PlayBox.js是一个易于使用,功能齐全的lightbox插件,可以显示HTML内容或图像画廊全屏弹出的方式。
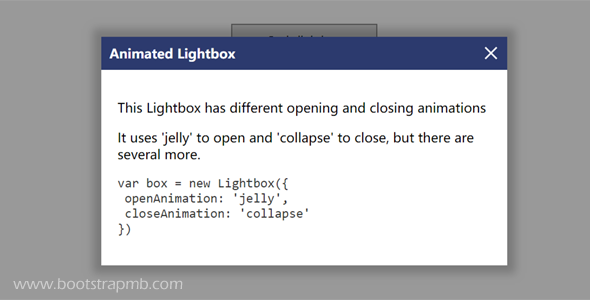
弹出HTML的方法
<div class="playbox example">
<div class="container">
Any Content Here
</div>
</div>调用PlayBox.open('.trigger', '.example', 200, 200)弹出全屏相册PlayBox.imageOpen('.trigger', '.example',
[
'1.jpg',
'2.jpg',
'2.jpg',
// ...
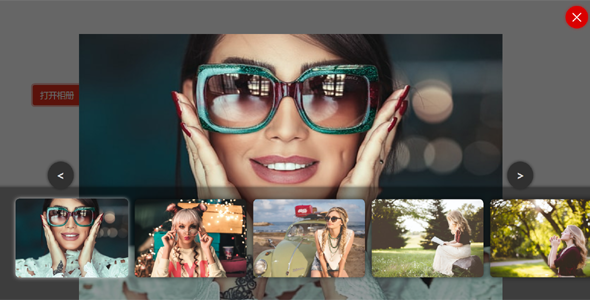
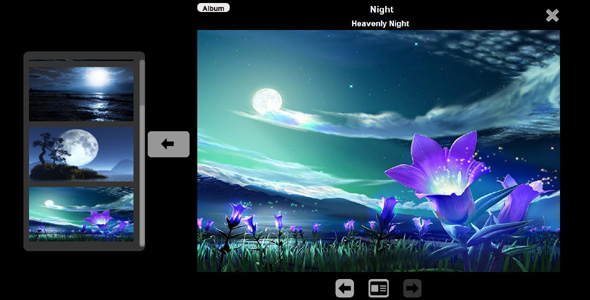
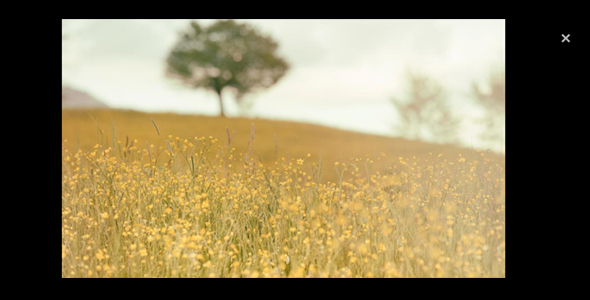
], 200, 200);PlayBox.js弹出式图片相册插件
正在加载文件目录...
- 热度 60

zzzzp下载了 此素材

つ炫酷潮范儿╰→陌尐飞り下载了 此素材

_牛奶.波板糖下载了 此素材

Ryan下载了 此素材

Ryan收藏了 此素材

P.W.下载了 此素材

波拿巴.肖运华收藏了 此素材

悟空在散步下载了 此素材

z下载了 此素材

圣马丁下载了 此素材