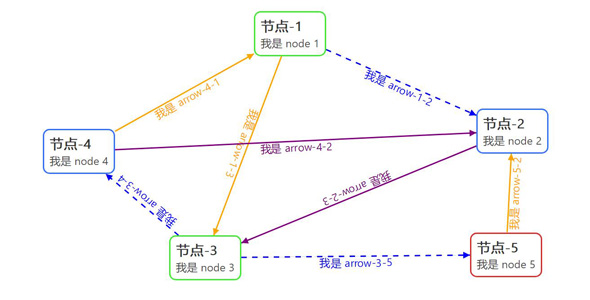
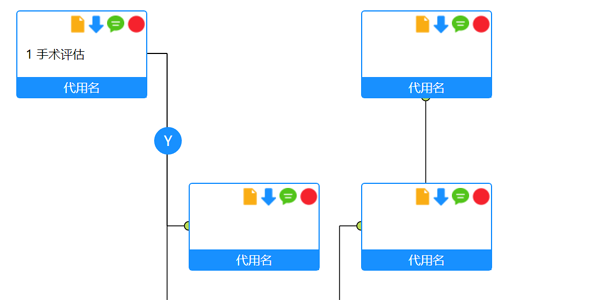
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
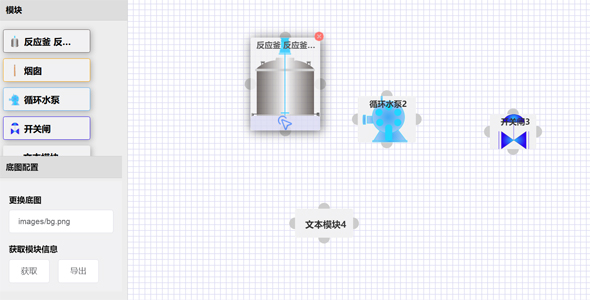
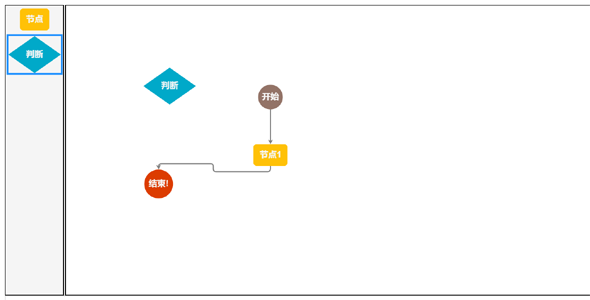
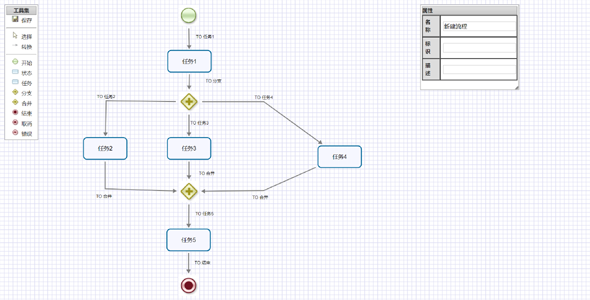
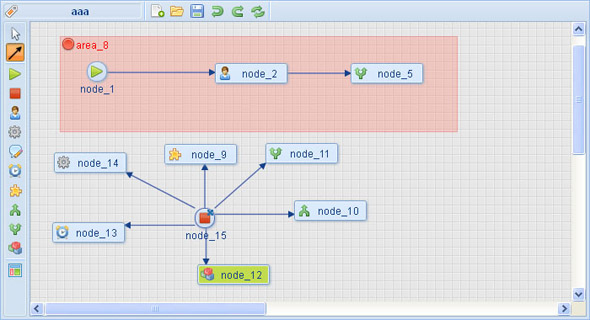
jQuery工业流程图插件jsPlumb
使用部分模块绘制工艺流程图,包含导出成图片功能不兼容IE。可根据自己的需要进行配置indexset.js(暂时使用本地数据,暂时使用谷歌浏览器测试)包含功能 拖动左侧模块至右侧的可拖动区域 ...
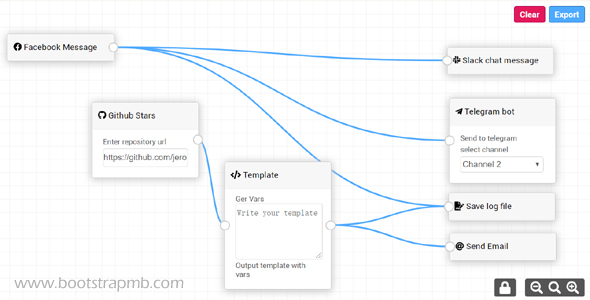
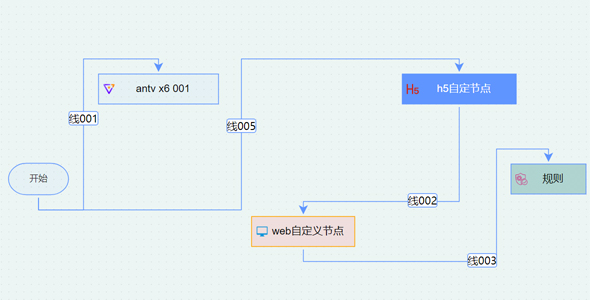
拖拽实现流程图Drawflow.js插件
Drawflow.js是动态生成的JavaScript库,通过拖拽实现一个流程图。更多API方法// get node from IDeditor.getNodeFromId(id)// get no...
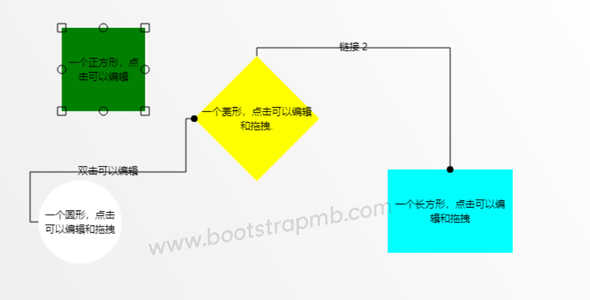
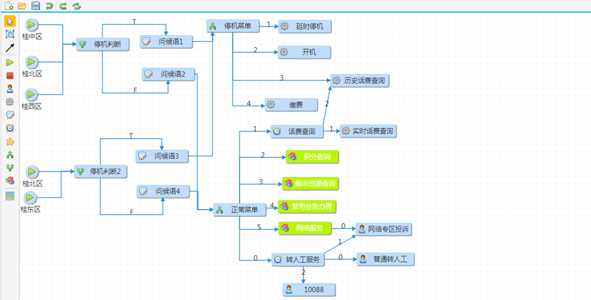
HTML5流程图拖拽定义JS插件
diagramflow.js是一个JavaScript库,画一个交互式,可编辑流程图代表工作流、决策、复杂的过程等等。创建一个流程var Figures={Rectangle:function(ctx...
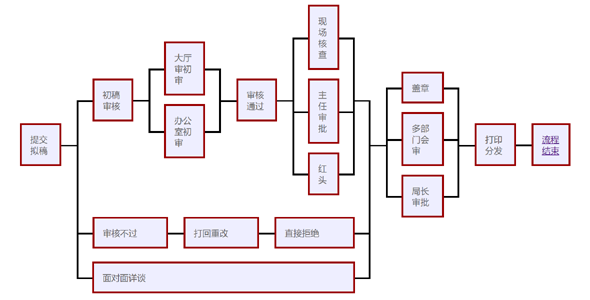
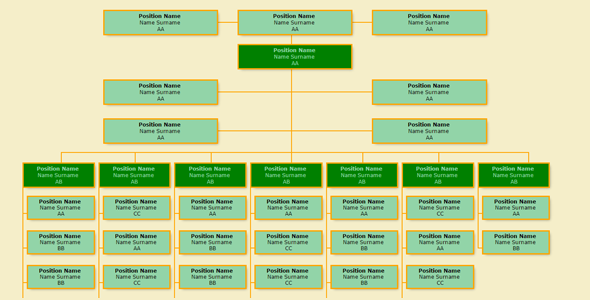
纯css绘制的审批流程图样式代码
纯CSS库来呈现一个流程图说明,可以嵌套HTML代码定义的节点之间的关系。自定义连接线路的宽度和高度。:root {--linethick: 3px;--linewidth: 1.8em;}自定义节点...
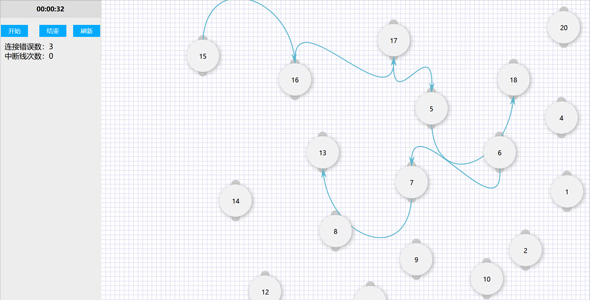
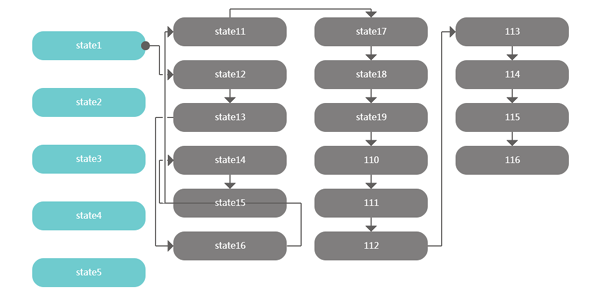
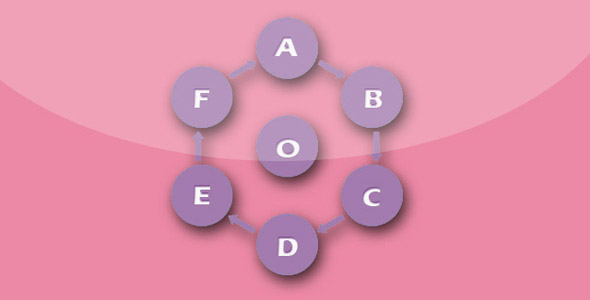
jQuery循环流程图插件代码可添加
使用smartcyle.js插件完成循环流程图表jQuery插件。这个循环流程图是使用图形表示算法的思路是一种极好的方法,该插件可以非常轻松的生成一个循环流程图系统,并且可以动态添加流程图中的节点。