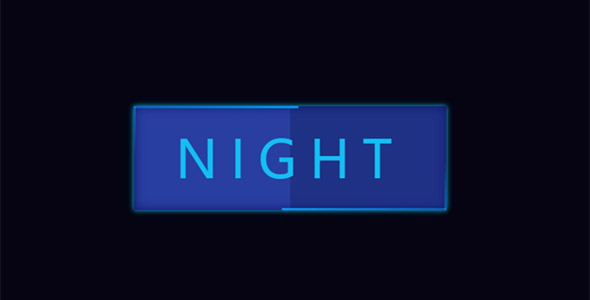
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
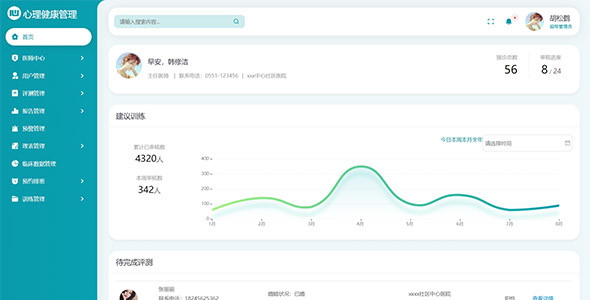
bootstrap心理健康管理系统模板
一套基于Bootstrap v4.4.1创建的后台管理界面,例子是心理健康管理系统,您可以也修改为其它用途。这套HTML5模板包含常用的网页组件和元素,很容易自定义。包含医师中心、用户管理、评测管理、...
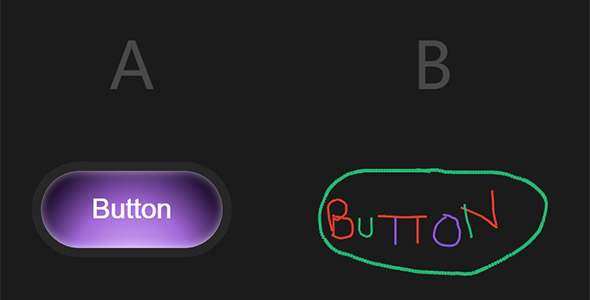
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
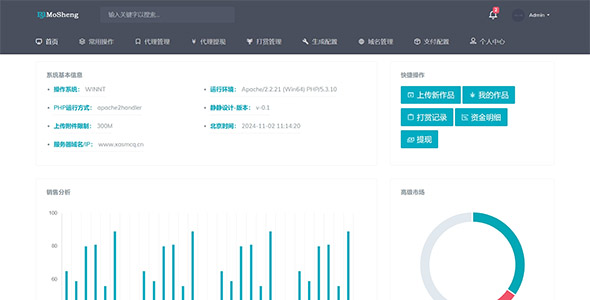
HTML5付费视频后台管理系统
简约的后台系统web页面,HTML5付费视频后台管理系统。这套后台模板基于Bootstrap v4.1.2框架构造的,自适用的样式。包含首页、常用操作、代理管理、代理提现、打赏管理、生成配置、域名管理...
自适应新闻资讯博客网站HTML5模板
自适应新闻资讯博客网站HTML5模板,该Bootstrap模板适用于新闻资讯网站、新闻博客网站等,当然其他行业也可以做,只需要把文字图片换成其他行业的即可。
生活百科新闻资讯网站HTML模板
粉色风格的生活百科新闻资讯网站HTML模板是专为生活百科和新闻资讯类网站设计的网页模板。采用简洁的设计风格,使用户能够迅速找到所需信息,提供良好的用户体验。
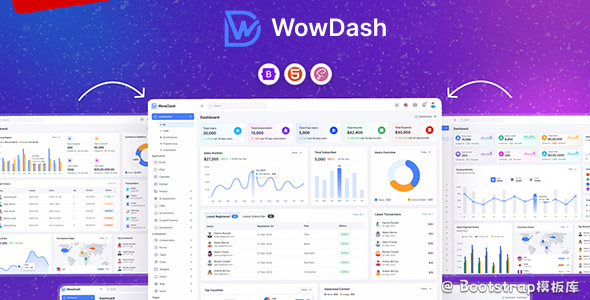
Bootstrap5管理仪表板HTML模板多用途
WowDash是现代的、响应迅速的、完全可定制的管理仪表板模板,使用Bootstrap前端样式构建。它旨在满足广泛的Web应用程序,包括管理面板、项目管理系统、CRM、CMS和电子商务仪表板。凭借其简...
大气的商业代理公司HTML模板
Ensurx是保险公司和商业代理公司HTML模板。该模板使用Bootstrap5x、HTML5、CSS3、jQuery 和其他前端技术制作而成。它在各种设备和浏览器上经过严格设计和测试,可提供完美的性...
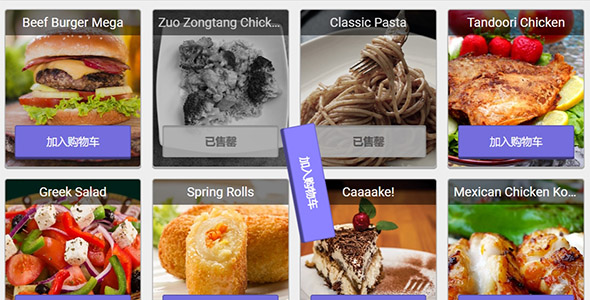
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。