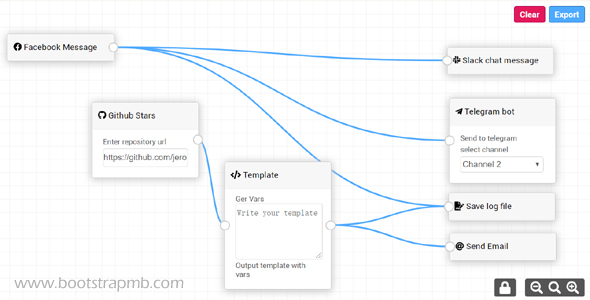
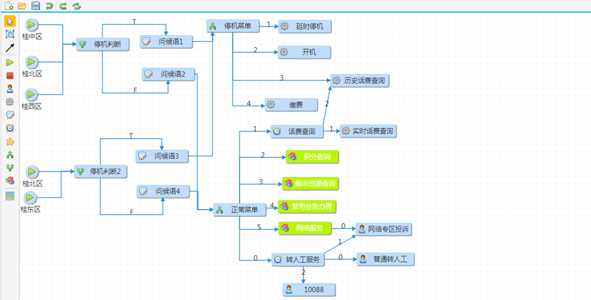
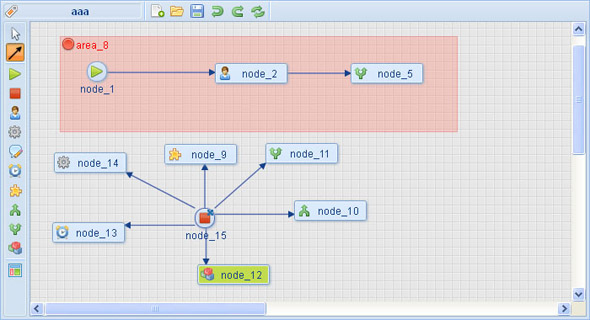
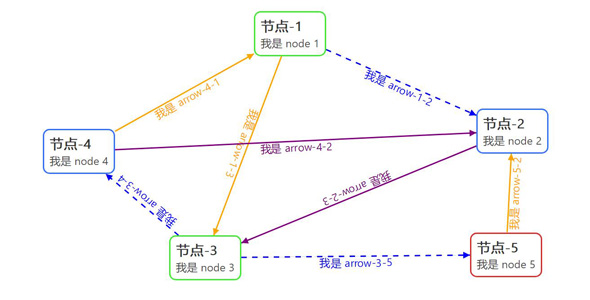
diagramflow.js是一个JavaScript库,画一个交互式,可编辑流程图代表工作流、决策、复杂的过程等等。
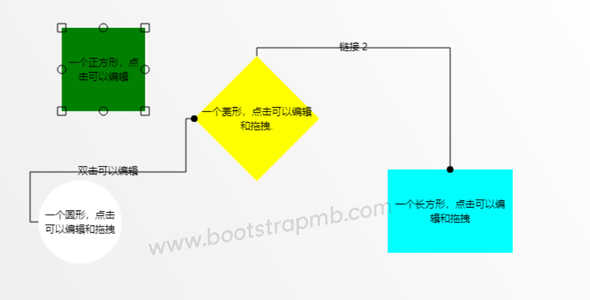
创建一个流程
var Figures={
Rectangle:function(ctx,node){
ctx.beginPath();
ctx.fillStyle=node.fillStyle;
ctx.strokeStyle="blue";
ctx.fillRect(node.x, node.y, node.w, node.h);
ctx.fillStyle="black";
ctx.font="10px Verdana";
ctx.textBaseline="top";
node.textfill(ctx);
},
Circle:function(ctx,node){
ctx.beginPath();
ctx.fillStyle=node.fillStyle;
ctx.ellipse(node.x+node.w/2,node.y+node.h/2, node.w/2, node.h/2, 0, 0, 2 * Math.PI);
ctx.fill();
node.textfill(ctx);
},
Diamond:function(ctx,node){
ctx.beginPath();
ctx.fillStyle=node.fillStyle;
ctx.moveTo(node.x,node.y+node.h/2);
ctx.lineTo(node.x+node.w/2,node.y);
ctx.lineTo(node.x+node.w,node.y+node.h/2);
ctx.lineTo(node.x+node.w/2,node.y+node.h);
ctx.fill();
node.textfill(ctx);
}
}添加连接器var optionsInput = {
dropAllowed:true,
dragAllowed:false,
radius:7
};
var optionsOutput = {
dropAllowed:false,
dragAllowed:true,
radius:7
};
var connectors=[
new model.connector(0,.25,"input","input1",connectorDecoration1,optionsInput),
new model.connector(1,.3,"output","output1",connectorDecoration,optionsOutput),
new model.connector(1,.6,"mixed","mixed connector",connectorDecoration),
];添加节点和线model.addNode(new model.node(150,10,100,100,connectors,"A Square, dblclick me to edit the text","green","Rectangle")); model.addNode(new model.node(30,140,100,100,null,"A Circle, click on the center handle to move","white", "Circle")); model.addLink(new model.link(0,3,1,0,"straight line","straight")); model.addLink(new model.link(3,4,1,1,"dblclick me to edit","square")); model.addLink(new model.link(4,2,0,0,"square line","square"));
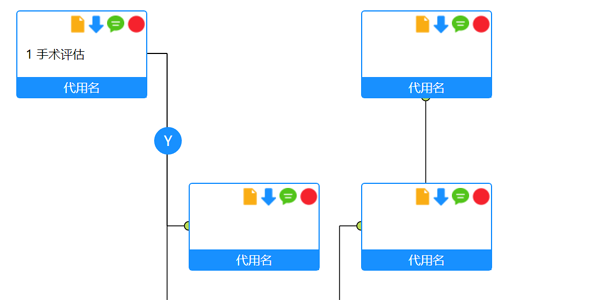
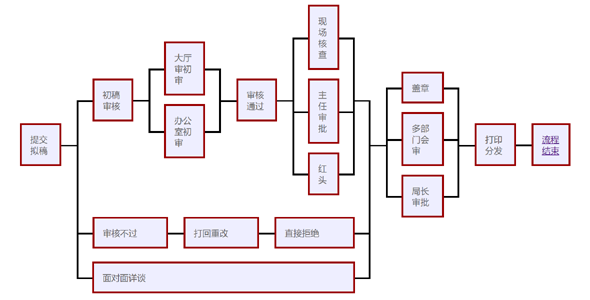
HTML5流程图拖拽定义JS插件
正在加载文件目录...
- 热度 42

I AM WHAT I AM下载了 此素材

天天向上下载了 此素材

Baron下载了 此素材

classic丶下载了 此素材

Praves下载了 此素材

′杨森破先生。下载了 此素材

用户5359382894下载了 此素材

月照花林下载了 此素材

快乐芬芬的小窝下载了 此素材

ID597481下载了 此素材