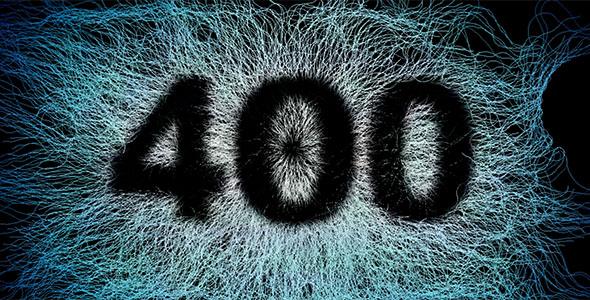
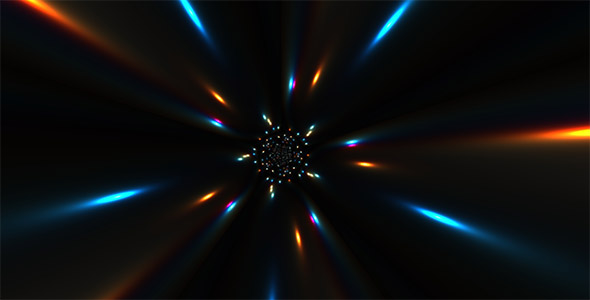
canvas实现基础的烟花爆炸效果
在HTML5中,<canvas> 元素可以用来实现一个基础的烟花爆炸效果,你可以使用JavaScript来动态地在canvas上绘制,定义爆炸效果,可以是多个小粒子从烟花中心向外扩散。
Canvas 弹幕效果
在HTML5中,Canvas可以用来创建和控制图形,包括文本,实现一个简单的弹幕效果。这个示例展示了一个基本的弹幕效果,你可以根据需要进行扩展和优化,例如添加弹幕颜色、大小、速度变化等。
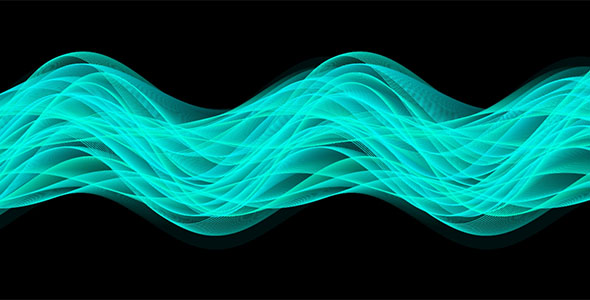
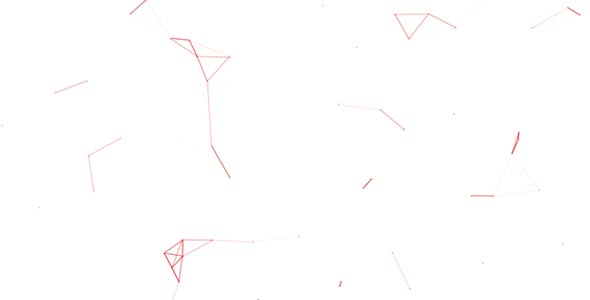
canvas动态粒子特效
Canvas 是 HTML5 提供的一个强大的二维绘图 API,它可以用来绘制图形、动画、游戏图形、数据可视化等。动态粒子特效是一种常见的视觉特效,它通常由许多小点(粒子)组成,这些粒子可以移动、变化...
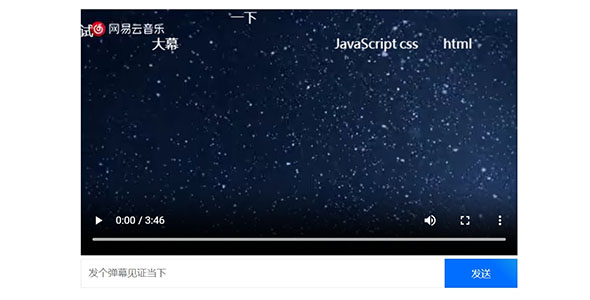
canvas实现的视频弹幕效果
在HTML5中,?使用<canvas>元素来实现视频弹幕效果是一种流行的做法。?弹幕效果通常用于视频播放器上,?允许用户在观看视频时发送评论,?这些评论会像子弹一样从屏幕的一侧飞向另一侧。...
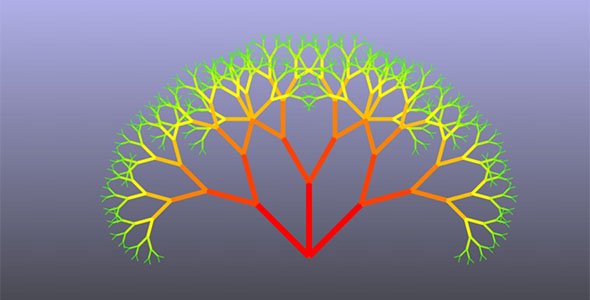
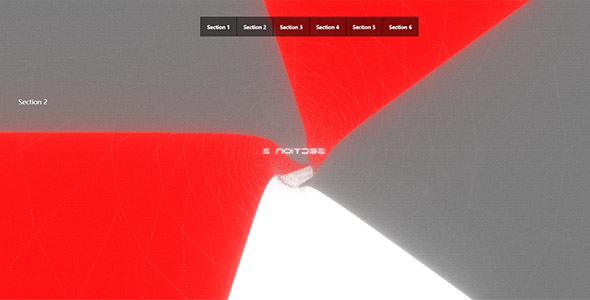
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
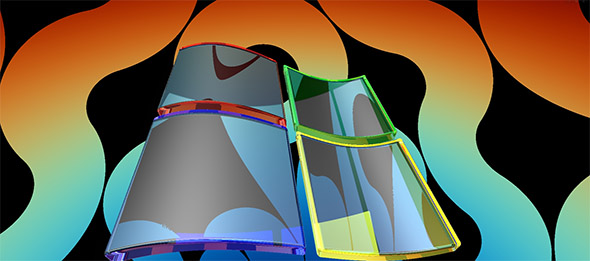
Windows XP网页动画特效
Windows XP作为微软最经典的操作系统之一,Logo设计让人过目不忘。这套代码是采用canvas技术实现系统标志的动画,可以作为网页的过渡预加载效果。
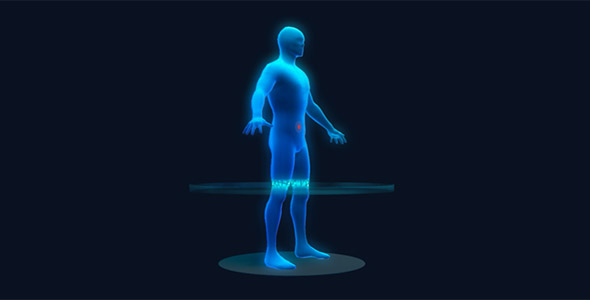
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...