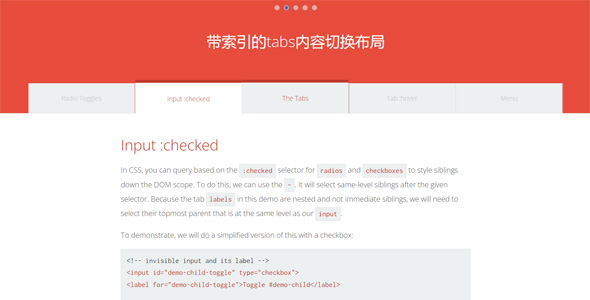
tab内容切换js插件
一个灵活的、可定制的、响应tab标签和手风琴的web组件。选项卡切换到手风琴导航界面,您可以展开/折叠板在垂直方向有关。var tabs = document.getElementById("...
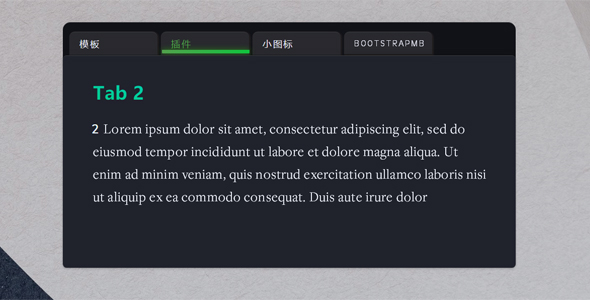
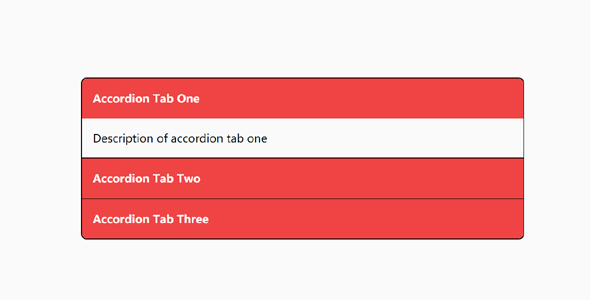
tab格式菜单可删除
整个代码使用了一个简单的布局,可以随意添加自己喜欢的css。点击右上角的加号(可以换自己的样式),添加新标题,单击标题内容随之切换,双击标题可以修改标题内容,双击内容可添加内容,多添加标题点击标题右边...
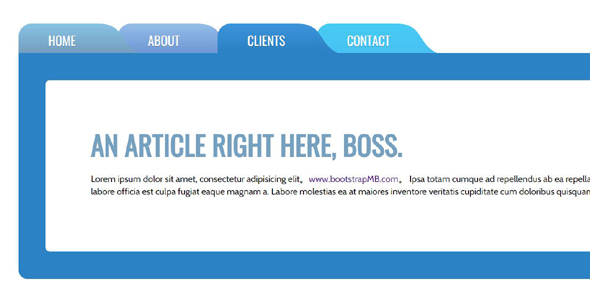
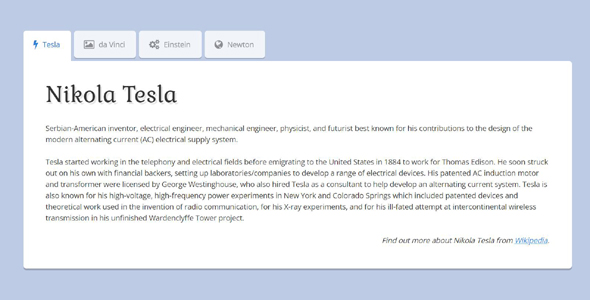
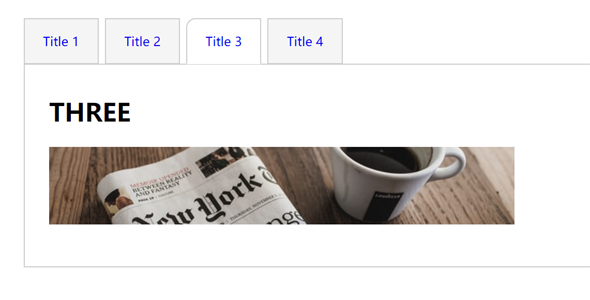
原生js选项卡tab内容切换插件
一款原生js选项卡tab内容切换插件,可以在不同的tab内展示文字和图片内容。调用方式很简单var tabs = new Tabs({elem: "tabs"});默认打开第几个v...
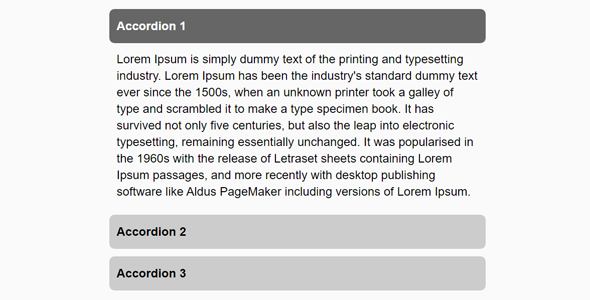
简单的手风琴特效js插件
极其简单的切换手风琴JavaScript库,使您单击其标题块内容的可见性。var e_acc_obj = new EasyAccordion({target: "my-accordion&q...
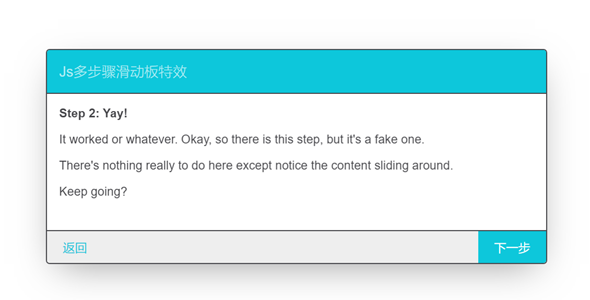
slideToggle.js内容隐藏显示切换插件
slideToggle.js是一个纯JavaScript库来实现高性能的切换效果, slideUp,并使用requestAnimationFrame slideDown功能。这个库的目标是动画的高度匹...
轻量级的原生slider滑块插件
一个轻量级的、简单的、灵活的、高性能的旋转木马滑块,适合为任何内容。用原生JavaScript编写的。没有第三方依赖性。 slider({selector: document.querySelecto...