vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
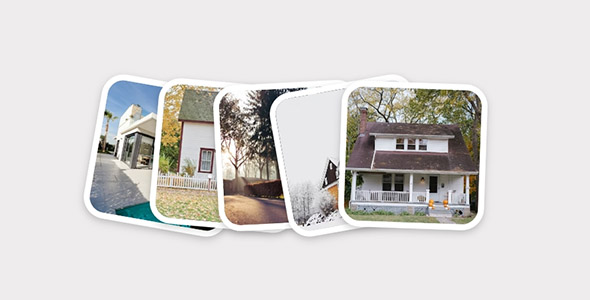
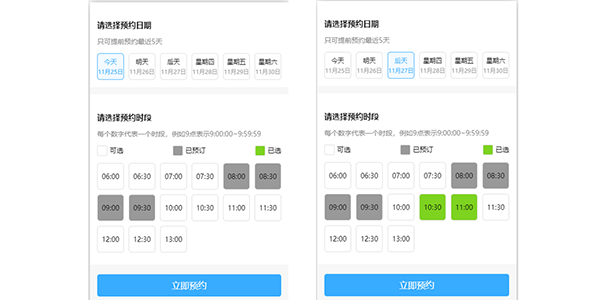
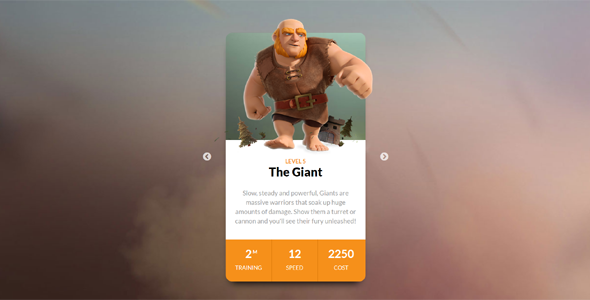
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
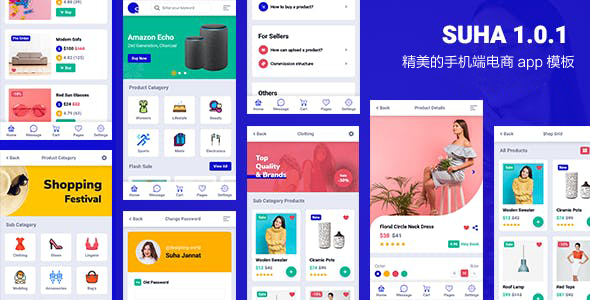
移动端电商App框架PWA HTML模板
使用ZenMart可以提升您的移动端在线商店,一款多功能的渐进式Web应用程序PWA HTML模板,旨在让您创建现代、用户友好且功能丰富的移动应用程序。主要特色使用PWA技术70+ 精心设计的屏幕完全...
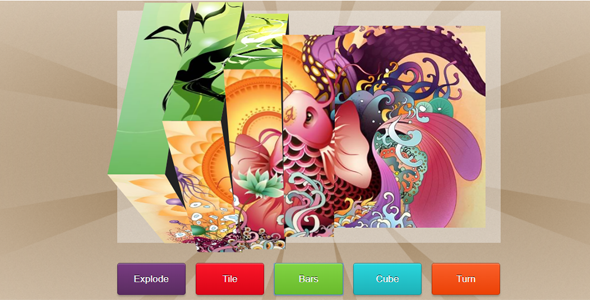
品牌展示效果反转切换动画
JavaScript和CSS3实现的图片品牌墙换一批动画特效。该特效中,当用户点击了品牌图片墙上右下角的按钮时,所有的品牌图片会水平翻转360度,然后显示另外一批品牌图片。
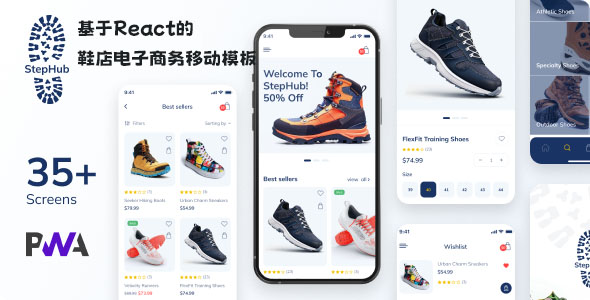
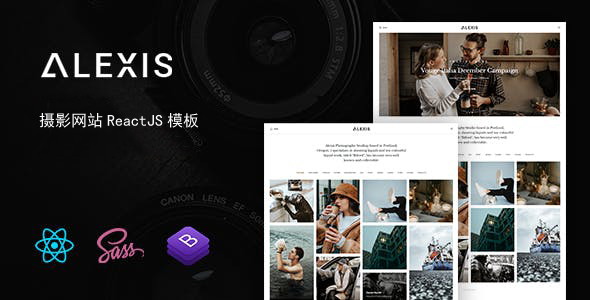
React创建的鞋店电子商务移动应用程序
StepHub是基于React 18.3.1创建的移动端框架,例子是电子商务网页模板。前端页面已制作完毕,主要调用后端数据,一个移动端电商App就完成了。主要特色使用React 18.3.1构建。只有...
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
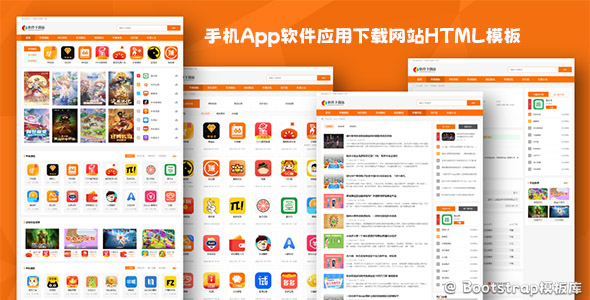
手机App软件应用下载网站HTML模板
手机App软件应用下载网站的HTML模板,漂亮的界面设计,考虑到用户体验、信息的清晰展示、导航的便捷性,这套HTML模板是PC端设计,不兼容移动设备。包含常见的app首页、列表展示页、详情介绍页、专题...
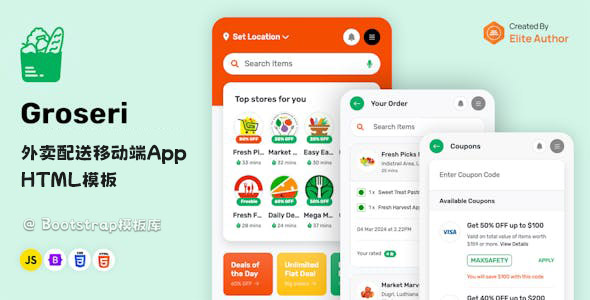
外卖配送移动端App HTML模板
Groseri是外卖配送移动端HTML模板,适用于食品商店和大型杂货店、农产品有机食品市场和食品配送服务。销售购买杂货、新鲜水果和蔬菜、蛋糕和其他烘焙食品、肉类和海鲜、化妆品、手机和配件、电子产品和婴...
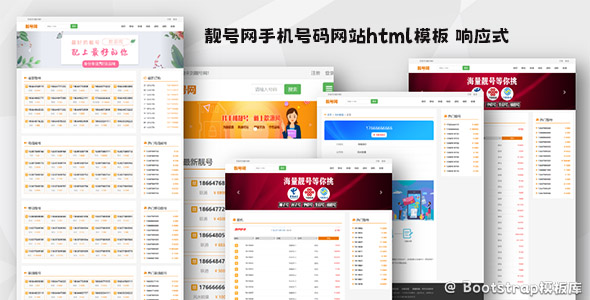
靓号网手机号码网站html模板
手机号码类的网站HTML页面模板,可以当作靓号网,号码选购出售等使用场景。当涉及到手机号码相关的网站时,模板设计得简洁明了,专注于提供手机号码相关的服务或信息。主要特色基于Bootstrap v3.3...