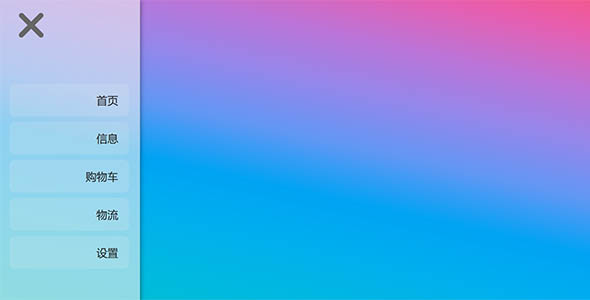
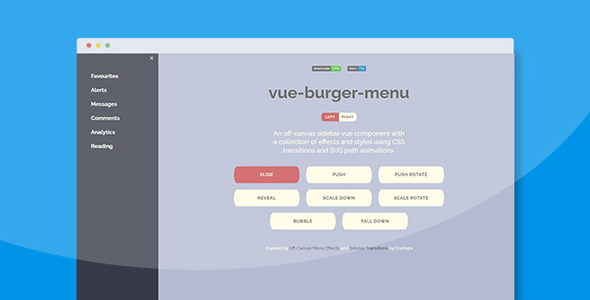
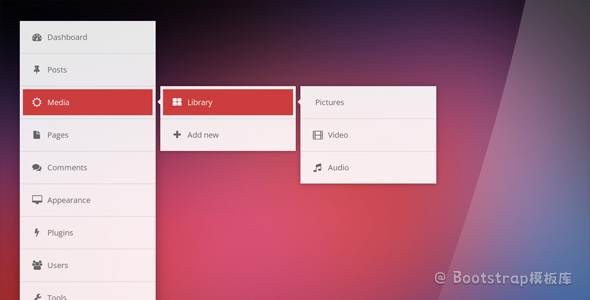
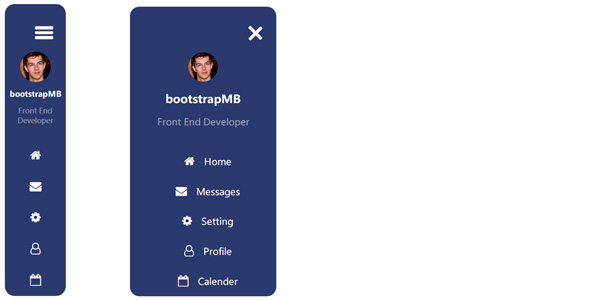
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
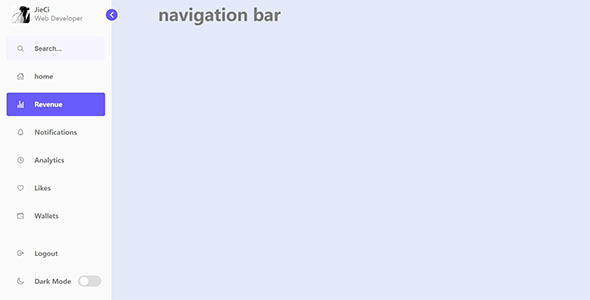
两套后台模板左侧和顶部导航
Scoxe是基于Bootstrap4、HTML5、CSS3和JQuery的后台管理模板,对开发人员最友好且高度可定制的HTML管理模板。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...