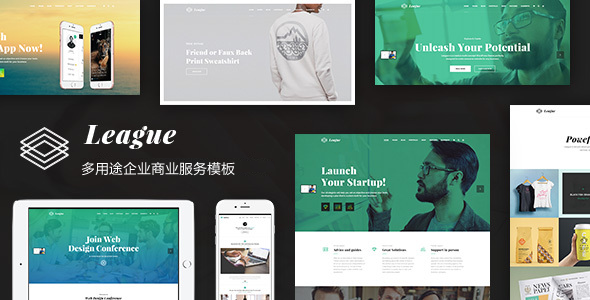
AI生成器网站界面html模板
AIDoodle是一款出色的多功能网站模板,专为AI内容生成器网站设计的。这套模板拥有时尚现代的外观设计,可以构建自己的AI写作、AI艺术品生成、AI图像生成器、AI聊天机器人、AI应用程序等网站。 ...
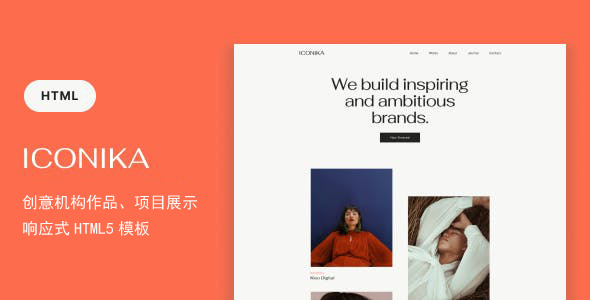
AI内容生成器网站模板
ATECH是AI内容生成器网站HTML模板。用户友好的界面和以用户为中心的设计,初学者也可以轻松生成自定义的图形图片。模板以HTML5、CSS3、Bootstrap和无限数量的配色方案编码。它是搜索引...
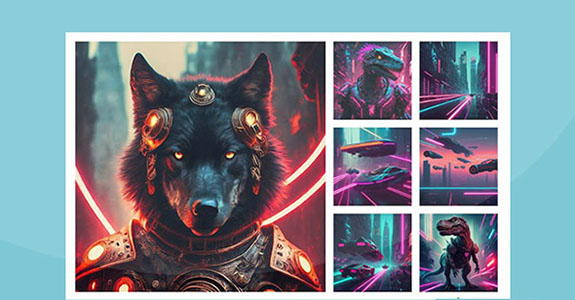
炫酷AI图片生成网站HTML5模板
您准备好踏上人工智能世界的创新之旅了吗?Zex是专为AI图像生成网站设计的尖端HTML5模板。为您带来科技与美学的无缝融合,拥有3种独特的首页布局和10多种精心制作的内部布局页面,确保引人入胜的用户体...
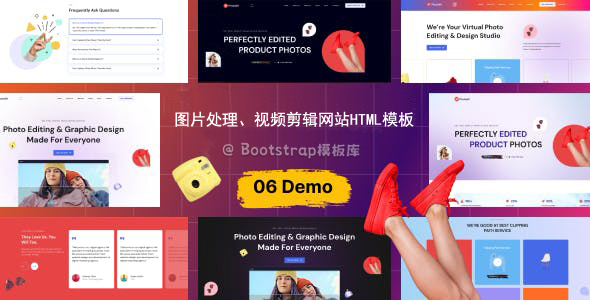
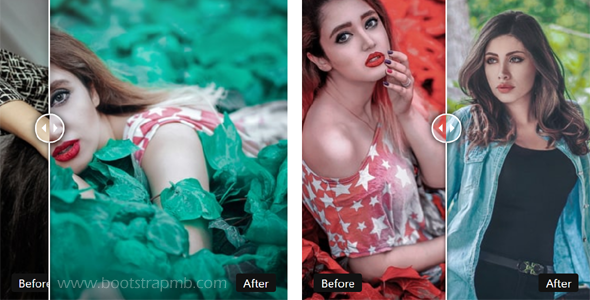
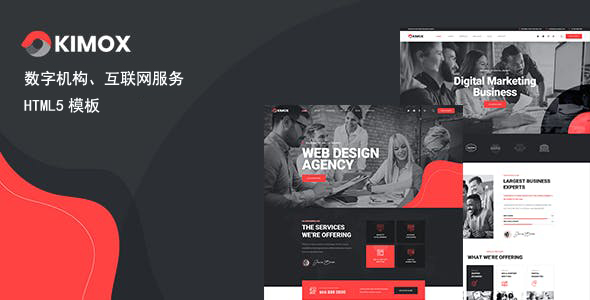
图像处理和视频剪辑网站HTML模板
Photodit是一个现代而干净的HTML5模板。此模板专为图片处理、视频剪辑等业务而量身定制的。此外它还适合提供其他服务的企业,可为您的企业带来应有的提升。时尚和专业的外观,遵循最新的 Bootst...
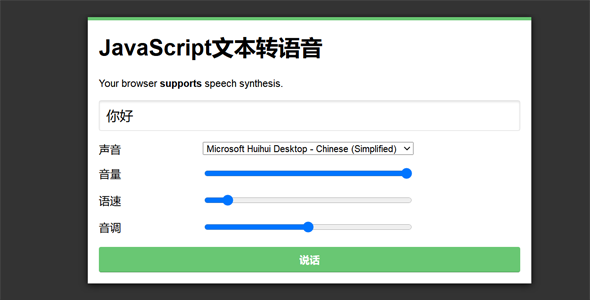
Vue.js图像浏览效果
vue-coverflow一款关于如何使用Vue.js来创建一个类似于Coverflow的用户界面效果的文档。Coverflow是一种常见的图像浏览效果,在用户界面中呈现多个图像,其中一个图像处于前面...
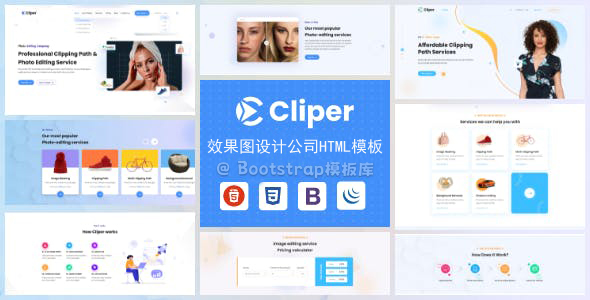
效果图设计公司网站HTML5模板
Cliper是图片处理业务HTML模板,比如效果图设计、摄影图修复编辑等服务。模板使用流行的bootstrap框架编码,很容易自定义。模板也适合其他业务的公司网站等。主要特色为剪切路径和图像编辑网站量...
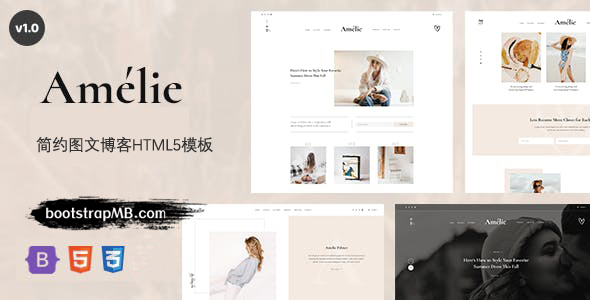
简约设计图文博客HTML5模板
Amily是一个完美的博客模板,就可以用来创建几乎任何类型的博客。4种布局适应你的需求用最有趣的方式呈现任何图文内容。主要特色引人注目的排版时尚的和平衡的主页基于Bootstrap5像素完美可怕的颜色...
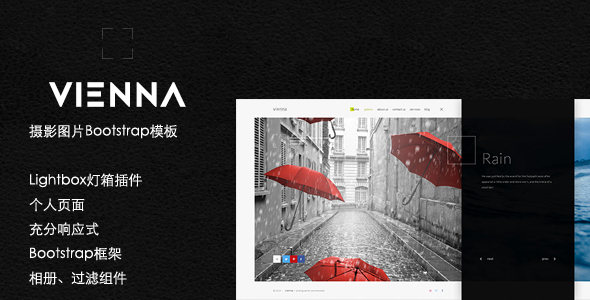
响应式画廊照片作品HTML5模板
Jepret是现代设计摄影Html模板。这个模板建立用干净和现代的设计,适用于博客、画廊和着陆页。如果你是一位摄影师,这个网页布局可以很好的展示你的摄影照片作品。结构良好的代码帮助你得到一个精美的摄影...