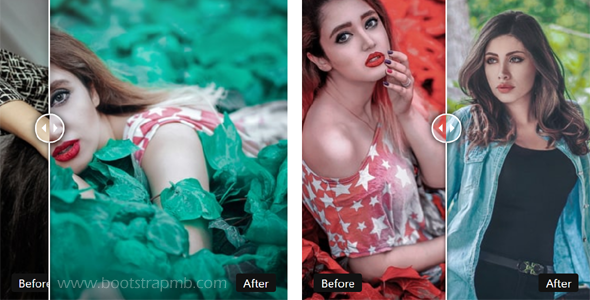
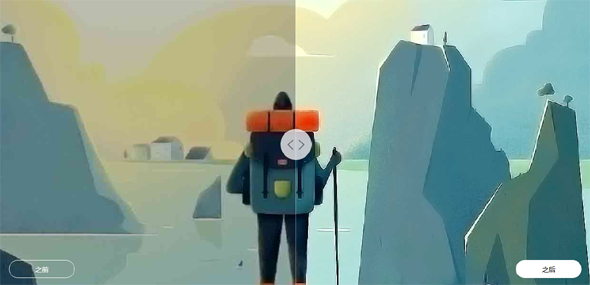
split-view.js图片分割拖拽对比插件
split-view.js是一个简单的、现代的图像比较组件,使用纯JavaScript构建。<split-view mode="normal" start=25 split-...
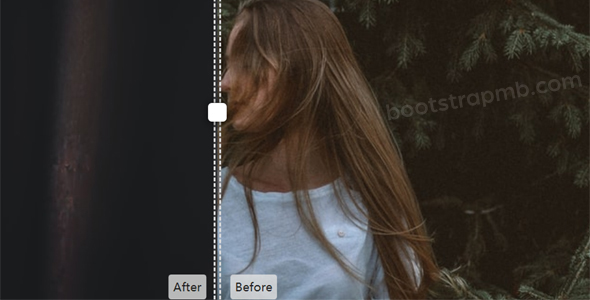
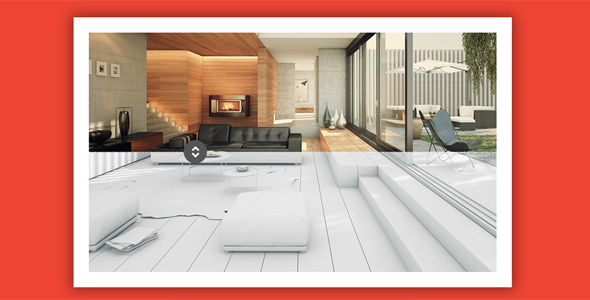
图片左右拖拽对比js插件
image-compare-viewer是一款现代轻量级图像比较滑块插件,JavaScript编写的现代轻巧与移动设备兼容的图像比较滑块。用户可以通过单击/点击前/后图像或通过拖动和滑动滑块来比较两个...
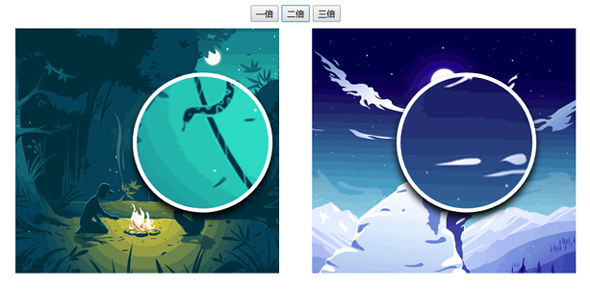
jquery两张图片放大镜对比插件
基于jquery实现的图片对比功能,js图片放大镜显示对比插件。$(document).ready(function(){$(".laftImg").blowup("ri...