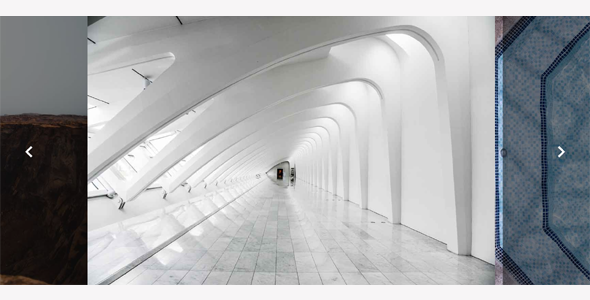
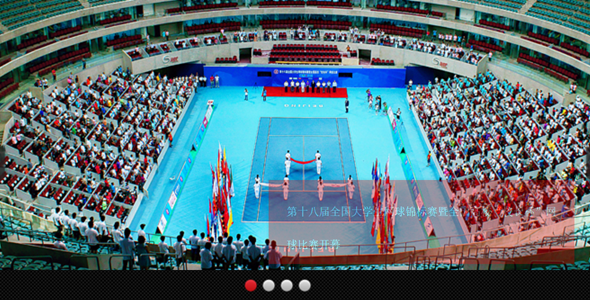
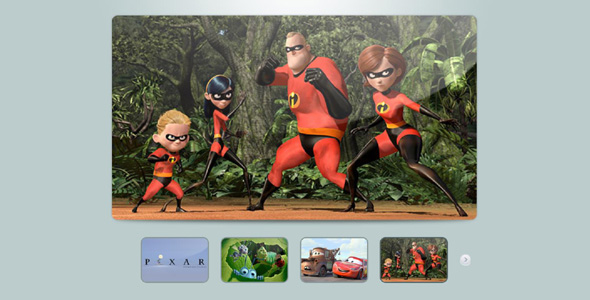
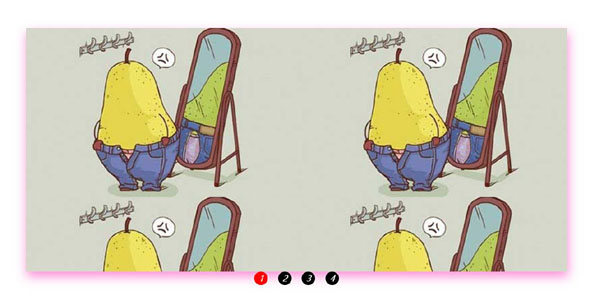
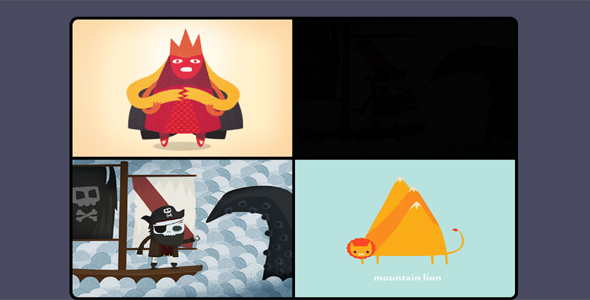
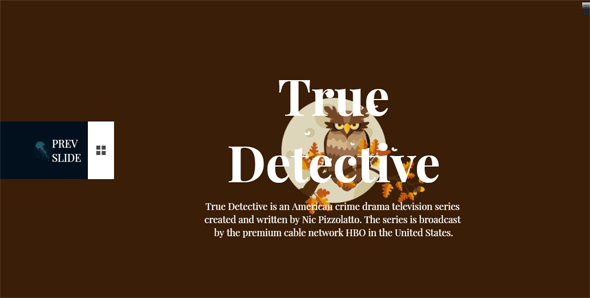
partialViewSlider是一款轻量级jQuery轮播图插件。该jquery轮播图插件仅8k大小,响应式设计,支持移动设备,还支持多种预览模式。
| 参数 | 类型 | 默认值 | 描述 |
| width | int | 70 | 中间显示的图片的宽度。 |
| controls | boolean | true | 是否显示左右箭头按钮。 |
| controlsPosition | string | inside | inside:在轮播图内部显示箭头按钮。outside:在轮播图外部显示箭头按钮。neighbors:箭头按钮放置在容器之外。 |
| backdrop | boolean | true | 左右两侧是否显示遮罩层。 |
| dots | boolean | false | 是否在底部显示圆点按钮。 |
| auto | boolean | true | 是否自动播放。 |
| transitionSpeed | int | 400 | 轮播图切换的时间。单位毫秒。 |
| delay | int | 4000 | 过渡的延迟时间。 |
| pauseOnHover | boolean | true | 鼠标经过时是否暂停轮播图播放。 |
| keyboard | boolean | true | 是否可以使用键盘的左右箭头键控制轮播图。 |
| perspective | boolean | false | Enable this to make adjoining slides smaller giving a perspective carousel look |
| prevHtml | string | <i class="material-icons">chevron_left</i> | 向左箭头按钮的html |
| nextHtml | string | <i class="material-icons">chevron_right</i> | 向右箭头按钮的html |
简单jQuery轮播图插件partialViewSlider.js
正在加载文件目录...
- 热度 26

卐ЛЁミ℡下载了 此素材

冷冷冷冷冷下载了 此素材

零落,如故下载了 此素材

Justin下载了 此素材

Kitty下载了 此素材

是阿涛呀、下载了 此素材

johnny.R下载了 此素材

(小帅哥)下载了 此素材

子蓝下载了 此素材

设计人生:o下载了 此素材