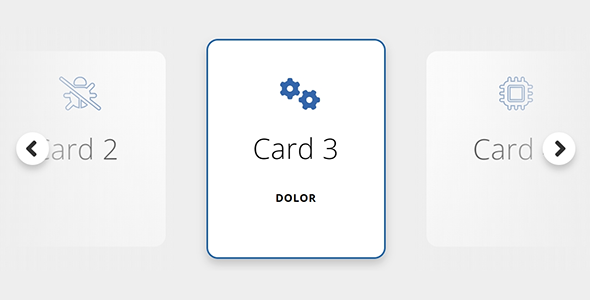
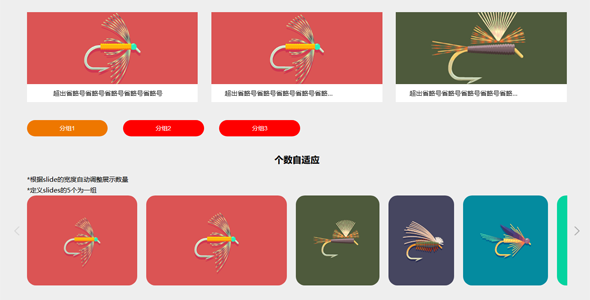
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
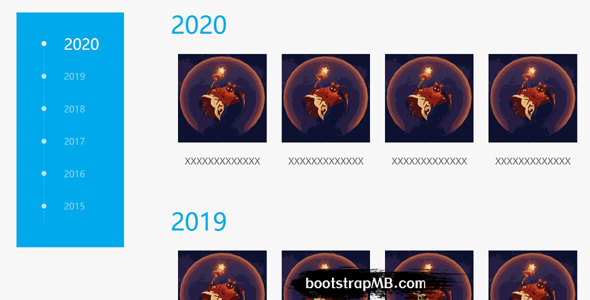
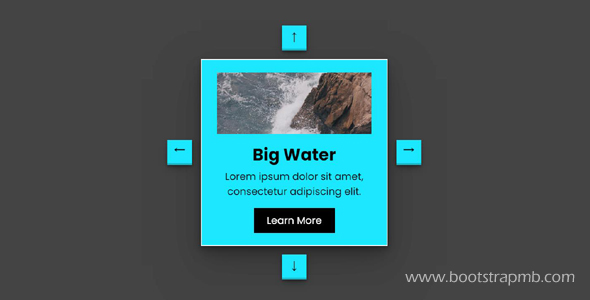
switchPage.js全屏滚动翻页插件
使用switchPage开发的左右滚动换屏特效代码,切换屏的方式比较特别,以前介绍过很多是上下滚动切换屏的,这款是左右切换,比较少见,有此需要的朋友可以下载看看。
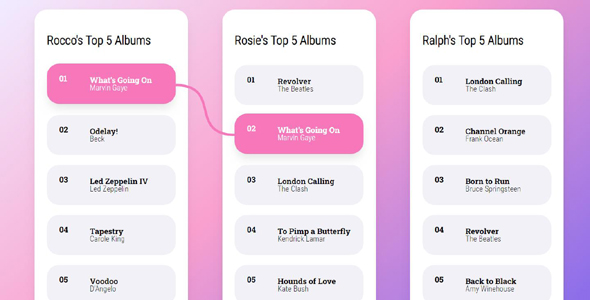
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。
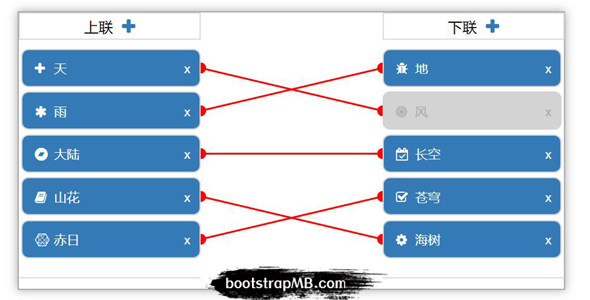
左右列表联系jQuery插件
实用的左右列表联系jQuery插件,点击连线可以删除连线;可以将线连接到连线之上。var obj2 = $("#aaa2").svgLine({//列表中选项的尺寸(支持sm、md...
网页顶部滑出通知消息Js插件
一个轻量级&动画效果显示粘性或临时通知UI组件(toast-like)滑动屏幕的顶端。自动关闭消息层UiNotifcation.init('标题','消息内容'...