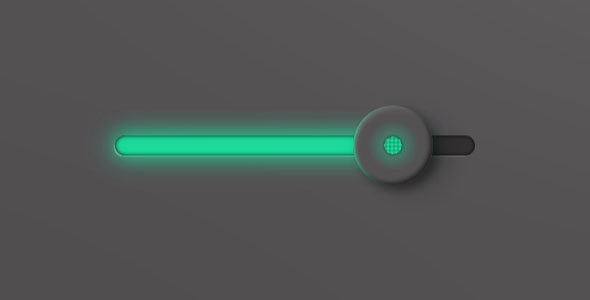
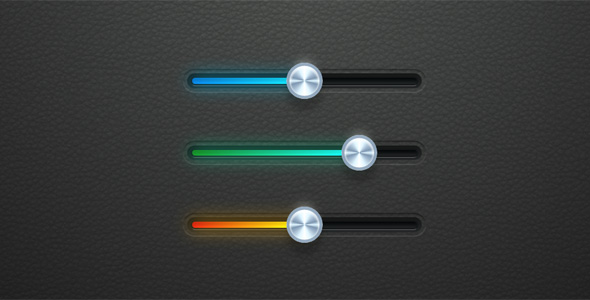
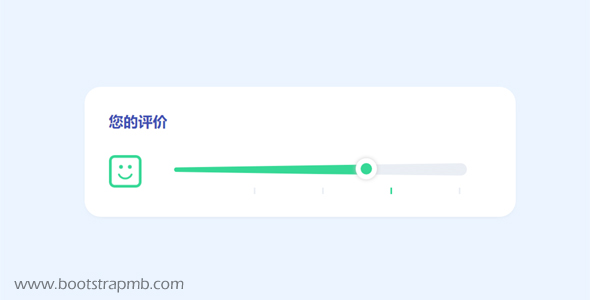
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
网页顶部滑出通知消息Js插件
一个轻量级&动画效果显示粘性或临时通知UI组件(toast-like)滑动屏幕的顶端。自动关闭消息层UiNotifcation.init('标题','消息内容'...
整个页面滚动切换Js插件
一个移动友好页面全屏滑块JavaScript插件,适用于水平和垂直分段页文档中的页滚动效果。支持鼠标滚轮、鼠标拖动和触摸滑动事件。自定义页面背景色new WholePageSlider({colors...
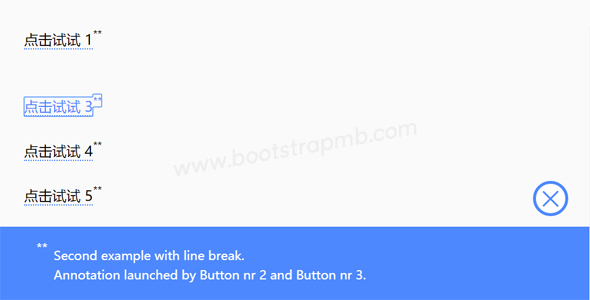
简单的文字注释js插件
Annotations.js是一个文字注释 JavaScript库,显示详细信息在网页底部。基础调用方法const annotationTexts = {text1: "Text Annot...