、金融App应用、金融服务、钱包、投资、在线支付和其他SaaS业务的HTML模板。包括14+ 预建页面、5+主页版本、服务和职业页面、博客文章、注册和定价页面、现代动画、平滑轮播...
8种不同的样式营销网页HTML5模板
Sassa适用于SaaS落地页、APP介绍、CRM软件、数字化和SEO创意机构等网页,帮助您在众多同行中脱颖而出。它是完全响应式的,并包含许多强大的HTML插件,例如 光滑的jQuery滑块、筛选等等...
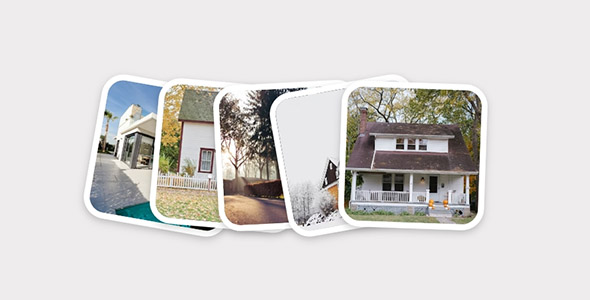
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
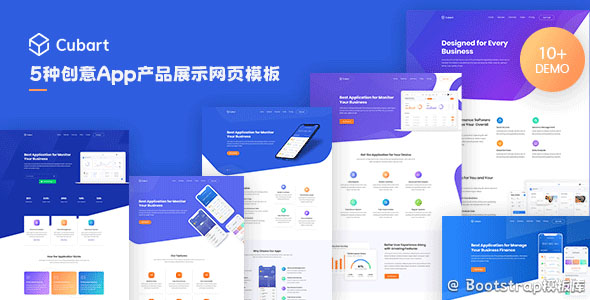
5种创意App产品展示网页模板
Cubart是功能强大、易于使用、高度可定制的SAAS/数字代理/多用途网页模板,使用稳定的 Bootstrap构建,该模板带有许多用于博客页面、服务、登录页面等的布局。非常适合提供SEO服务以及其他...
css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
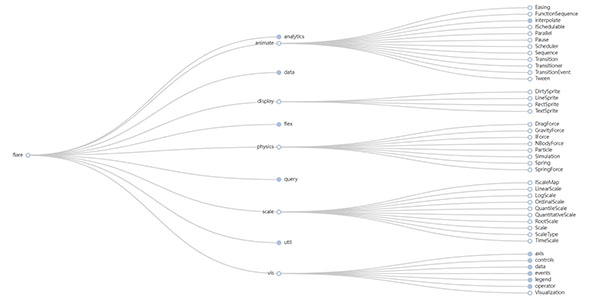
echarts实现的树状图从左到右
基于echarts实现的树状图从左到右。可以清晰地展示数据。树状图(Tree)在 ECharts 中主要用于展示具有层级关系的数据,比如组织结构、目录结构等。
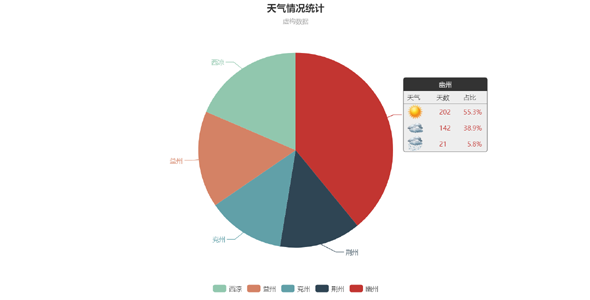
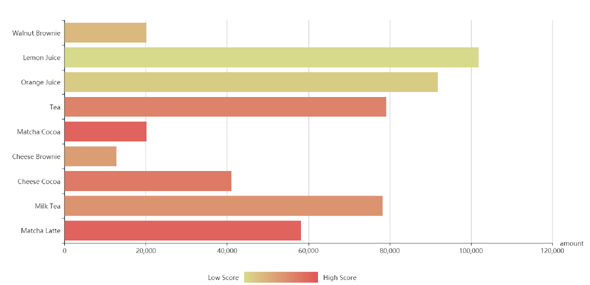
广西茶叶产业园大数据一张图网页模板
广西茶叶产业园大数据一张图网页模板,使用echarts.js统计图表构造的数据可视化HTML页面。主要展现园区实施主体、园区种植面积、主要种植单位占比、种植信息、价格波动信息、溯源查询次数等信息。
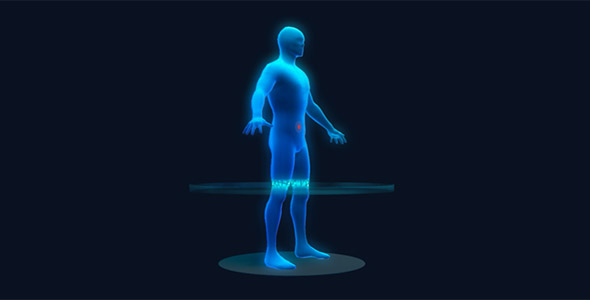
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...