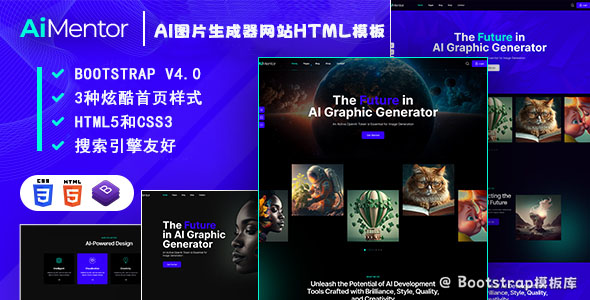
图片增强生成网站HTML模板
AiMentor是图片增强生成网站HTML模板,视觉内容创建的等用途。这种创新的网络模板将人工智能的力量与尖端的网络技术无缝融合,迎合专业人士、有抱负的平面设计师和有创造力的个人。主要特色Bootst...
AI写作和文案智能生成网站模板
Mortal是响应式的Tailwind CSS 模板,适用于AI写作和文案智能生成网站。可用于撰写博客内容、数字广告文案、技术写作、SEO内容、登陆页面文案、社交媒体内容、电子邮件营销、网站文案等。使...
AI图文内容生成网站模板
CIRCUITRY是AI内容生成网站HTML5模板。这个尖端的网站模板允许网络技术人员、专业人士、平面设计师利用人工智能,在线生成图文作品。用户友好的界面和以用户为中心的设计,初学者和专家都可以轻松生...
AI艺术生成器网站HTML模板
Artse是一个AI艺术生成器HTML模板,它释放您的创造力并将您的想法转化为令人惊叹的视觉效果,由尖端的深度学习算法提供支持。主要特色2种首页使用Bootstrap v5.3.2重要详情页面18+演...
AI内容生成器网站模板
ATECH是AI内容生成器网站HTML模板。用户友好的界面和以用户为中心的设计,初学者也可以轻松生成自定义的图形图片。模板以HTML5、CSS3、Bootstrap和无限数量的配色方案编码。它是搜索引...