css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
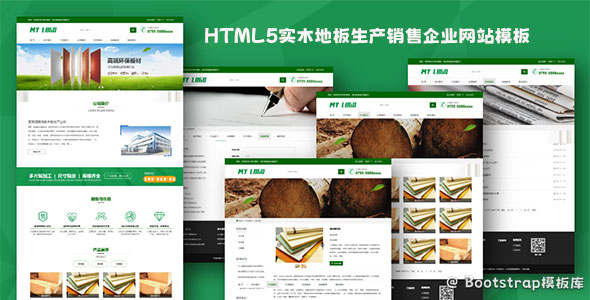
HTML5实木地板生产销售企业网站模板
HTML5实木地板生产销售企业网站模板,绿色环保实用风格,导航高亮显示带下拉子菜单。这是一套响应式自适应网站模板,可在手机端自动适配,此套模板也可用于健康实木地板木板专业生产销售企业、地板、生态原材料...
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
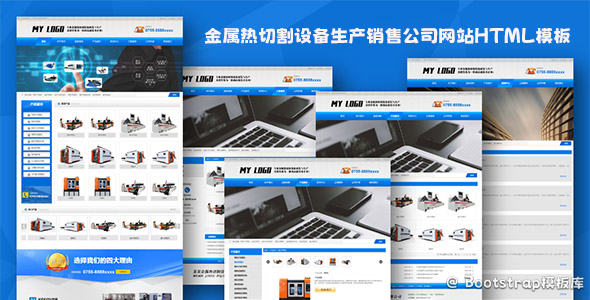
金属热切割设备生产销售公司网站HTML模板
金属热切割设备生产销售公司网站HTML模板,深蓝色风格页面整体设计宽屏大气。这套网站模板可以作为金属热切割设备生产销售公司、机械设备通用生产销售企业网站使用。
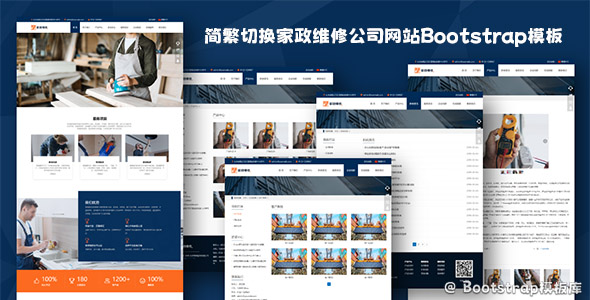
家政维修公司网站模板简体繁体切换
大气蓝色宽屏响应式Bootstrap模板,自适应带简繁双语切换家政服务维修公司网站HTML5模板,本套模板整站宽屏样式界面设计精美,大气时尚,导航高亮当前栏目展示带有二级下拉菜单功能,数据内页多套样式...