AI内容生成器工具网站模板
Artiq是一个专门为AI内容生成器、OpenAI和ChatGPT、AI聊天机器人、AI图像生成器、AI视频生成器、AI研究工具等设计的HTML模板。精心打造的多用途、极简主义、通用的人工智能生成器工...
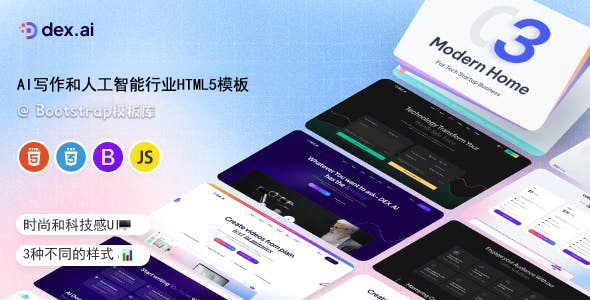
炫酷的AI写作内容生成器网站模板
DexAI是AI写作和人工智能相关的页面模板,特别适用于AI内容生成器网站。这个模板是用世界上最流行的响应式CSS框架 Bootstrap5x、HTML5、CSS3、jQuery和许多现代技术构建的。...