canvas实现的视频弹幕效果
在HTML5中,?使用<canvas>元素来实现视频弹幕效果是一种流行的做法。?弹幕效果通常用于视频播放器上,?允许用户在观看视频时发送评论,?这些评论会像子弹一样从屏幕的一侧飞向另一侧。...
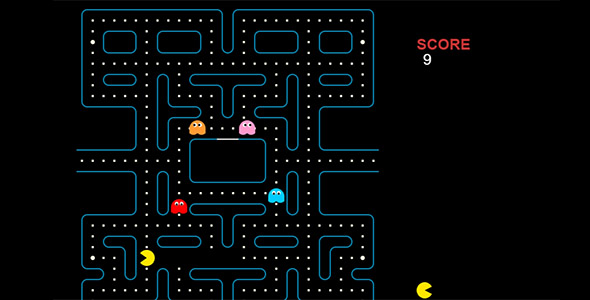
canvas JavaScript吃豆人小游戏代码
创建一个简单的吃豆人(?Pac-Man)?小游戏使用HTML、?CSS和JavaScript是一个很有趣的项目。?以下是一个基础的实现方法,?包含创建一个画布(?canvas)?,?控制吃豆人移动,?...
canvas时钟代码
基于canvas创建的动态时钟样式function drawPanel() {// ======ctx.translate(150, 150);ctx.beginPath();ctx.arc(0, 0...
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...
Canvas写的跑酷跳跃小游戏代码
编写一个使用HTML Canvas的跑酷跳跃小游戏是一个相对复杂的任务,但我可以为你提供一个简化的示例代码框架,帮助你开始新的工程。 这个就是一个基本的跑酷跳跃小游戏的代码框架。