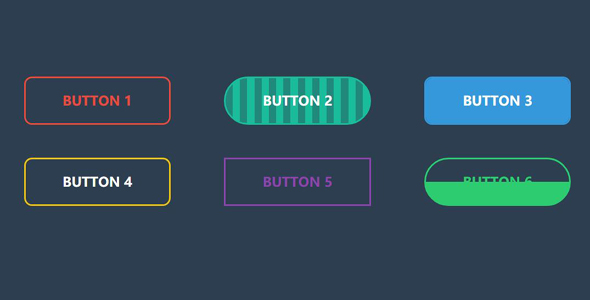
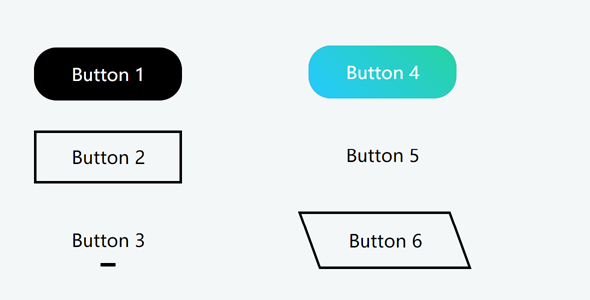
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
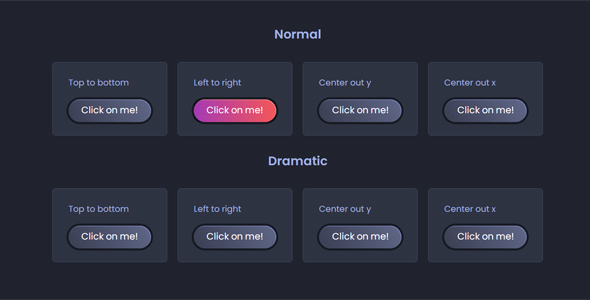
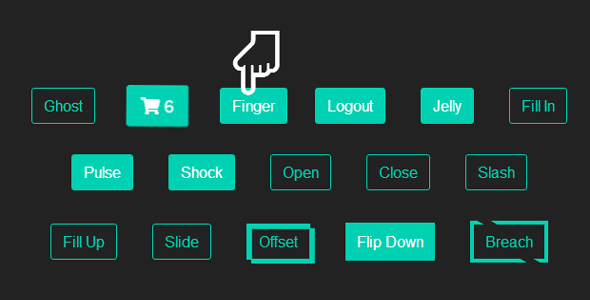
48种创意CSS按钮样式
创意CSS按钮样式,该模板采用纯HTML和CSS精心制作,拥有48种令人惊叹的按钮样式,提供时尚且响应迅速的设计。主要特色48种创意按钮样式开发人员友好的代码体验快速加载速度确保跨浏览器兼容性注释清晰...
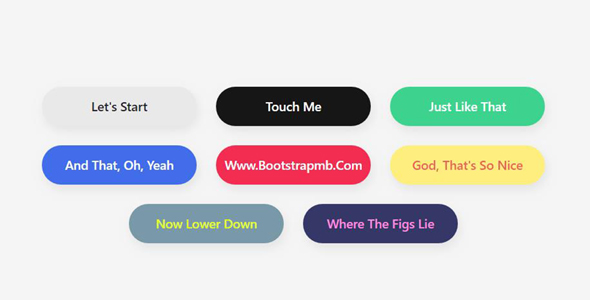
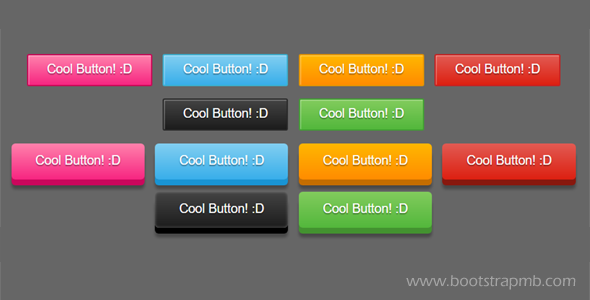
几百种button按钮样式大全代码下载
您可以毫不费力地在项目中使用这个时尚的按钮。只需将css文件复制到您的项目中即可,不需要额外的东西。这些按钮有7种不同的颜色可供选择。包含哪些类型的按钮实心按钮圆形按钮圆形按钮轮廓按钮翻转按钮现代按钮...