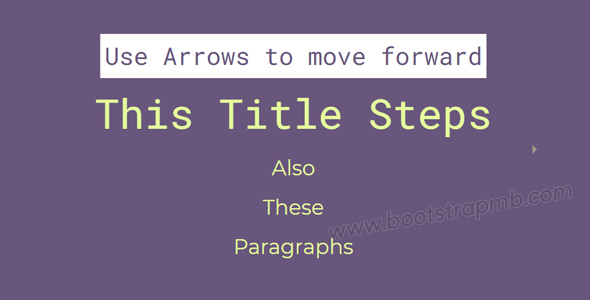
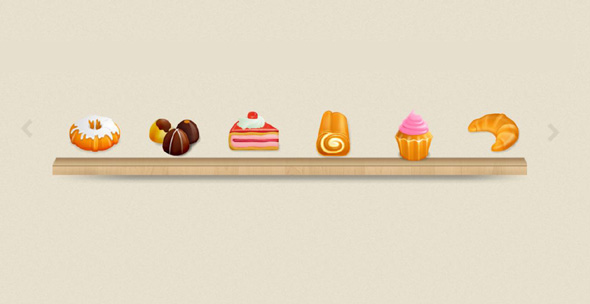
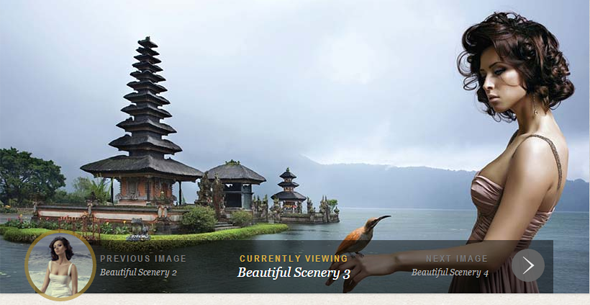
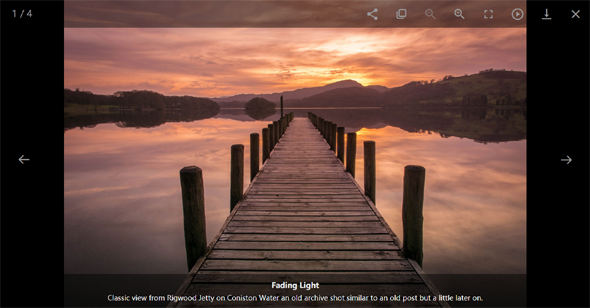
presenta.js提供了一个强大的和全功能的演示,可以创建响应,移动端触屏,完全可定制的内容演示在web应用程序上。
所有配置参数
var myPresentation = new Presenta('#example', {
controllers:{
keyboard: true,
arrows: true,
black: true,
fullscreen: true,
hidden: true,
limitswitch: true,
cache: true,
autoplay: false,
loop: false,
focus: false,
progressbar: false,
shuffle: false,
current: false,
pagenum: false,
preload: false,
sync: false,
rsync: false,
baseurl: false,
fonts: false,
// 添加一个标志或标题传递一个HTML片段
brand: '',
// 添加工具栏按钮
minitools: {}
}
scenes:[...]
})API方法var myPresentation = new Presenta('#example', {...})
var router = myPresentation.router
// 去下一个幻灯片
router.next();
// 上一页的幻灯片
router.prev();
// 转到一个特定的幻灯片
router.goto(index);
// 获取当前滑块索引
router.currentIndex();
// 获取滑块数量
router.totalScenes();
// 建立事件
router.on(evt);
router.off(evt)事件处理router.on('indexChanged', function(evt){
});
router.on('nextIndex', function(evt){
});
router.on('prevIndex', function(evt){
});
router.on('begin', function(evt){
});
router.on('end', function(evt){
});
router.on('init', function(evt){
});
router.on('stepChanged', function(evt){
});JavaScript幻灯片内容播放展示
正在加载文件目录...
- 热度 2

~下载了 此素材

起飞的起飞下载了 此素材