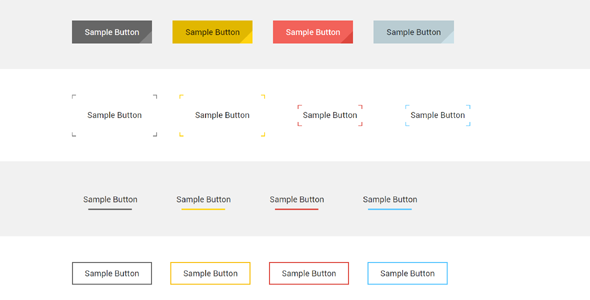
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
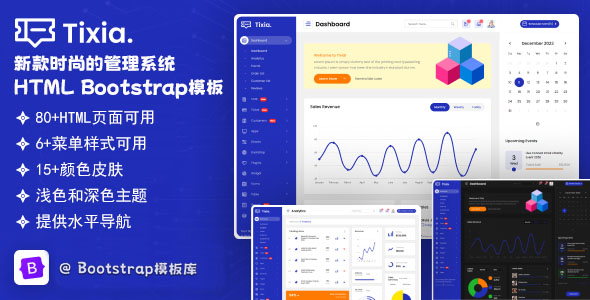
新款时尚的管理系统HTML Bootstrap模板
Tixia是时尚的后台管理系统模板,基于最新的Bootstrap前端样式。模板包含常用的网页小部件和页面模板,很容易创建独一无二的后台管理系统页面。主要特色80+HTML页面可用6+菜单样式可用15+...
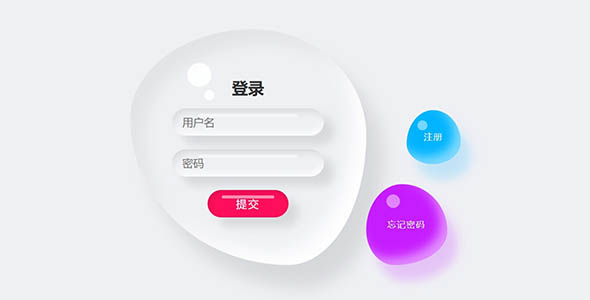
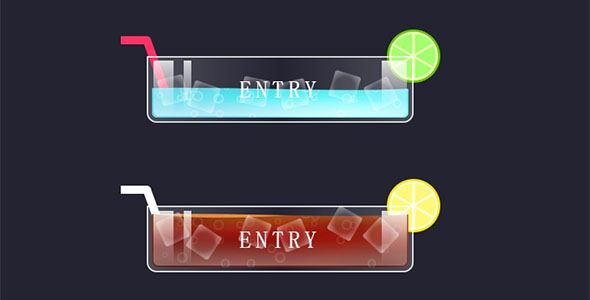
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
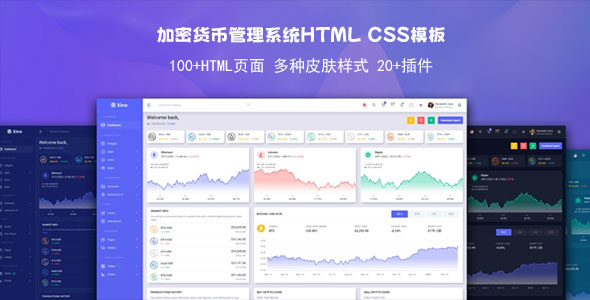
加密货币管理系统HTML CSS模板
Xino是基于Bootstrap5创建的加密货币管理系统模板,基于Web的、简单、干净的用户界面设计,它提供了一个预构建的HTML UI组件、样式和元素框架,用于创建现代管理界面和响应式界面专为加密货...
创新的管理员后台模板HTML框架
Tapeli是一个创新的管理员后台模板HTML框架,专为无缝Web应用程序管理而设计。这个尖端的模板展示了时尚且用户友好的界面,非常适合各种管理功能。利用最新的Bootstrap v5.3.3功能,保...
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
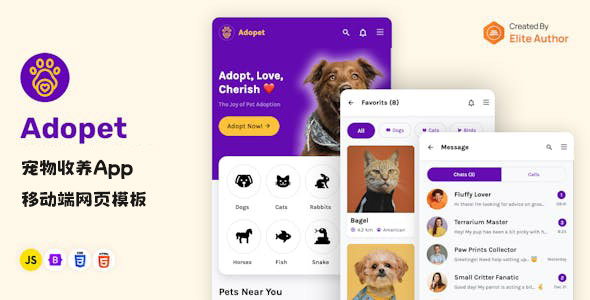
宠物收养App移动端网页模板
使用Adopet您可以毫不费力地探索附近可收养的宠物,并直接与主人或收容所联系。将您的完美匹配保存到收藏夹,并通过发起聊天或电话来开始您的收养之旅。 模板拥有现代时尚的设计,允许使用设计组件轻松定制所...
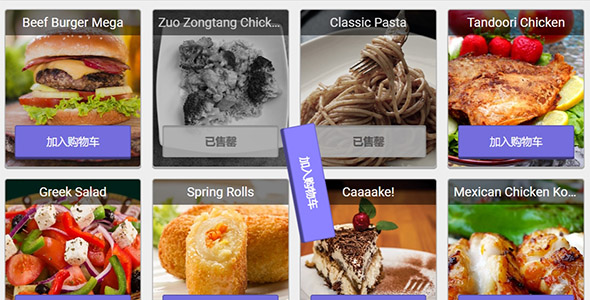
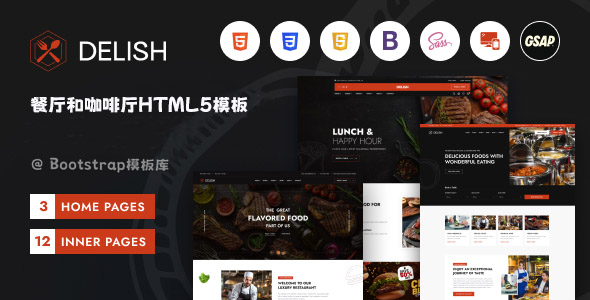
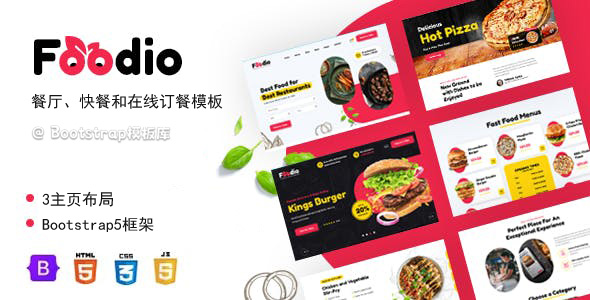
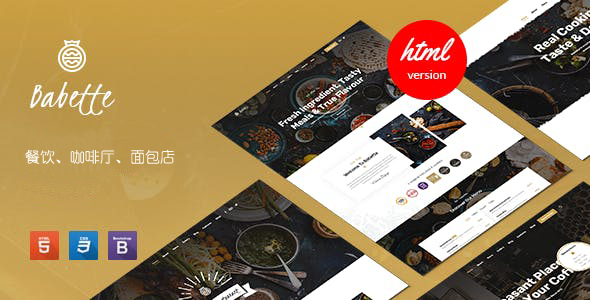
大气的餐厅和咖啡厅HTML5模板
Delish是餐厅和咖啡厅HTML5模板,干净、专业和多功能的UI设计。炫酷暗色的风格设计合适餐饮企业,确保了令人惊叹且有效的在线形象。主要特色基于Bootstrap v5.3.2100%响应式3个首...
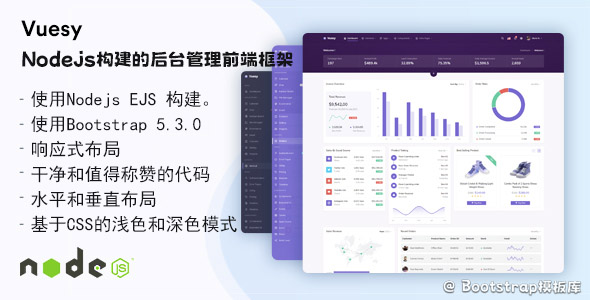
Nodejs版本的后台管理前端框架
这套Vuesy是Nodejs版本的后台管理前端框架,本站还有HTML版本的。基于完全响应式的管理员网页模板。基于简单的模块化设计,可以轻松定制。带有许多可重用且美观的UI元素、小部件和更多功能。主要特...
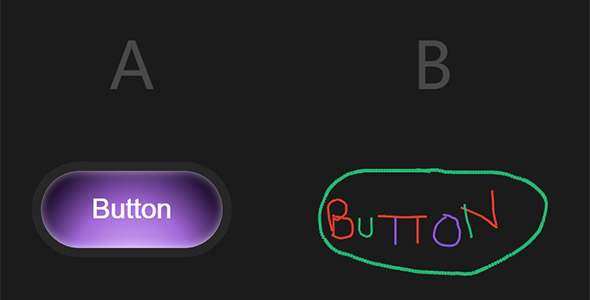
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。