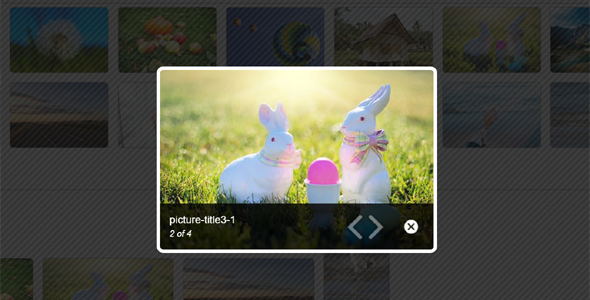
图片放大查看器Js组件
GLightbox是一个简单而强大的图片放大查看插件,支持手机移端的动画廊lightbox插件,编写纯JavaScript和CSS / CSS3。API方法// 跳转到myLightbox.goToS...
PlayBox.js弹出式图片相册插件
PlayBox.js是一个易于使用,功能齐全的lightbox插件,可以显示HTML内容或图像画廊全屏弹出的方式。弹出HTML的方法<div class="playbox exampl...
图片全屏预览网页组件lumos.js
lumo.js是一个简单的轻量级lightbox插件,点击图片全屏预览js插件。<img src="small.jpg" alt="Image Alt"d...
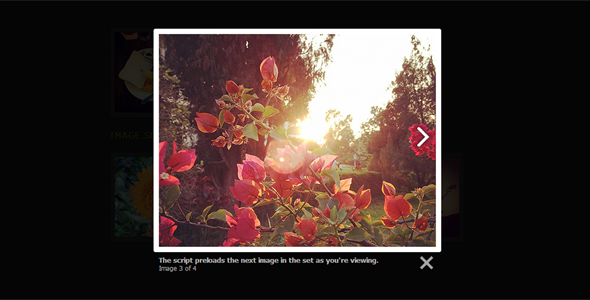
imgLightbox.js图片放大插件
imgLightbox.js是一个简单的JavaScript类库,图片放大弹出插件。imgLightbox.open('1.jpg');代下载按钮imgLightbox.open(&#...
zoomwall.js点击图片放大缩小插件
zoomwall.js是一个JavaScript库,可以创建整洁、紧凑的缩略图网格,点击缩略图画廊lightbox全屏展示。相册需要添加data-highres属性<div id="g...
jQuery图片灯箱插件放大带动画效果
Expander是jQuery图片灯箱lightbox插件,点击图片全屏放大,点击任意标签可以出发图片放大事件。它使用最新的CSS3动画提供最佳视觉效果,比如放大的时候图片翻转等特效。
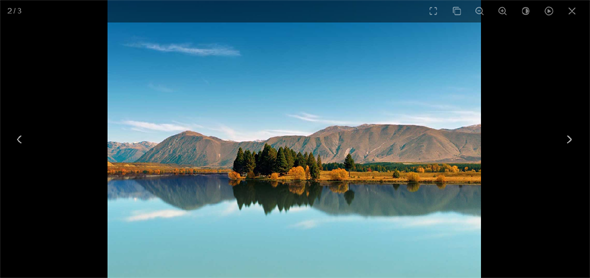
spotlight灯箱js插件全屏放大图片
spotlight.js是个灯箱Lightbox插件,点击图片全屏放大控制插件。不错的相册图片插件代码,放大单张照片以后照片的右上角有很多的功能按钮. 分别是切换倒全屏按钮 实际大小 放大 缩小 背景...
js弹出图片Lightbox灯箱插件spotlight.js
spotlight.js是一款js弹出层Lightbox图片画廊插件。该插件在点击图片的缩略图时,以lightbox的方式弹出图片画廊,支持对图片进行放大、缩小、全屏、前后切换等操作。