内容营销服务企业网站模板
Webza是一个清洁和响应式布局Html模板,可以作为企业网站,营销服务展示等。包括8个页面HTML文件组织良好,很容易改变页面的设计。优化布局帮助你用最引人注目的方式呈现你的内容。主要特色独特5主页...
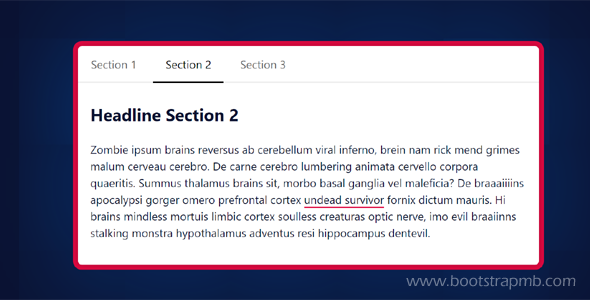
tab内容切换js插件
一个灵活的、可定制的、响应tab标签和手风琴的web组件。选项卡切换到手风琴导航界面,您可以展开/折叠板在垂直方向有关。var tabs = document.getElementById("...
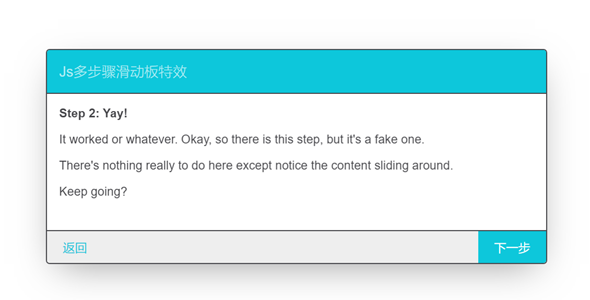
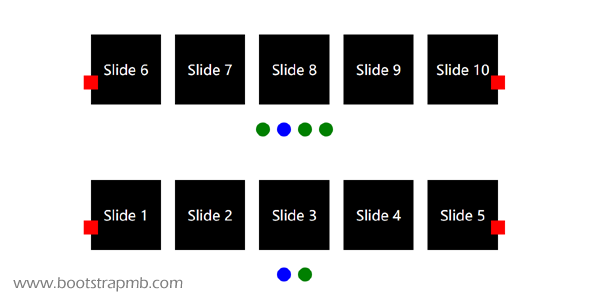
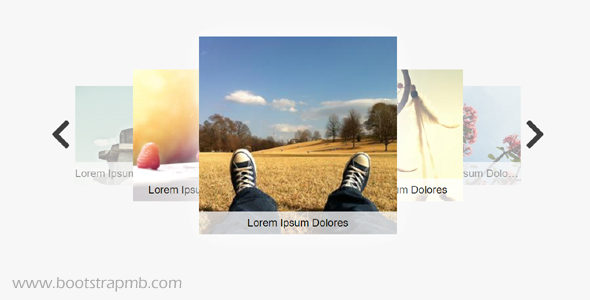
横向平滑切换slider插件
pureJSCarousel是一个纯JavaScript库生成的触屏,可配置的,光滑的旋转木马从一组HTML元素的内容。const myCarousel = new PureJSCarousel({c...