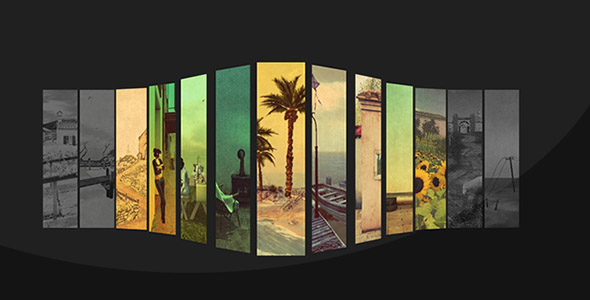
简约设计图文博客HTML5模板
Amily是一个完美的博客模板,就可以用来创建几乎任何类型的博客。4种布局适应你的需求用最有趣的方式呈现任何图文内容。主要特色引人注目的排版时尚的和平衡的主页基于Bootstrap5像素完美可怕的颜色...
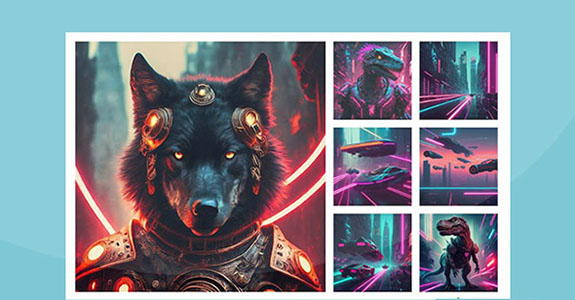
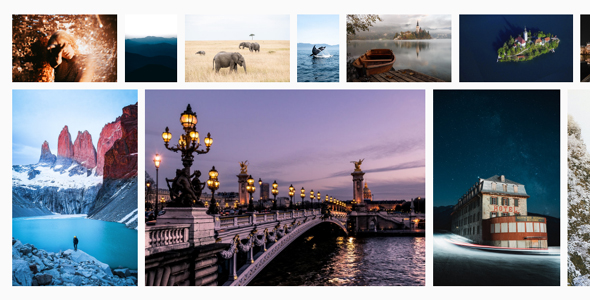
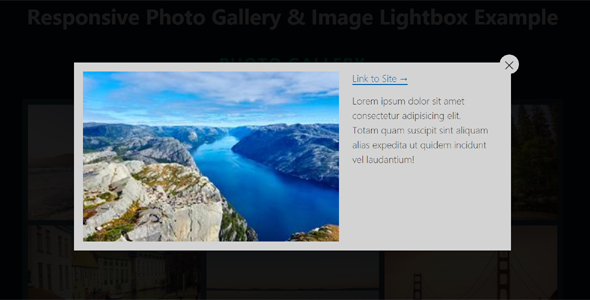
响应式画廊照片作品HTML5模板
Jepret是现代设计摄影Html模板。这个模板建立用干净和现代的设计,适用于博客、画廊和着陆页。如果你是一位摄影师,这个网页布局可以很好的展示你的摄影照片作品。结构良好的代码帮助你得到一个精美的摄影...
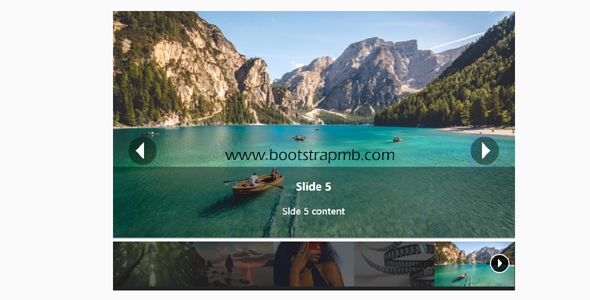
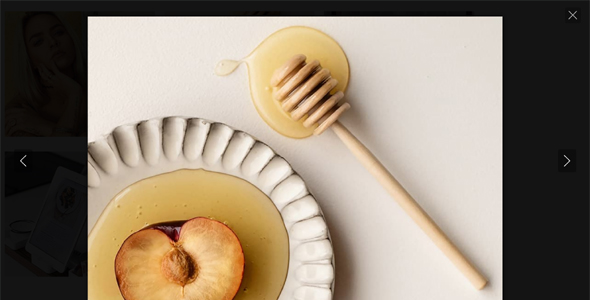
图片放大查看器Js组件
GLightbox是一个简单而强大的图片放大查看插件,支持手机移端的动画廊lightbox插件,编写纯JavaScript和CSS / CSS3。API方法// 跳转到myLightbox.goToS...
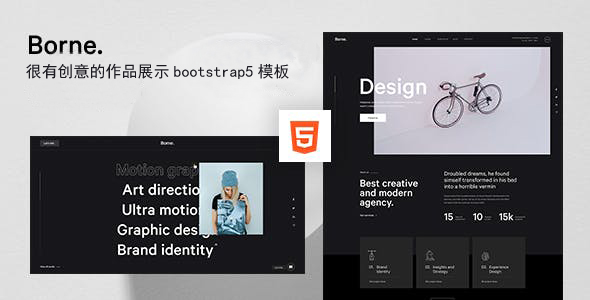
独特的图文展示网站bootstrap5模板
Borne是一个干净的Bootstrap5模板适合各种机构项目和作品网站。模板建立了几乎所有的作品集网站的特性,可以很容易定制各种作品展示,创意和炫酷黑色设计。主要特色Bootstrap5Jquery...
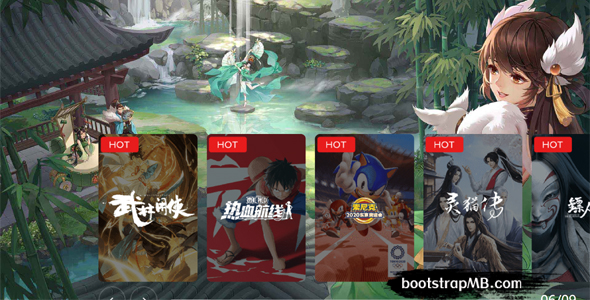
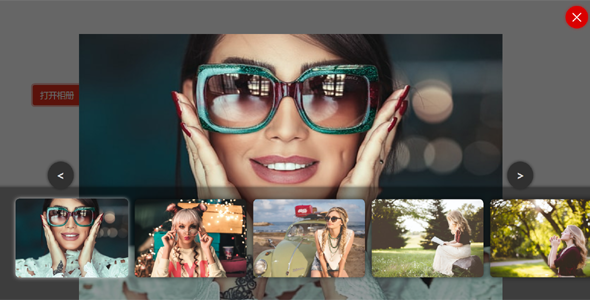
PlayBox.js弹出式图片相册插件
PlayBox.js是一个易于使用,功能齐全的lightbox插件,可以显示HTML内容或图像画廊全屏弹出的方式。弹出HTML的方法<div class="playbox exampl...