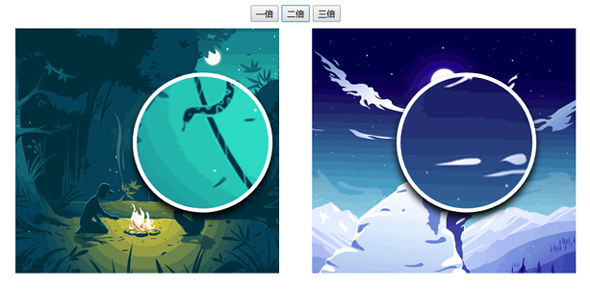
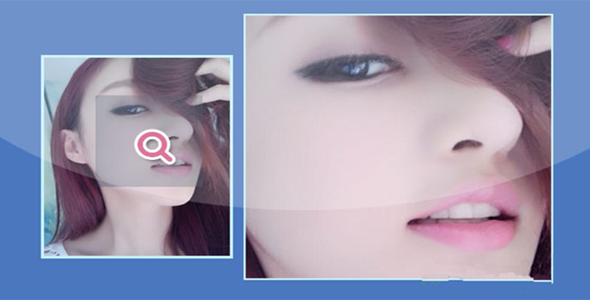
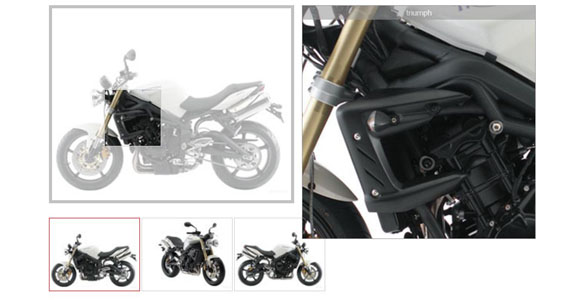
jquery两张图片放大镜对比插件
基于jquery实现的图片对比功能,js图片放大镜显示对比插件。$(document).ready(function(){$(".laftImg").blowup("ri...
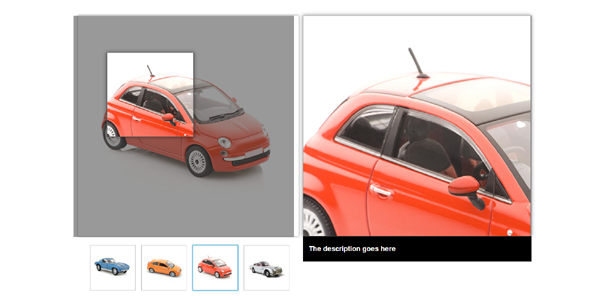
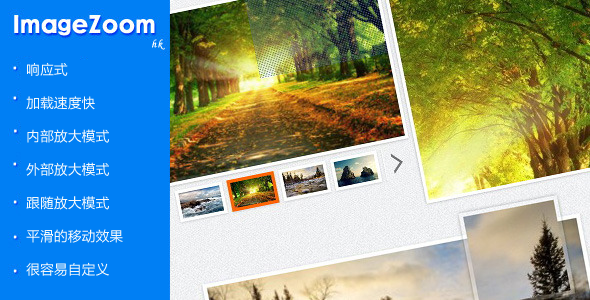
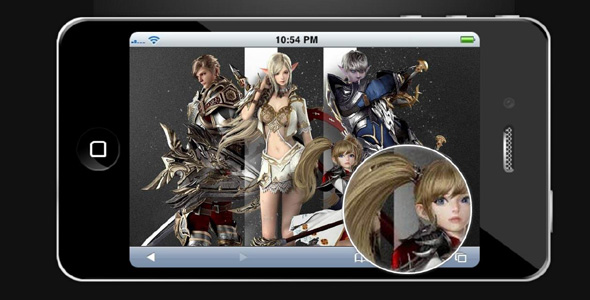
jQuery商品图片触摸放大镜插件
ImageZoom是一个使用jQuery开发的图像放大效果插件,类似天猫网商品图片放大展示的效果。 主要特色您可以使用它在任何设备上包括三个缩放模式:内变焦,标准放大,放大用手指缩放图像缩放视图加...
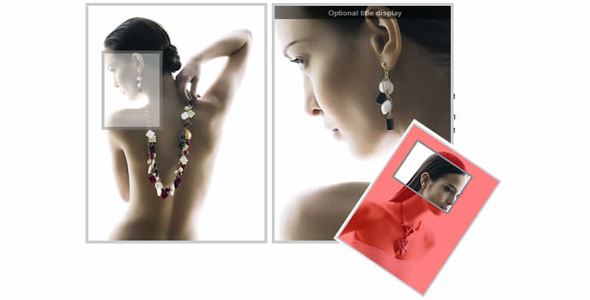
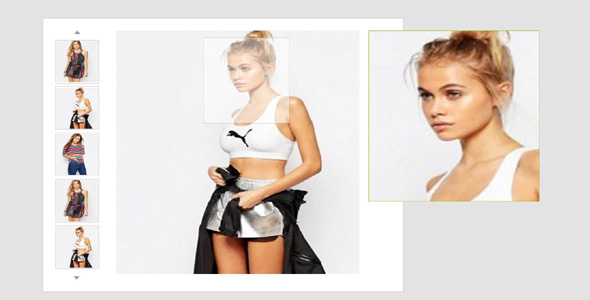
JQzoom图片放大镜jQuery插件
jqzoom是一个jQuery插件,自然必须在jquery的js库下运行,jqzoom的功能很简单,就是一个图片放大器。之前淘宝购物的物品详细页面的图片查看器就是类似的zoom js组件