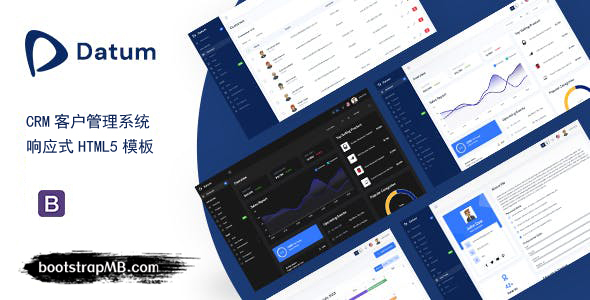
客户管理系统bootstrap html5模板
Datum客户关系管理系统的UI设计,适用于任何公司想建立自己的CRM应用。这是一个现代和多功能的HTML5管理后台模板,包含各种现成的应用程序和实用工具的页面。它由最令人印象深刻的页面,如身份验证模...
全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...
JavaScript幻灯片内容播放展示
presenta.js提供了一个强大的和全功能的演示,可以创建响应,移动端触屏,完全可定制的内容演示在web应用程序上。所有配置参数var myPresentation = new Presenta(...
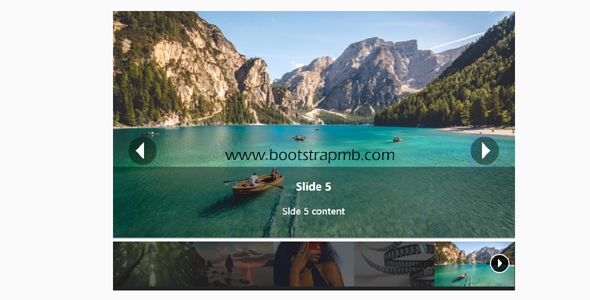
jQuery css3产品图文切换效果
jQuery css3动画制作产品图文切换效果,带左右按钮和数字索引滑动切换特效。支持js数组动态加载,设置img、tag、title、desc、note、url数据即可使用。无需修改html。可商用...
炫酷产品功能切换Tabs特效
炫酷产品功能切换Tabs特效,基于jQuery黑色大气科技风格的产品功能分类选项卡布局,点击分类标签tab选项卡切换特效。适用于:软件、云主机功能介绍ui布局。