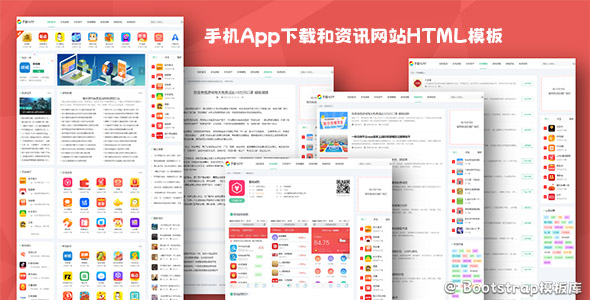
手机App下载和资讯网站HTML模板
手机App下载和资讯网站的HTML模板,设计得既包含App的展示和下载链接,也包含相关的资讯内容。包含:苹果赚钱、手机兼职、安卓赚钱、阅读赚钱、手赚资讯、最近更新等模块页面
数字经济产业数据可视化页面
数字经济产业互联网基地的数据可视化页面通常是为了清晰、有效地传达和沟通信息而设计的。这样的页面可能包含各种图形、图表、地图等视觉元素,用于将复杂的数据以直观的形式呈现出来。
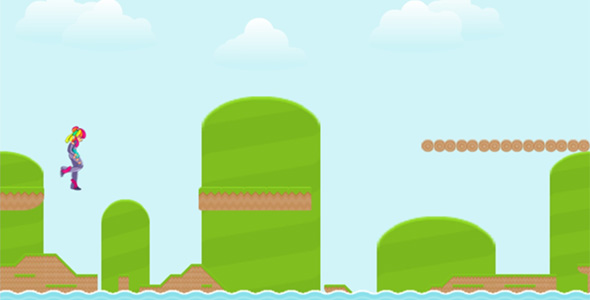
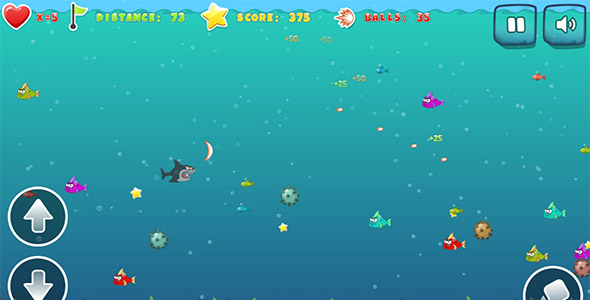
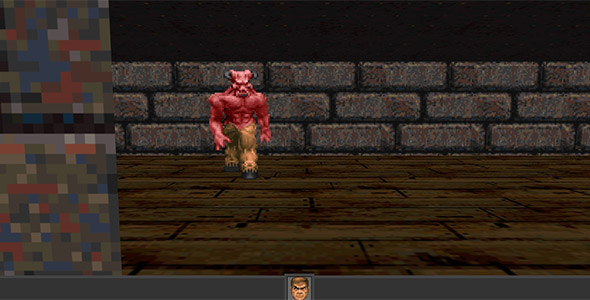
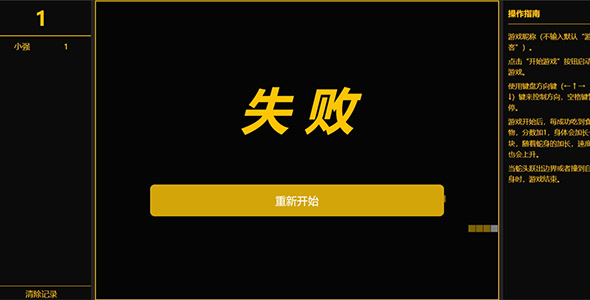
Canvas写的跑酷跳跃小游戏代码
编写一个使用HTML Canvas的跑酷跳跃小游戏是一个相对复杂的任务,但我可以为你提供一个简化的示例代码框架,帮助你开始新的工程。 这个就是一个基本的跑酷跳跃小游戏的代码框架。
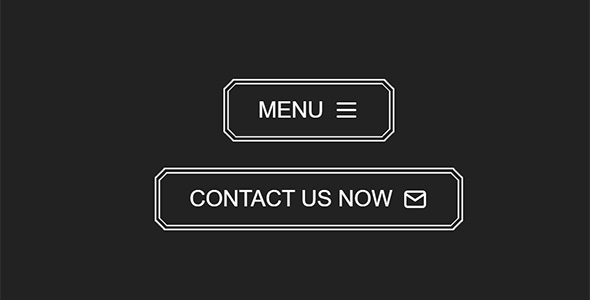
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。